ssm客戶管理系統 註意:本文是在我的上一篇文章 https://www.cnblogs.com/peter-hao/p/ssm.html的基礎上開發 1 需求 1.1 添加客戶 客戶填寫信息,提交,將信息保存到資料庫中。 1.2 刪除客戶 在每條查詢出來的客戶信息設置刪除操作,點擊即可刪除。更新數 ...
ssm客戶管理系統
註意:本文是在我的上一篇文章 https://www.cnblogs.com/peter-hao/p/ssm.html的基礎上開發
1 需求
1.1 添加客戶
客戶填寫信息,提交,將信息保存到資料庫中。
1.2 刪除客戶
在每條查詢出來的客戶信息設置刪除操作,點擊即可刪除。更新資料庫。
1.3 更新客戶信息
在每條查詢出來的客戶信息設置修改操作,點擊進入修改界面,提交,更新資料庫。
1.4 查詢客戶
查詢所有的客戶信息;根據客戶名稱進行模糊查詢;根據客戶類型進行查詢。
2 編寫思路
從後端向前端開始編寫的思路。首先,編寫dao層的增刪改查的方法,這裡大部分利用逆向工程生成的mapper介面中的crud的方法,模糊查詢和根據客戶類型查詢則是重新自定義mapper和xml文件。其次,編寫service介面和service實現類,通過spring註解開發,在service實現類中註入mapper介面類,在service實現類中調用mapper中的方法,實現crud操作。然後,開發controller層,註入service介面類,調用service介面中的方法,查詢到的數據通過視圖解析器解析modelAndView傳到jsp界面。修改、刪除和更新後通過redirect重定向到查詢頁面,查看操作後的客戶信息。
2.1 dao層
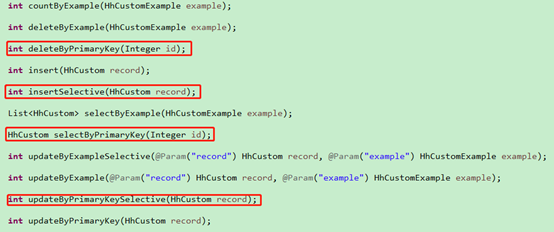
2.1.1 逆向工程中mapper介面中的crud的方法。
運用到逆向工程中mapper介面的以下四個方法:

