該文章用於督促自己學習TypeScript,作為學筆記進行保存,如果有錯誤的地方歡迎指正 2019-03-27 16:50:03 一、什麼是TypeScript? TypeScript是javascript的超集,在ts中可以使用所有的js代碼,並對js進行了擴展,包括類型效驗,數據類型,介面等 如 ...
該文章用於督促自己學習TypeScript,作為學筆記進行保存,如果有錯誤的地方歡迎指正
2019-03-27 16:50:03
一、什麼是TypeScript?
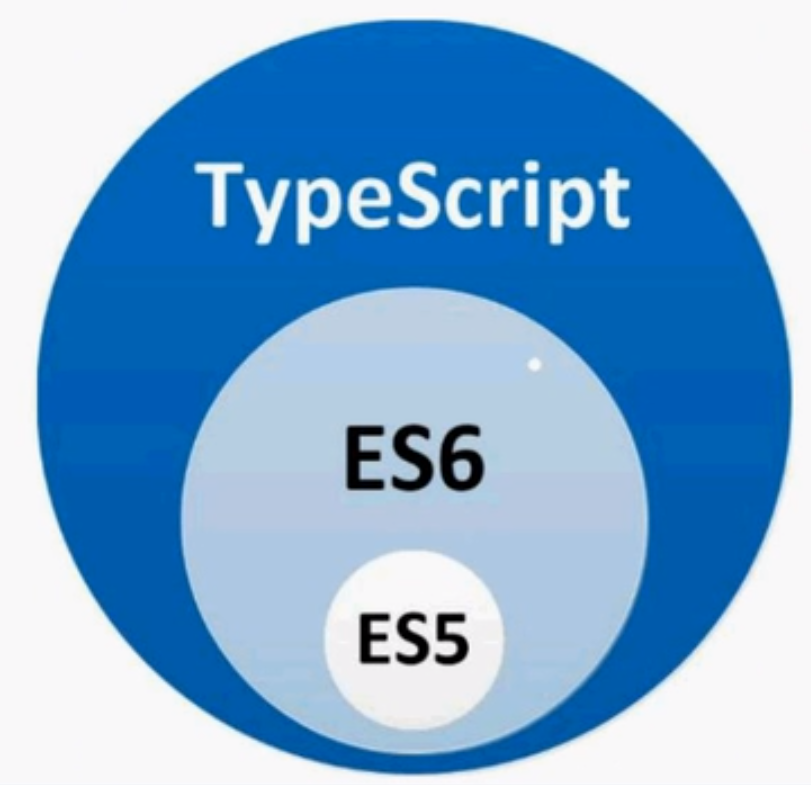
TypeScript是javascript的超集,在ts中可以使用所有的js代碼,並對js進行了擴展,包括類型效驗,數據類型,介面等

