CSS的簡單使用方法 選擇器介紹 常用樣式總結 盒子模型介紹 相對定位、絕對定位和固定定位介紹 ...
概念
CSS 指層疊樣式表(Cascading Style Sheets), 是一種標記語言,屬於瀏覽器解釋型語言,可以直接由瀏覽器執行,不需要編譯。
HTML只負責網頁的內容,標簽儘量只負責語意不負責樣式。CSS 主要負責網頁的樣式,給網頁進行佈局,解決了內容與表現分離的問題。
CSS 可以重覆使用,避免代碼冗餘。但依賴於HTML。
CSS的聲明
內聯樣式(在 HTML 元素內部)
在 html 標簽上使用 style 屬性進行聲明。此聲明只作用於當前 html 標簽。
擁有最高優先順序。
<p style="color: blue;size: 34px">這是個內聯樣式</p>
內部樣式表(位於 <head> 標簽內部)
在 head 標簽中使用 style 標簽聲明。此聲明一般聲明當前網頁的公共樣式或者給某個標簽的單獨樣式。
<!--聲明CSS代碼域--> <style type="text/css"> p { color:yellow; size: 30px; } </style>
外部樣式表
在 head 標簽中使用 link 標簽引入外部聲明好的 css 文件。解決了不同網頁間樣式重覆使用的問題。
<link rel="stylesheet" type="text/css" href="css/style.css" />
註意:內聯樣式的優先順序最高。而內部樣式表和外部樣式表,若給同一標簽定義樣式,則誰後聲明就執行誰。
<!--樣式表現為 外 部樣式表定義的樣式--> <style type="text/css"> p { color:yellow; size: 30px; } </style> <link rel="stylesheet" type="text/css" href="style.css" /> <!--樣式表現為 內 部樣式表定義的樣式--> <link rel="stylesheet" type="text/css" href="style.css" /> <style type="text/css"> p { color:yellow; size: 30px; } </style>
CSS的選擇器
標簽選擇器
標簽名{ 樣式名 : 樣式值 ; ...}
會給當前網頁內所有該標簽增加相同的樣式。
<head> <style type="text/css"> /*標簽選擇器*/ p { color: yellow; size:40px; } </style> </head> <body> <p>這是個黃色</p> </body>
id選擇器
#標簽的id屬性值{ 樣式名 : 樣式值 ; ...}
給某個指定的標簽添加樣式。id 屬性不要以數字開頭,一個 id 值最好只賦值一次。
<head> <style type="text/css"> /*id選擇器*/ #red { color: red; size:40px; } </style> </head> <body> <p id="red">這是個紅色</p> </body>
類選擇器
.類選擇器名{ 樣式名 : 樣式值 ; ...}
給不同的標簽添加相同的樣式。類名的第一個字元不能使用數字。
<head> <style type="text/css"> /*類選擇器*/ .ppp { color: red; size:40px; } </style> </head> <body> <p class="ppp">這是個紅色</p> <p class="ppp">這是個紅色</p> </body>
通用選擇器
* { 樣式名 : 樣式值 ; ...}
選擇所有的 html 標簽添加相同的樣式。
/*全部選擇*/ *{ margin: 40px; color: orange; }
組合選擇器
選擇器1,選擇器2,...{ 樣式名 : 樣式值 ; ...}