2.1.2 模糊查詢的mapper介面和xml
Mapper介面:
public interface CustomMapper {
public List<HhCustom> findAllCustom(HhCustomVo hhCustomVo)throws Exception;
}
Mapper.xml:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<!-- namespace:命名空間,作用是對sql進行分類化管理,sql隔離 -->
<mapper namespace="cn.haohan.ssm.mapper.CustomMapper">
<sql id="query_custom_where">
<if test="hhCustom!=null">
<if test="hhCustom.name!=null and hhCustom.name!=''">
name like '%${hhCustom.name}%'
</if>
<if test="hhCustom.category!=null and hhCustom.category!=''">
and category = #{hhCustom.category}
</if>
</if>
</sql>
<resultMap type="hhCustom" id="hhCustomResultMap">
<id column="id" property="id"/>
<result column="phone_number" property="phoneNumber"/>
</resultMap>
<select id="findAllCustom" parameterType="cn.haohan.ssm.po.HhCustomVo" resultMap="hhCustomResultMap">
SELECT
* FROM hh_custom
<where>
<include refid="query_custom_where"></include>
</where>
</select>
</mapper>
2.2 service層
2.2.1 service介面
public interface CustomService {
//根據客戶id查詢
public HhCustom findCustomById(Integer id)throws Exception;
//模糊查詢客戶信息
public List<HhCustom> findAllCustom(HhCustomVo hhCustomVo)throws Exception;
//根據客戶id刪除客戶
public void deleteCustomById(Integer id)throws Exception;
//添加用戶
public void addCustom(HhCustom hhCustom)throws Exception;
//更新用戶信息
public void updateCustom(Integer id,HhCustom hhCustom)throws Exception;
}
2.2.2 service實現類
public class CustomServiceImpl implements CustomService{
@Autowired
HhCustomMapper hhCustomMapper;
@Autowired
CustomMapper customMapper;
@Override
public HhCustom findCustomById(Integer id) throws Exception {
return hhCustomMapper.selectByPrimaryKey(id);
}
@Override
public List<HhCustom> findAllCustom(HhCustomVo hhCustomVo) throws Exception {
return customMapper.findAllCustom(hhCustomVo);
}
@Override
public void deleteCustomById(Integer id) throws Exception {
int row = hhCustomMapper.deleteByPrimaryKey(id);
}
@Override
public void addCustom(HhCustom hhCustom) throws Exception {
hhCustomMapper.insertSelective(hhCustom);
}
@Override
public void updateCustom(Integer id, HhCustom hhCustom) throws Exception {
hhCustom.setId(id);
hhCustomMapper.updateByPrimaryKeySelective(hhCustom);
}
}
2.3 controller層
@Controller
public class CustomController {
@Autowired
CustomService customService;
// 客戶分類
// customTypes表示最終將方法返回值放在request域中的key
@ModelAttribute("customTypes")
public Map<String, String> getcustomTypes() {
Map<String, String> customTypes = new HashMap<String, String>();
customTypes.put("101", "普通客戶");
customTypes.put("102", "意向客戶");
customTypes.put("103", "活躍客戶");
customTypes.put("104", "Vip客戶");
return customTypes;
}
// 模糊查詢客戶
@RequestMapping("/findAllCustom")
public ModelAndView findAllCustom(HhCustomVo hhCustomVo) throws Exception {
List<HhCustom> customlist = customService.findAllCustom(hhCustomVo);
ModelAndView modelAndView = new ModelAndView();
modelAndView.addObject("customlist", customlist);
modelAndView.setViewName("customlist");
return modelAndView;
}
// 根據客戶id查詢
@RequestMapping("/findCustomByid")
public ModelAndView findCustomByid(Integer id) throws Exception {
HhCustom hhCustom = customService.findCustomById(id);
ModelAndView modelAndView = new ModelAndView();
modelAndView.addObject("hhCustom", hhCustom);
modelAndView.setViewName("customlist");
return modelAndView;
}
// 添加客戶
// String返回邏輯視圖名,在springmvc中配置的視圖解析器中配置jsp文件前尾碼
@RequestMapping("/addCustom")
public String addCustom() throws Exception {
return "add_custom";
}
// 添加客戶submit
@RequestMapping("/addCustomSubmit")
public String addCustomSubmit(HhCustom hhCustom) throws Exception {
customService.addCustom(hhCustom);
// 重定向
return "redirect:findAllCustom.action";
}
// 刪除客戶
@RequestMapping("/deleteCustom")
public String deleteCustom(Integer id) throws Exception {
customService.deleteCustomById(id);
return "redirect:findAllCustom.action";
}
// 更新客戶信息
@RequestMapping("/updateCustom")
public String updateCustom(Model model, Integer id) throws Exception {
HhCustom hhCustom = customService.findCustomById(id);
model.addAttribute("hhCustom", hhCustom);