如圖所示,TypeScript包含了javascript併進行延伸
二、準備工作
在說TypeScript之前先說一下如何讓ts編譯為js代碼
首先安裝 typescrpt,
npm install -g typescript
將ts編譯為js代碼,在命令行中輸入
tsc index.ts
但不能每次寫完代碼都輸入一遍 tsc 來進行編譯吧?那也太麻煩了,我們能不能直接保存就自動編譯呢?可以的,下麵是使用VScode的自動編譯方法
首先在文件根目錄下打開命令行輸入,
tsc --init
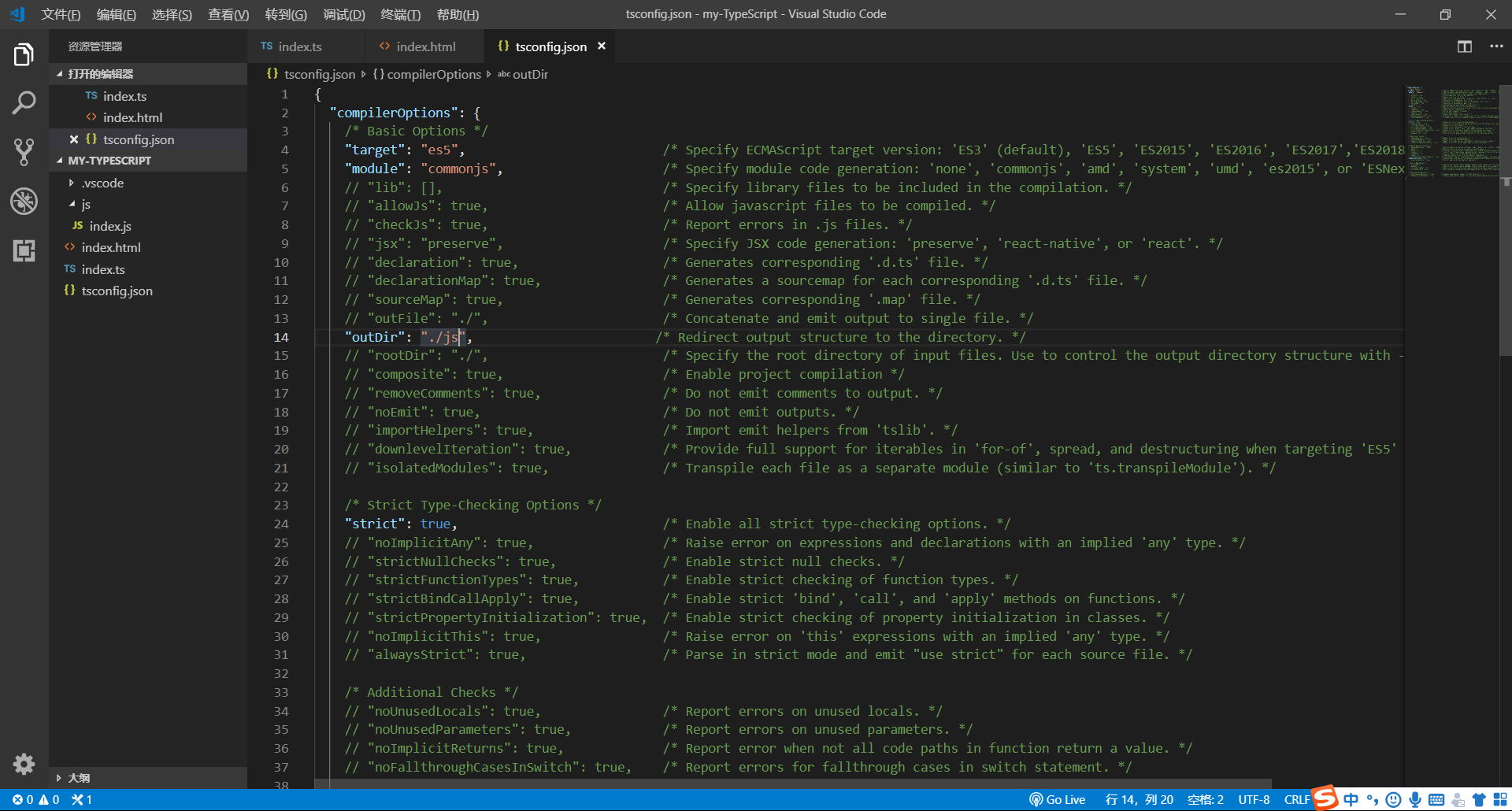
輸入以後會在文件中出現一個 tsconfig.json 文件

