本文轉載自https://blog.csdn.net/xiaogeldx/article/details/85412716 JavaScript操作符 算術運算符 算術運算符有:+, , ,/,%,++, 對於算術運算符要註意的是:字元串和數字之間的相加減,以及布爾值類型和字元,數字之間的相加減 v ...
本文轉載自https://blog.csdn.net/xiaogeldx/article/details/85412716
JavaScript操作符
算術運算符
- 算術運算符有:+,-,*,/,%,++,--
對於算術運算符要註意的是:字元串和數字之間的相加減,以及布爾值類型和字元,數字之間的相加減
var numa = 10; var numb = 4; document.write(numa+numb); //14 console.log(numa-numb); //6 console.log(numa*numb); //40 console.log(numa/numb); //2.5 var str = "1"; console.log(numa+str); //101 減法不適用,減法只做數值的減法 console.log(numa-str); //9 console.log(numa+true); //11 console.log(numa-false); //10 console.log(numa+null); //10 console.log(numa+undefined); //NaN console.log(0.1+0.2); //0.30000000000000004賦值運算符
賦值運算符有:=,+=,-=,*=,/=
var num = 10; console.log("=",num); //= 10 num += 5; //num = num + 5 console.log("+=",num); //+= 15 num -= 4; //num = num - 4 console.log("-=",num); //-= 11 num /= 3; //num = num / 3 console.log("/=",num); // /= 3.6666666666666665 num *= 2; //num = num * 2 console.log("*=",num); //*= 7.333333333333333 num %= 1; //num = num % 1 console.log("%=",num); //%= 0.33333333333333304比較運算符
- 比較運算符有:>,>=,<,<=, == ,===(全等)
比較運算符只會返回布爾值:true/false
var a = 10; var b = 15; var c = '10'; console.log(a>b); //false console.log(a>=b); //false console.log(a<b); //true console.log(a<=b); //true console.log(a==c); //true 比較數值 console.log(a===c); //false邏輯運算符
- 邏輯運算符有:&&(與),||(或),!(非)
以下在進行判斷的時候為假
1.0
2.null
3.undefined
4.NaN
5.' '(空字元串)
6.false
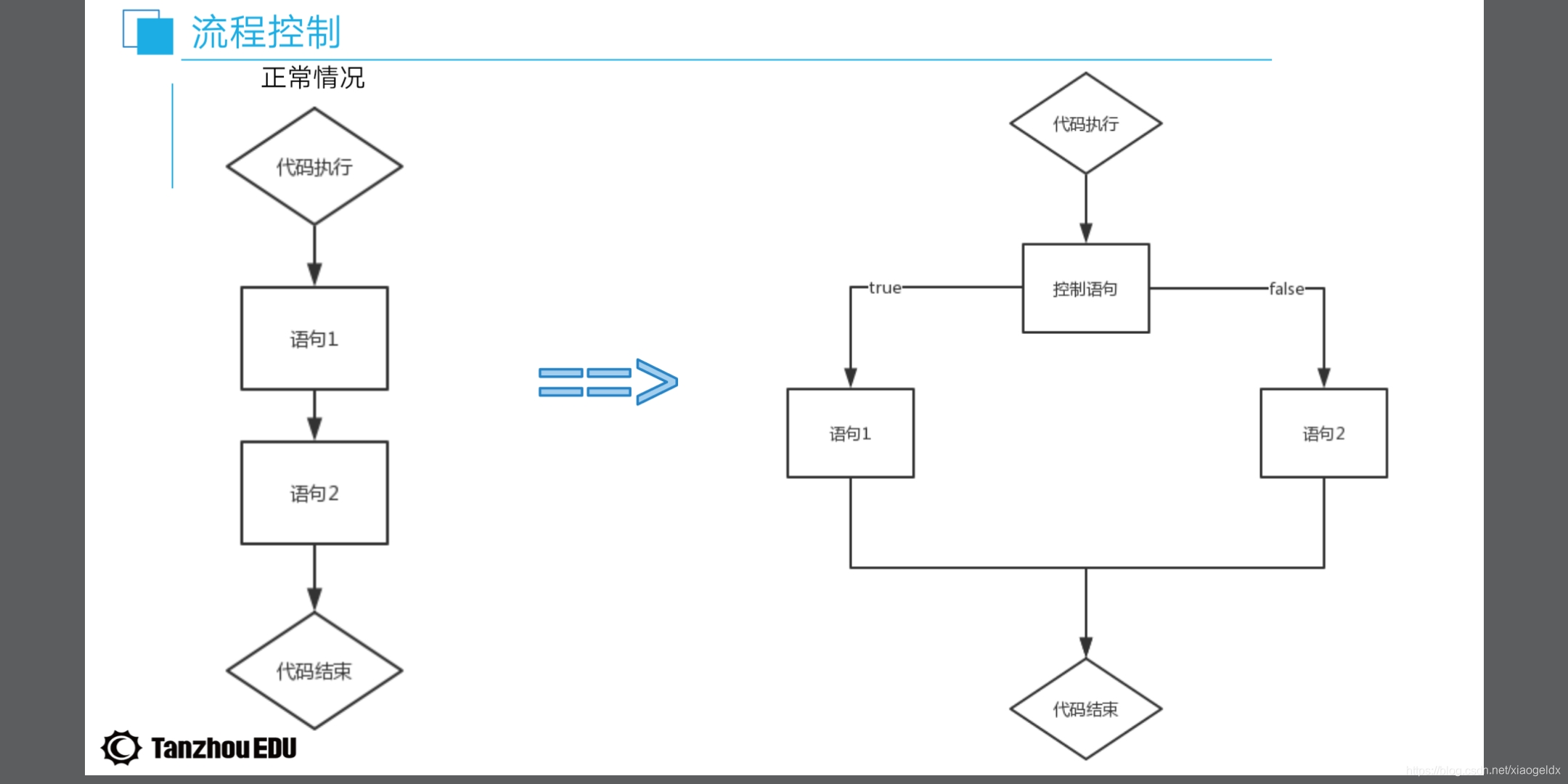
需要註意:邏輯運算符兩邊的數值均為布爾值,或者其他數據類型var a = 10>4 && 3>4;//1*0=0 console.log(a); //false var b = 10>5 && 3>2; console.log(b); //true var c = 1>2 || 2<5;//0+1=1 console.log(c); //true var d = 1 || 0 || ''; console.log(d); //1 var e = 22 && undefined || null; console.log(e); //null var f = !0; console.log(f); //true var g = 10 || 3 && false; console.log(g); //10 var h = 1 && null && undefined; console.log(h); //nullJavaScript流程式控制制
- if(判斷條件){
顯示結果
} //結尾不要有;
<script type="text/javascript"> var a = 'xiaoge'; if(a=='xiaoge'){ alert("111") }else if(a=='xiaogege'){ alert("222") }else{ alert("333") } </script >2.註意:"1" != 1,不要忘了break(不然一直向下運行)