return "update_custom";
}
// 更新客戶信息submit
@RequestMapping("/updateCustomSubmit")
public String updateCustomSubmit(Integer id, HhCustom hhCustom) throws Exception {
customService.updateCustom(id, hhCustom);
return "redirect:findAllCustom.action";
}
}
2.4 jsp界面
2.4.1 customlist.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function addCustom(){
document.customForm.action="${pageContext.request.contextPath}/addCustom.action";
document.customForm.submit();
}
</script>
<title>客戶列表</title>
</head>
<body>
<form name="customForm"
action="${pageContext.request.contextPath}/findAllCustom.action"
method="post">
查詢條件:
<table width="100%" border=1>
<tr>
<td>客戶名稱:<input name="hhCustom.name" />
</td>
<td>客戶類型: <select name="hhCustom.category">
<option selected="selected"></option>
<c:forEach items="${customTypes}" var="customType">
<option value="${customType.value }">${customType.value}</option>
</c:forEach>
</select>
</td>
<td><button type="submit" value="查詢" >查詢</button></td>
<td><input type="button" value="添加客戶" onclick="addCustom()"/></td>
</tr>
</table>
客戶列表:
<table width="100%" border=1>
<tr>
<!-- <th>選擇</th> -->
<th>客戶名稱</th>
<th>客戶郵箱</th>
<th>客戶電話</th>
<th>客戶類型</th>
<th>操作</th>
</tr>
<c:forEach items="${customlist}" var="custom">
<tr>
<%-- <td><input type="checkbox" name="custom_id" value="${custom.id}" /></td> --%>
<td>${custom.name }</td>
<td>${custom.mail }</td>
<td>${custom.phoneNumber }</td>
<td>${custom.category }</td>
<%--<td><fmt:formatDate value="${custom.birthday }" pattern="yyyy-MM-dd HH:mm:ss"/></td>--%>
<td><a href="${pageContext.request.contextPath }/updateCustom.action?id=${custom.id }">修改</a>
<a href="${pageContext.request.contextPath }/deleteCustom.action?id=${custom.id }">刪除</a>
</td>
</tr>
</c:forEach>
</table>
</form>
</body>
</html>
2.4.2 add_custom.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>添加客戶</title>
</head>
<body>
<form id="customForm" action="${pageContext.request.contextPath}/addCustomSubmit.action" method="post">
添加客戶信息:
<table width="100%" border=1>
<tr>
<td>客戶名稱</td>
<td><input type="text" name="name" /></td>
</tr>
<tr>
<td>客戶郵箱</td>
<td><input type="text" name="mail" /></td>
</tr>
<tr>
<td>客戶電話號碼</td>
<td><input type="text" name="phoneNumber" /></td>
</tr>
<tr>
<td>客戶類型</td>
<td><select name="category">
<c:forEach items="${customTypes}" var="customType">
<%-- <option value="${customType.key }">${customType.value}</option> --%>
<option value="${customType.value }">${customType.value}</option>
</c:forEach>
</select>
</td>
</tr>
</table>
<input type="submit" value="提交">
<input type="reset" value="重置">
</form>
</body>
</html>
2.4.3 update_custom.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>修改客戶信息</title>
</head>
<body>
<form id="customForm"
action="${pageContext.request.contextPath}/updateCustomSubmit.action"
method="post">
<input type="hidden" name="id" value="${hhCustom.id }" /> 修改客戶信息:
<table width="100%" border=1>
<tr>
<th>客戶名稱</th>
<td><input type="text" name="name" value="${hhCustom.name }" /></td>
</tr>
<tr>
<td>客戶郵箱</td>
<td><input type="text" name="mail" value="${hhCustom.mail }" /></td>
</tr>
<tr>
<td>客戶電話號碼</td>
<td><input type="text" name="phoneNumber"
value="${hhCustom.phoneNumber }" /></td>
</tr>
<tr>
<td>客戶類型</td>
<td><select name="category">
<c:forEach items="${customTypes}" var="customType">
<%-- <option value="${customType.key }">${customType.value}</option> --%>
<c:if test="${hhCustom.category==customType.value }">
<option value="${customType.value }" selected="selected">${customType.value }</option>
</c:if>
<option value="${customType.value }" >${customType.value}</option>
</c:forEach>
</select></td>
<%-- <td><input type="text" name="category" value="${hhCustom.category }"/></td> --%>
</tr>
</table>
<input type="submit" value="提交">
</form>
</body>
</html>
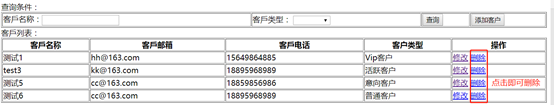
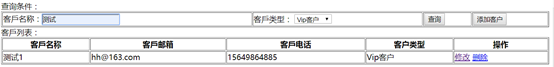
3 視圖展示
3.1 查詢

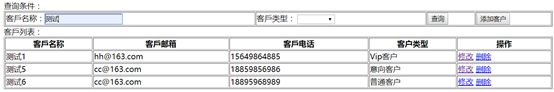
3.2 模糊查詢

模糊查詢加客戶類型

3.3 添加

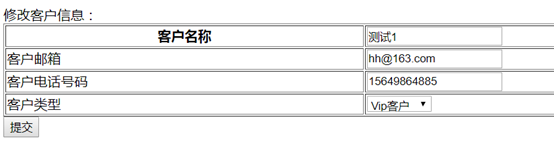
3.4 修改

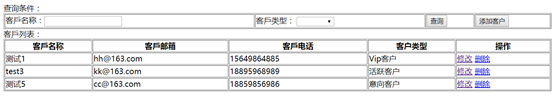
3.5 刪除