註 : 本文章按照菜鳥教程 Flex佈局語法教程為原型稍加修改,以方便自己學習. 菜鳥教程地址:http://www.runoob.com/w3cnote/flex-grammar.html 2009年,W3C提出了一種新的方案—-Flex佈局,可以簡便、完整、響應式地實現各種頁面佈局。目前,它已經 ...
註 : 本文章按照菜鳥教程 Flex佈局語法教程為原型稍加修改,以方便自己學習. 菜鳥教程地址:http://www.runoob.com/w3cnote/flex-grammar.html
2009年,W3C提出了一種新的方案—-Flex佈局,可以簡便、完整、響應式地實現各種頁面佈局。目前,它已經得到了所有瀏覽器的支持,這意味著,現在就能很安全地使用這項功能
1.什麼是flex佈局?
Flex是Flexible Box的縮寫,意為”彈性佈局”,用來為盒狀模型提供最大的靈活性.
flex佈局 : .box{display:flex;}
行內元素也可以使用flex佈局 : .box{display:inline-flex;}
Webkit內核的瀏覽器,必須加上-webkit首碼 : .box{display:-webkit-flex; display:flex;}
註意,設為Flex佈局以後,子元素的float、clear和vertical-align屬性將失效。
2.基本概念
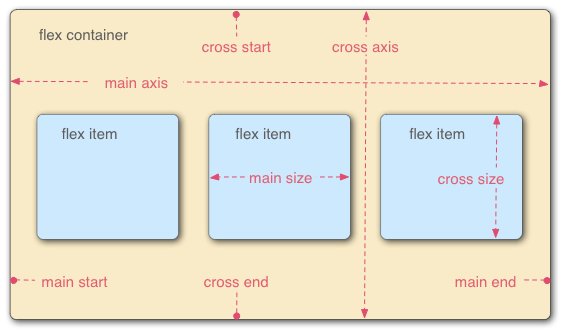
Flex容器(flex container) : 採用Flex佈局的元素,稱為flex容器.
Flex項目(flex item) : flex容器的所有子元素,自動成為容器成員,即flex項目.
容器的兩根軸線 : 水平的主軸(main axis), 垂直的交叉軸(cross axis).
主軸(main axis) : 開始位置->main start, 結束位置->main end, 項目預設沿主軸排列.
交叉軸(cross axis) : 開始位置->cross start, 結束位置->cross end
容器內的單個項目占據的主軸空間叫做->main size, 交叉軸空間叫做->cross size

3.FLex屬性
flex屬性分為容器屬性和項目屬性.
容器屬性 : flex-direction, flex-wrap, flex-flow, justify-content, align-items, align-content
項目屬性 : order, flex-grow, flex-shrink, flex-basis, flex, align-self
3.1容器屬性
flex-direction : 決定主軸的方向(即項目排列方向)
row : 水平方向,從左到右.(預設屬性)
row-reverse : 水平方向,從右到左.
column : 垂直方向,從上到下.
column-reverse : 垂直方向,從下到上.
flex-wrap : 規定一條軸線排不下,如何換行.
nowrap : 不換行(預設屬性)
wrap : 換行,第一行在上邊
wrap-reverse : 換行,第一行在下邊,(只行數排列相反,單行內依舊從左到右排列,每一行都是).
flex-flow : 結合flex-direction和flex-wrap,寫法如下
.box{flex-flow:column wrap-reverse}
justify-content : 定義項目在主軸上的對齊方式
flex-start : 左對齊(預設值),項目以主軸的起點對齊
flex-end : 右對齊,項目以主軸的終點
center : 居中
space-between : 兩端對齊,項目之間間隔相等
space-around : 每個項目兩側的間隔相等。所以,項目之間的間隔比項目與邊框的間隔大一倍
align-items : 定義項目在交叉軸的對齊方式(僅單行,多行對齊由align-content定義)
stretch : 如果項目未設置高度或設為auto,將占滿整個容器的高度(預設值)
flex-start : 從上到下,以交叉軸的起點為基線,向終點延伸
flex-end : 從下到上,以交叉軸的終點為基線,向起點延伸
center : 交叉軸的中點對齊,項目的中點放在交叉軸的中點上
baseline : 以一行中每個項目的第一行文字進行對齊.
align-content : 定義了容器內有多行項目時沿交叉軸的對齊方式, 如果項目只有一根軸線,該屬性不起作用
stretch : 軸線占滿整個交叉軸(每行都有一條軸線), 預設屬性
flex-start : 以交叉軸的起點對齊
flex-end : 以交叉軸的終點對齊
center : 以交叉軸的中點對齊
space-between : 多行項目在交叉軸上間隔平均分佈
space-around : 多行項目在交叉軸上兩側的間隔都相等。所以,項目在交叉軸上的間隔比項目與邊框的間隔大一倍
註 : justify-content, align-items和align-content是容器的屬性,而不是項目的屬性,是設定一個容器內項目以軸線上的某一位置對齊
3.2項目屬性
order : 定義項目的排列順序,數值越小,排列越靠前.預設值為0,寫法如下
.item{order:5}
flex-grow : 定義屬性項目放大比例,預設為1
如果所有項目的flex-grow屬性都為1,則它們將等分剩餘空間(如果有的話)。如果一個項目的flex-grow屬性為2,其他項目都為1,則前者占據的剩餘空間將比其他項多一倍
flex-shrink : 定義項目縮小比例,預設為1
如果所有項目的flex-shrink屬性都為1,當空間不足時,都將等比例縮小。如果一個項目的flex-shrink屬性為0,其他項目都為1,則空間不足時,前者不縮小.負值對該屬性無效
flex-basis : 定義了在分配多餘空間之前,項目占據的主軸空間(main size),瀏覽器根據這個屬性,計算主軸是否有多餘空間。它的預設值為auto,即項目的本來大小
它可以設為跟width或height屬性一樣的值(比如350px),則項目將占據固定空間
flex : 結合flex-grow, flex-shrink 和 flex-basis的屬性, 預設值為0 1 auto, 推薦優先使用
該屬性有兩個快捷值:auto (1 1 auto) 和 none (0 0 auto
align-self : 允許單個項目有與其他項目不一樣的對齊方式,可覆蓋align-items屬性, 預設值為auto,表示繼承父元素的align-items屬性,如果沒有父元素,則等同於stretch
該屬性可能取6個值,除了auto,其他都與align-items屬性完全一致