在文件中將 "outDir" : "./"打開,改為 "outDir" : "./js" ,表示編譯後的 .js 文件 的存放位置

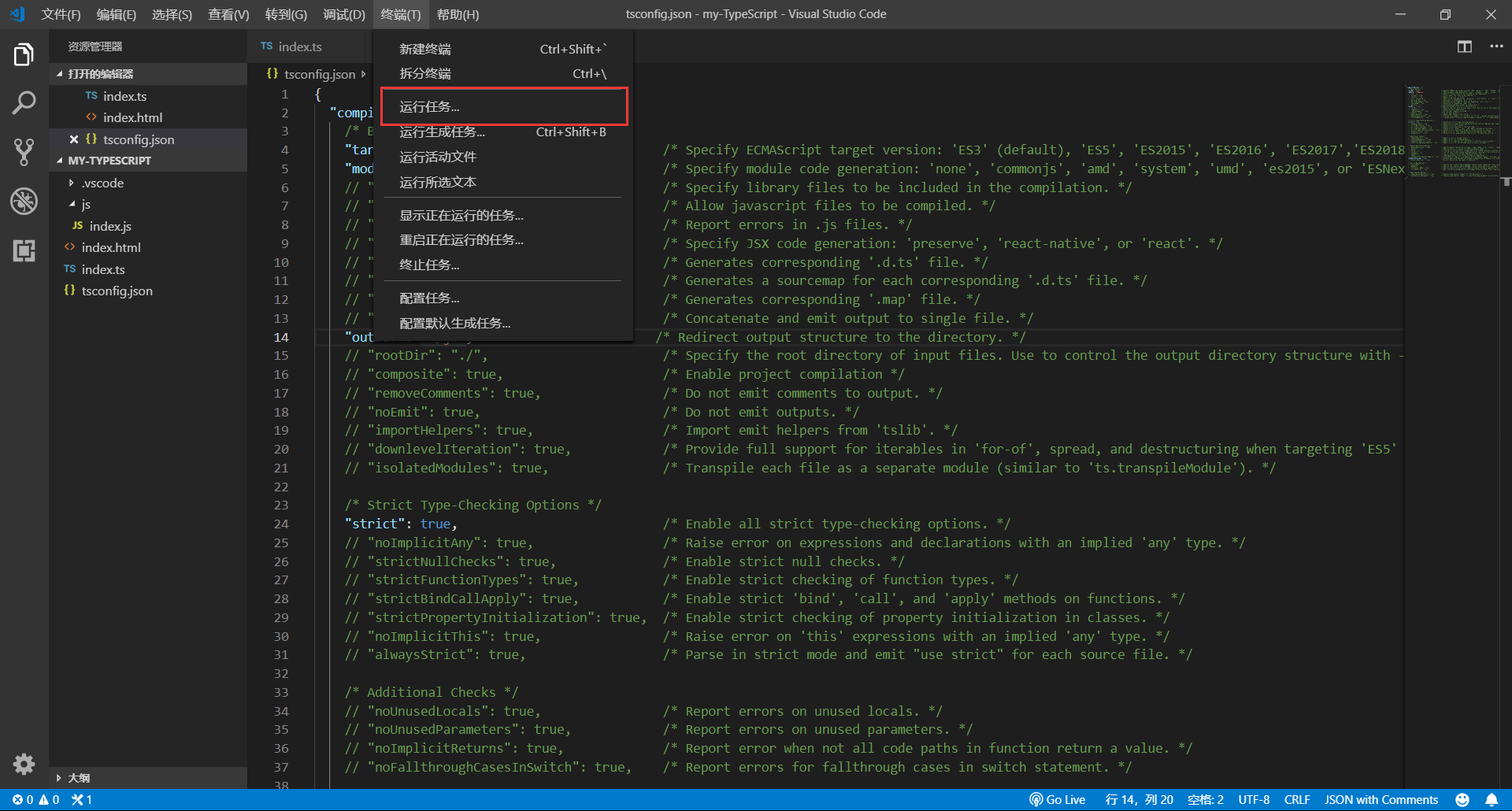
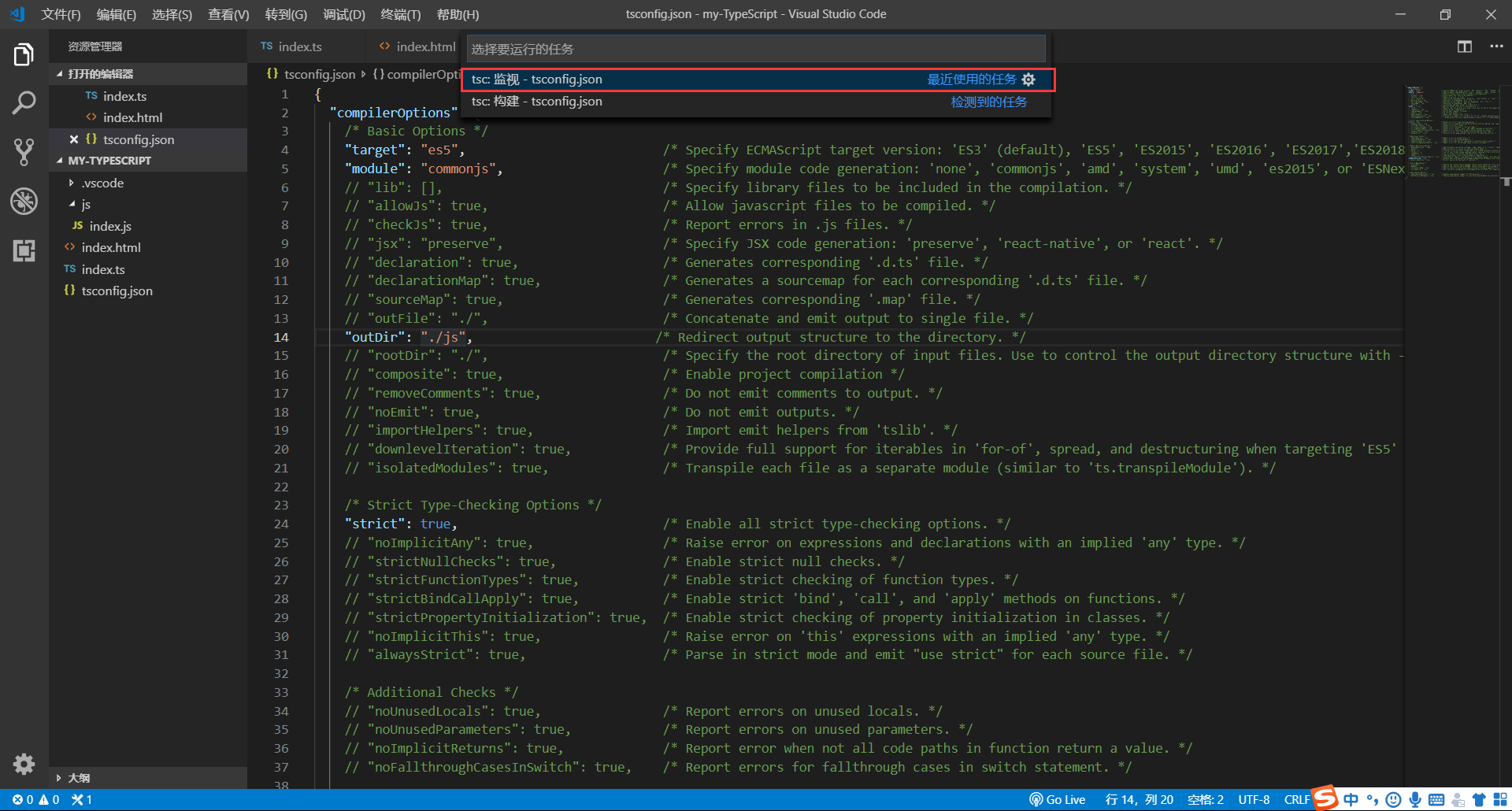
在 VScode 的工具欄中選擇:終端 --> 運行任務