<script type="text/javascript"> var a = '1'; switch(a) { case 1: //'1'不等於1 document.write('周零'); case '1': document.write('周一'); break; case '2': document.write('周一'); break; case '3': document.write('周一'); break; case '4': document.write('周一'); break; case '5': document.write('周一'); break; case '6': document.write('周一'); break; case '7': document.write('周日'); break; default: document.write('找不到周幾'); } </script>
JavaScript迴圈
for迴圈
for(迴圈條件){
顯示結果
} //結尾不要有;for (var i=1;i<10;i++) { #註意不要忘了i++,如果沒有i++就是死迴圈,無法執行 document.write(i) } #123456789 九九乘法表: <script type="text/javascript"> for (var i=1;i<=9;i++) { document.write('<br>') for (var j=1;j<=i;j++){ var sum = i*j; document.write(i+"*"+j+"="+sum+" "); +是連接作用 } }while迴圈
- while(迴圈條件){
顯示結果
} //結尾不要有; 先判斷再執行
var a = 0; while (a<10){ document.write(a); a++; }do.while迴圈
- do{
顯示結果
}while{
迴圈條件
} 先執行再判斷
var b = 1; do { document.write(b); b++; }while (b<10)JavaScript字元串方法
- length:長度
- [ ]/charAt():下標
- indexOf():索引
- replace():替換
- split():分割
- toUpperCase():大寫
- toLowerCase():小寫
- substring():截取
slice():切割
var str1 = 'hello world'; var str2 = 'HEllo GIrl'; document.write(str1.length+"<br>"); // 11空格算一個 document.write(str1[0]+"<br>") ; //h document.write(str1.charAt(3)+ '<br>'); // l document.write(str1.indexOf("l")+"<br>");//2 第一個l索引是2 document.write(str1.split(" ")+"<br>"); //把分割點變成逗號 document.write(str1.slice(0,4)+"<br>"); //hell,左閉右開 document.write(str1.slice(4,2)+"<br>"); //空,左閉右開,考慮順序 document.write(str1.substring(1,4)+"<br>"); //ell document.write(str1.substring(4,2)+"<br>"); // ll,不考慮順序 document.write(str1.substring(8,4)+'<br>');// o wo 小的數閉大的數開 document.write(str1.replace('he',"h")+"<br>"); //hllo world document.write(str1.replace('o',"m")+"<br>"); //hellm world,替換第一個 document.write(str1.toUpperCase()+'<br>');//HELLO WORLD document.write(str2.toLowerCase()+'<br>');//hello girlJavaScript數組方法
數組常用方法:
length:長度
[]:下標
push():追加
Unshift():添加
Pop():後刪
Shift();前刪
indexOf():索引
slice();切片
splice():替換
join():拼接
Sort():排序
Reverse():反向
Concat():連接var li = [1,2,'haha','yang']; var li1 = ['xiaoge','long']; var li2 = ['na','yan','yi']; document.write(li.length+'<br>');//4 document.write(li[1]+'<br>');//2 document.write(li.indexOf('yang')+'<br>');//3 document.write(li.push('洋',3)+'<br>');//6 document.write(li+'<br>');//1,2,haha,yang,洋,3 追加到數組後面 document.write(li.unshift('na')+'<br>');//7 document.write(li+'<br>');//na,1,2,haha,yang,洋,3 添加到數組前面 document.write(li.pop()+'<br>');//3 從數組後面刪除 顯示刪掉的 document.write(li+'<br>');//na,1,2,haha,yang,洋 document.write(li.shift()+'<br>');//na 從數組前面刪除 顯示刪掉的 document.write(li+'<br>');//1,2,haha,yang,洋 document.write(li.slice(1,3)+'<br>');//2,haha 左閉右開 //splice() 方法可刪除從 index 處開始的零個或多個元素,並且用參數列表中聲明的一個或多個值來替換那些被刪除的元素。 //如果從 arrayObject 中刪除了元素,則返回的是含有被刪除的元素的數組。 //從索引1開始,刪除0個,用'na'替換索引1刪除的元素 document.write(li.splice(1,0,'na')+'<br>');// document.write(li+'<br>');//1,na,2,haha,yang,洋 //從索引1開始,刪除一個('na'),用'yu','wen'代替刪除的'na' document.write(li.splice(1,1,'yu','wen')+'<br>');//na document.write(li+'<br>');//1,yu,wen,2,haha,yang,洋 //從索引0開始,刪除s三個(1,'yu','wen'),用'yu','wen'代替刪除的1,'yu','wen' document.write(li.splice(0,3,'yu','wen')+'<br>');//1,yu,wen document.write(li+'<br>');//yu,wen,2,haha,yang,洋 document.write(li.join('-')+'<br>');//yu-wen-2-haha-yang-洋 document.write(li.concat(li1,li2)+'<br>');//yu,wen,2,haha,yang,洋,xiaoge,long,na,yan,yi document.write(li+'<br>');//yu,wen,2,haha,yang,洋 document.write(li.sort()+'<br>');//2,haha,wen,yang,yu,洋 按照ascii碼正向排序 document.write(li.reverse()+'<br>');//洋,yu,yang,wen,haha,2 反向補充方法:
toString():字元串
toFixed():小數字元串
isNaN():判斷NaN
isArray():判斷數組
parseInt():整數
parseFlost():浮點數
Number():數字練習
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="css/reset.css"> <link rel="stylesheet" href="css/test.css"> <script src="js/test.js"></script> </head> <body> <button>圖一</button> <button>圖二</button> <button>圖三</button> <button>圖四</button> <button>修改</button> <div id="div1" style="width: 400px; height: 400px;border: 1px solid red;"></div> <script type="text/javascript"> var btn = document.getElementsByTagName('button'); var box = document.getElementById('div1'); btn[0].onclick = function () { div1.style.background = "url('image/xingye1.jpg')"; }; btn[1].onclick = function () { div1.style.background = "url('image/xingye2.jpg')"; }; btn[2].onclick = function () { div1.style.background = "url('image/zql1.jpeg')"; }; btn[3].onclick = function () { div1.style.background = "url('image/zql2.jpg')"; }; var a = 0; btn[4].onclick = function () { a += 1; if(a%4==1){ div1.style.background = "url('image/zql1.jpeg')"; }else if(a%4==2){ div1.style.background = "url('image/zql2.jpg')"; }else if (a%4==3){ div1.style.background = "url('image/xingye1.jpg')"; }else{ div1.style.background = "url('image/xingye2.jpg')"; } }; </script> </body> </html>



