前言- Andorid SDK下載 baidu雲 提取碼:19jm 這次我們就來研究一下官方的例子之一的liveWallPaper,也就是開發Android的動態壁紙 先來看看這個例子運行的結果: 還是蠻可愛的嘛,那麼開始吧! 項目的目錄- framework中是live2d要用的必須的類 libs ...
前言-
Andorid SDK下載 baidu雲 提取碼:19jm
這次我們就來研究一下官方的例子之一的liveWallPaper,也就是開發Android的動態壁紙
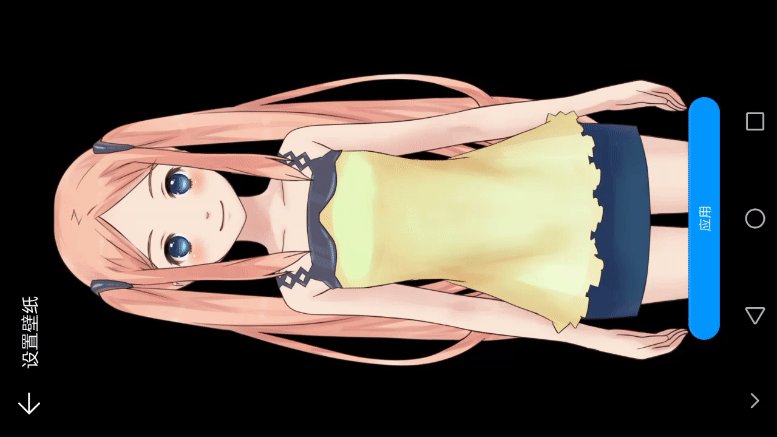
先來看看這個例子運行的結果:

還是蠻可愛的嘛,那麼開始吧!
項目的目錄-

framework中是live2d要用的必須的類
libs下是開發必須要用的jar包
-GLWallpaperService.jar
-live2d_android.jar
sample下就是重點了live2DRenderer是繪製模型的類、LiveWallpaperService繼承自GLWallPaperService
-這個GLWallPaperService類是動態壁紙的基礎類,此類為壁紙項目的開發提供了服務介面,通過集成GLWallPaperService類,重寫onCreateEngine()等方法實現壁紙功能。
OK!和昨天工作量差不多嘛!開搞!
模型繪製類live2DRenderer-
對於Renderer上一篇文章已經有了簡單的瞭解->點這裡跳轉
class SampleGLRenderer implements Renderer{ @Override //執行渲染工作 public void onDrawFrame(GL10 gl){} @Override // 渲染視窗大小發生改變或者屏幕方法發生變化時候回調 public void onSurfaceChanged(GL10 gl, int width, int height){} @Override //surface被創建後需要做的處理 public void onSurfaceCreated(GL10 gl, EGLConfig config){} }
但是上一個例子中繪製的模型只有頭部會左右偏轉,並沒有實質性的載入動作、物理效果(Motion和Physics)等。
那就看看這些物件是怎麼繪製到手機里的吧!
onDrawFrame(GL10 gl)

1 public void onDrawFrame(GL10 gl) { 2 // Your rendering code goes here 3 //對於OpenGL的設置 4 gl.glMatrixMode(GL10.GL_MODELVIEW ) ; 5 gl.glLoadIdentity() ; 6 gl.glClear( GL10.GL_COLOR_BUFFER_BIT ) ; 7 gl.glEnable( GL10.GL_BLEND ) ; 8 gl.glBlendFunc( GL10.GL_ONE , GL10.GL_ONE_MINUS_SRC_ALPHA ) ; 9 gl.glDisable( GL10.GL_DEPTH_TEST ) ; 10 gl.glDisable( GL10.GL_CULL_FACE ) ; 11 12 13 live2DModel.loadParam(); 14 15 /*motionMgr是MotionQueueManager.class的,從名字就能看出來的個用於存放Motion(.mtn)文件的隊列*/ 16 if(motionMgr.isFinished()) 17 { 18 /*播放動畫需要使用MotionQueueManager的startMotion函數 19 * 第二個參數可以設定動作結束以後刪除與否(設置為true時,Live2D會自動調用delete()函數) 20 */ 21 motionMgr.startMotion(motion, false); 22 } 23 else 24 { 25 /*當然只是Motion肯定不能動的,所以必須調用updateParam()函數設定將正在播放的動作參數設定到模型中*/ 26 motionMgr.updateParam(live2DModel); 27 } 28 //暫時保存目前所有數值 29 live2DModel.saveParam(); 30 /*dragMgr是L2DTargetPoint類的,這個L2DTargetPoint用於管理拖拽的坐標, 31 關於觸碰的獲取、設備坐標的變換方法,也是壁紙中點擊屏幕的任意一點模型就會看向哪裡的實現*/ 32 dragMgr.update(); 33 34 float dragX=dragMgr.getX(); 35 float dragY=dragMgr.getY(); 36 37 //調整臉的方向 38 live2DModel.addToParamFloat(L2DStandardID.PARAM_ANGLE_X, dragX*30); 39 live2DModel.addToParamFloat(L2DStandardID.PARAM_ANGLE_Y, dragY*30); 40 41 //調整身體的方向 42 live2DModel.addToParamFloat(L2DStandardID.PARAM_BODY_ANGLE_X, dragX*10); 43 44 //調整眼球方向,本例中不需要 45 /*live2DModel.addToParamFloat( "PARAM_EYE_BALL_X", dragX , 1 ); 46 live2DModel.addToParamFloat( "PARAM_EYE_BALL_Y", dragY , 1 );*/ 47 48 /*這個類是 Live2D 庫中簡易使用物理演算的封裝類。 49 不使用也可設置物理演算。 50 L2DPhysics 類的 load 函數用來讀取 JSON 文件。 51 更新時,調用 update 函數,把參數應用在模型上。*/ 52 physics.updateParam(live2DModel); 53 54 //配置繪圖環境 55 live2DModel.setGL( gl ) ; 56 //更新頂點 57 live2DModel.update() ; 58 //繪製 59 live2DModel.draw() ; 60 }模型繪製
對於OpenGL這一些配置可以參考上一篇的oDrawFrame()函數
onSurfaceCreated(GL10 gl, EGLConfig config)-
1 public void onSurfaceCreated(GL10 gl, EGLConfig config) 2 { 3 AssetManager mngr = con.getAssets(); 4 try 5 { 6 InputStream in = mngr.open( MODEL_PATH ) ; 7 live2DModel = Live2DModelAndroid.loadModel( in ) ; 8 in.close() ; 9 } 10 catch (IOException e) 11 { 12 e.printStackTrace(); 13 } 14 15 try 16 { 17 //texture 18 for (int i = 0 ; i < TEXTURE_PATHS.length ; i++ ) 19 { 20 InputStream in = mngr.open( TEXTURE_PATHS[i] ) ; 21 int texNo = UtOpenGL.loadTexture(gl , in , true ) ; 22 live2DModel.setTexture( i , texNo ) ; 23 in.close(); 24 } 25 } 26 catch (IOException e) 27 { 28 e.printStackTrace(); 29 } 30 31 try 32 { 33 InputStream in = mngr.open( MOTION_PATH ) ; 34 motion = Live2DMotion.loadMotion( in ) ; 35 in.close() ; 36 37 in=mngr.open(PHYSICS_PATH); 38 physics=L2DPhysics.load(in); 39 in.close(); 40 } 41 catch (Exception e) 42 { 43 e.printStackTrace(); 44 } 45 }
這個就是用流載入Assets文件夾里的文件到需要他的地方了,與上一篇差別不大,多了Motion和Physics的載入,方法也是一樣的。
onSurfaceChanged(GL10 gl, int width, int height)-