在工具欄彈出框里選擇:
tsc:監視 - tsconfig.json

這樣就配置完成了,可以在文件中試一試,保存ts文件後,會在文件中生成一個名為js的文件,裡面就是編譯後的 同名.js 文件,在html中引入js,就可以進行測試了
三、TypeScript的數據類型
1)布爾值類型(boolean)
使用 ts 的高級工具 類型註解來創建一個變數 bol ,要求 變數bol 的值得類型為 boolean 類型,否則會報錯

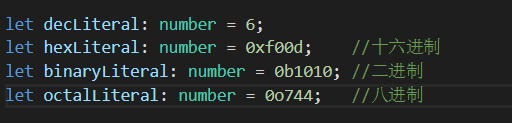
2)數字類型(number)
支持所有浮點數,並支持二進位、八進位、十進位、十六進位的寫法

3)字元串類型(string)

支持雙引號 " "、單引號 ' ' 和模板字元串 ` `
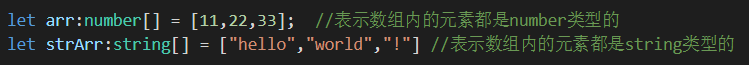
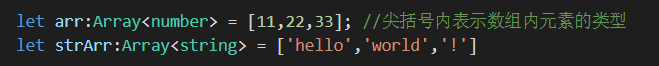
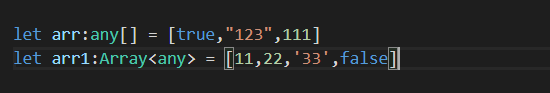
4)數組類型(Array)
創建模板字元串有兩種方式:
第一種:在變數名的類型後面加上 [ ] ,表示數組內的元素都是同一個類型:

第二種:是數組泛型,使用Array<元素類型>

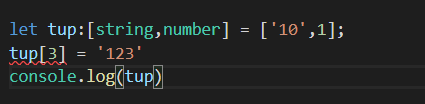
5)元組類型(Tuple)
元組也是數組的一種,ts的數組如果使用使用類型註解來創建,數組的元素就具有效驗的功能,但是未免太單一,而使用元組的方式創建數組,會稍微靈活那麼一點點
使用元組來創建:

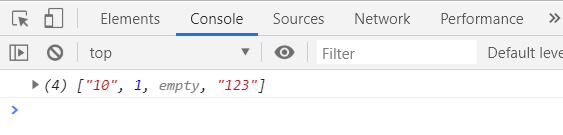
瀏覽器輸出為:

在圖示中可以看到,元組可以規定前兩個元素的類型,下標為 0 的元素必須為 string,下標為 1 的元素必須為 number,而後的元素則會使用聯合類型替代,可以是 string 或 number ,我嘗試了隔空添加元素,下標為 2 的元素 顯示為 empty(空),在遍歷這個元組的時候,empty不會被遍歷出來,只會遍歷到 “10” 1 “123” ,對應的下標為0,1,3
圖示中的報錯是vscode插件的報錯,不會影響運行
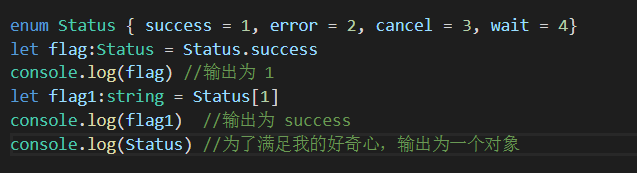
6)枚舉類型(enum)
枚舉類型可以是對狀態碼的標識,如 0 代表成功支付 ,1 代表失敗支付,2 代表取消訂單,3 代表未支付 這樣的狀態碼標識不易讀,可以使用枚舉的方式來標識


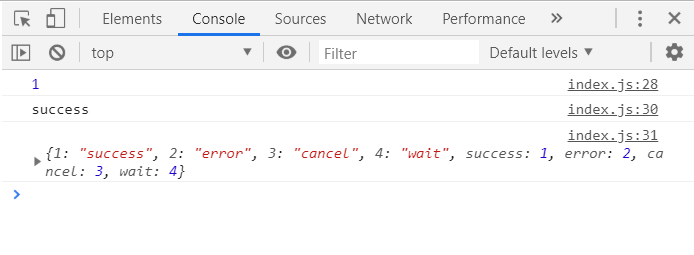
看到枚舉類型 Status 的輸出,就明白了為什麼可以得到 Status[1] 為success 了
枚舉類型也可以不賦值,預設從 0 開始,一旦手動賦值後,前面的值不變,後面的值會依次遞增
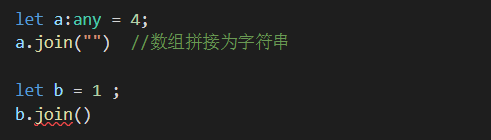
7)任意類型(any)
在實際使用中我們也許並不想讓 ts 進行類型註解,就可以使用 any類型 ,any類型的好處在於,當我們不確定這個值為什麼類型的時候,用 any類型註解 聲明後的變數,他的類型是不確定的,從而使得這個變數可以調用任何不同類型的方法,但是編譯器不會檢查