給不同選擇器添加相同樣式。
<head> <style type="text/css"> /*組合選擇器*/ .ppp,#qqq { color:purple; } </style> </head> <body> <p class="ppp">這是個紫色</p> <p id="qqq">這是個紫色</p> </body>
子標簽選擇器
選擇器1 子標簽選擇器 ...{ 樣式名 : 樣式值 ; ...}
<head> <style type="text/css"> /*子標簽選擇器*/ .ggg a { color:green; } #bbb a { color: #000; } </style> </head> <body> <p class="ggg"><a href="#">這是綠色</a></p> <p id="bbb"><a href="#">這是黑色</a></p> </body>
屬性選擇器
標簽名【屬性名=屬性值】{ 樣式名 : 樣式值 ; ...}
給具備某屬性的標簽添加樣式。
註意:
使用*選擇器給整個頁面添加基礎樣式
使用類選擇器給不同標簽添加基礎樣式
使用標簽選擇器給某類標簽添加基礎樣式
使用id選擇器、屬性選擇器、內聯樣式給某個具體的標簽添加個性化樣式
CSS常用樣式
邊框設置
border:5px solid red;
字體設置
font-size:10px; 設置字體大小
font-family:"黑體"; 設置字體
font-weight:bold; 設置字體加粗
字體顏色設置
color:顏色;
背景顏色設置
background-color:顏色;
背景圖片設置
background-img:url(路徑)
background-repeate:no-repeate; 設置圖片不重覆
background-size:cover; 設置圖片平鋪
高和寬的設置
width:
height:
浮動設置
float:left|right
行間距設置
line-height
盒子模型
div標簽
塊級標簽,主要用來進行網頁佈局,會將其中的子元素內容作為一個獨立的整體存在。
預設寬度是頁面的寬地,但是可以設置。沒有預設高度,但是可以撐開。
如果子元素設置了百分比的高或者寬,占據的是div的百分比,不是整個頁面的。
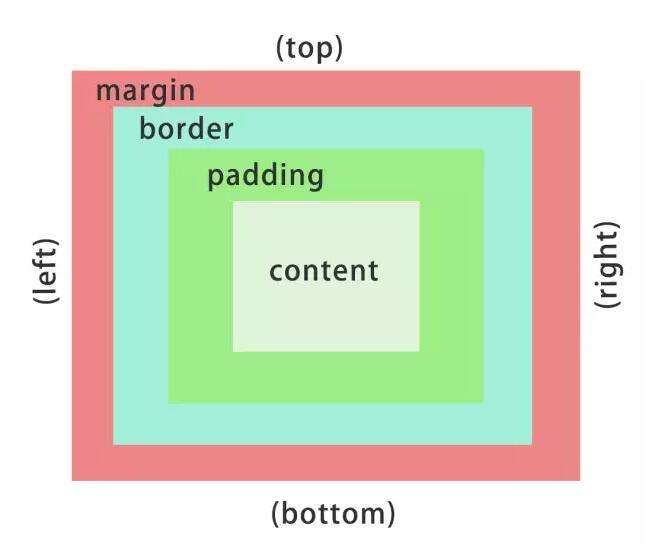
盒子模型
CSS盒模型本質上是一個盒子,封裝周圍的HTML元素,它包括:邊距,邊框,填充(內邊距),和實際內容。

外邊距:margin
用來設置元素與元素之間的距離,上下左右均可單獨設置。
margin:0px auto; 上下外邊距為0,左右居中
邊框:border
用來設置元素邊框的大小、形式和顏色。上下左右均可單獨設置。
內邊距:padding
設置內容和邊框之間的距離,上下左右均可單獨設置。
內容:
設置寬度和高度即可改變內容區域的大小。
CSS的定位
相對定位
position:relative
相對元素原有位置移動指定的距離,可以使用top、left、right、bottom來進行上下左右的偏移。
相對的是自己原本的位置,不改變其他元素位置。
註意,在使用相對定位時,無論是否進行移動,元素仍然占據原來的空間。因此,移動元素會導致它覆蓋其它框。
絕對定位
position:absolute
可以使元素根據參照元素或已定位的父元素來進行移動。
絕對定位的元素的位置相對於最近的已定位父元素,如果元素沒有已定位的父元素,那麼它的位置相對於<html>
絕對定位的元素會覆蓋在其他框。
固定定位
position:fixed
將元素固定在頁面的某個位置,不會隨著滾動條的移動而改變位置。
元素的位置相對於瀏覽器視窗是固定位置。
註意
元素的定位與文檔流無關,所以它們可以覆蓋頁面上的其它元素
z-index屬性指定了一個元素的堆疊順序(哪個元素應該放在前面,或後面)
具有更高堆疊順序的元素總是在較低的堆疊順序元素的前面。