public void onSurfaceChanged(GL10 gl, int width, int height) { gl.glViewport( 0 , 0 , width , height ) ; gl.glMatrixMode( GL10.GL_PROJECTION ) ; gl.glLoadIdentity() ; float modelWidth = live2DModel.getCanvasWidth(); gl.glOrthof( 0 , modelWidth , modelWidth * height / width, 0 , 0.5f , -0.5f ) ; glWidth=width; glHeight=height; }View Code
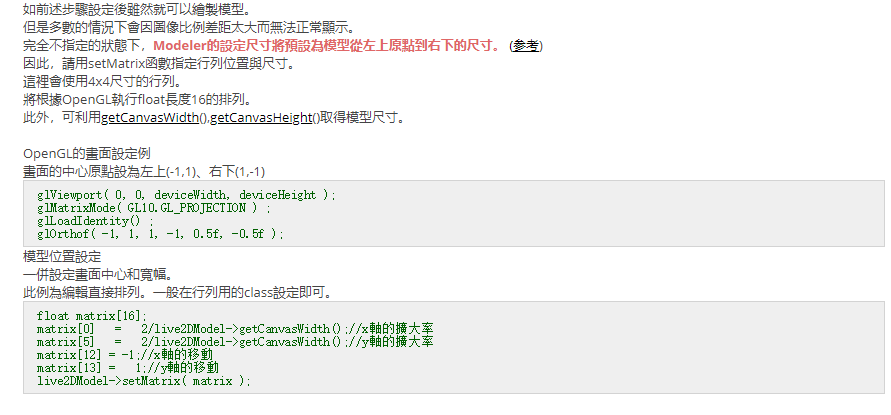
也是沒什麼變化,不過這次我在中文說明書中找到了對這些繪製參數的描述

LiveWallpaperService類-
/*這個GLWallPaperService類是動態壁紙的基礎類,此類為壁紙項目的開發提供了服務介面,通過集成GLWallPaperService類,重寫onCreateEngine()等方法實現壁紙功能*/ public class LiveWallpaperService extends GLWallpaperService { public Engine onCreateEngine() {} class MyEngine extends GLEngine { public MyEngine() {} //獲取觸摸事件 public void onTouchEvent(MotionEvent event) {} } }
壁紙類的結構就是這樣的,下麵是完整代碼。
1 public class LiveWallpaperService extends GLWallpaperService { 2 public LiveWallpaperService() { 3 super(); 4 } 5 6 public Engine onCreateEngine() { 7 MyEngine engine = new MyEngine(); 8 return engine; 9 } 10 11 class MyEngine extends GLEngine { 12 Live2DRenderer renderer; 13 14 public MyEngine() { 15 super(); 16 // handle prefs, other initialization 17 renderer = new Live2DRenderer(getApplicationContext()); 18 setRenderer(renderer); 19 setRenderMode(RENDERMODE_CONTINUOUSLY); 20 } 21 22 @Override 23 public void onTouchEvent(MotionEvent event) { 24 switch (event.getAction()) { 25 case MotionEvent.ACTION_DOWN: 26 break; 27 case MotionEvent.ACTION_UP: 28 renderer.resetDrag(); 29 break; 30 case MotionEvent.ACTION_MOVE: 31 renderer.drag(event.getX(), event.getY()); 32 break; 33 case MotionEvent.ACTION_CANCEL: 34 break; 35 } 36 } 37 38 public void onDestroy() { 39 super.onDestroy(); 40 if (renderer != null) { 41 renderer.release(); 42 } 43 renderer = null; 44 } 45 } 46 }
下麵就是我自己嘗試的結果了:

-