可以使用 any 來進行數組的類型註解,不限制數組的元素類型

8)無類型(void)
void類型可以說與any類型完全相反,當函數沒有返回值時返回的類型就是 void 類型,一般來說聲明一個 void類型 的變數沒有什麼用,void 類型只能被賦值,undefined 和 null
在 typescript 中 預設情況下 undefined 和 null 是所有類型的子類型,可以將他們賦值給 number 類型的變數
當指定了嚴格模式 --strictNullChecks 後,undefined 和 null 只能賦值給他本身
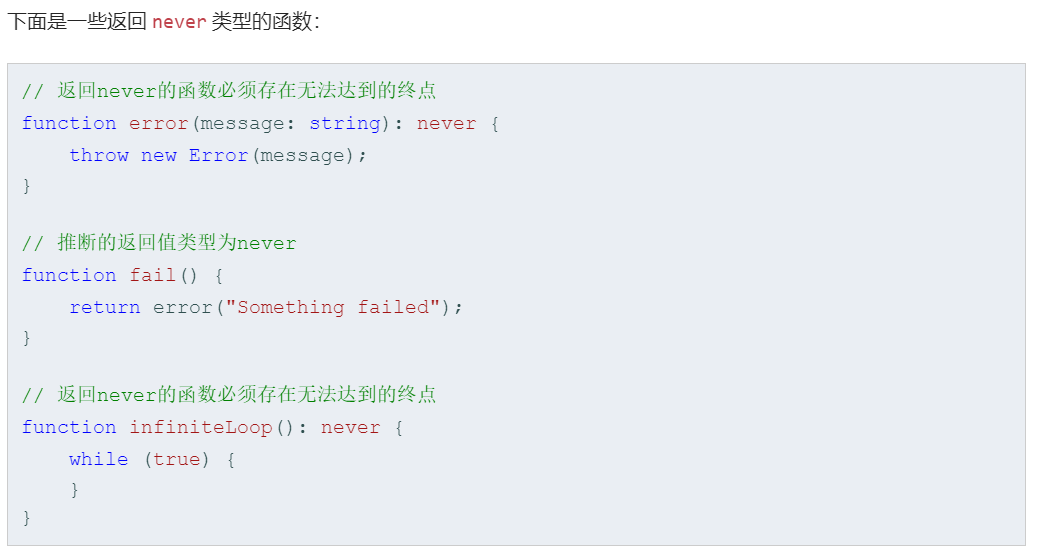
9)never類型(never)
never類型表示永遠不存在的值的類型,
引入官方文檔的示例圖

never類型是所有類型的子類型,但never類型本身沒有子類型或任何類型都不能賦值給他,連any都不行,never只能賦值給never
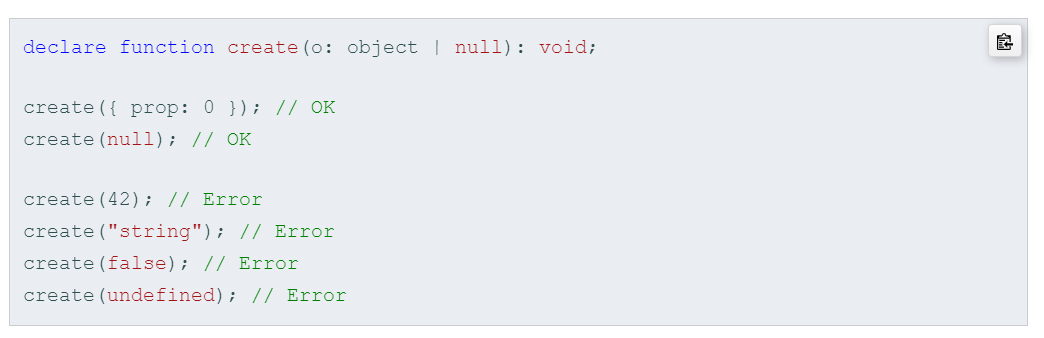
9)Object類型
object類型表示非原始類型,就是除了 boolean,number,string,array,undefined,null 之外的類型
參考官方給的圖片

圖片示例的意思我理解的是這樣的:
創建一個create函數,參數 o 的類型註解表示,參數的類型為 object 或者 null ,函數create的返回值為 void類型
接著調用函數,發現參數為 {prop:0} 和 null 是可以的
參數為 數字 42,字元串 "string",布爾值 false,無類型 undefined,都不可以
補充:類型斷言
類型斷言使用在告訴編譯器,你已完全確定這個值的類型,編譯器將會跳過數據檢查,不影響運行
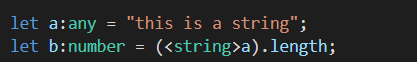
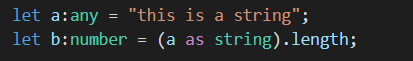
類型斷言有兩種寫法
第一種:使用尖括弧

第二種:使用 as 語法

註意:在 TypeScript 中使用 JSX,只能用 as語法 的類型斷言



