webpack 什麼是webpack 官方解釋:webpack 是一個現代 JavaScript 應用程式的靜態模塊打包器(module bundler)。什麼意思呢?就是可以把你開發項目時用到的所有資源全部打包成一個js文件,然後項目在上線階段引入這個js文件就行了,它會自動幫你展出你... ...
引子
在研究完前面的vue開發後,其實已經可以自己開發點東西了,靠前面的指令集,組件,還有vue-router,還有非同步請求這些知識點,是完全可以開發出來的,完全可以達到時下前後端分離的效果。
但是,你在開發的過程當中,可能會遇到很多問題,而你只能用很低端的手段來解決問題,也可能在開發中,會遇到大量重覆代碼,而且還沒有個很好的解決辦法,並且在以後實際開發中,並不會像前面那樣,一個html頁面就搞定所有了,絕對不會的,肯定會有很多個文件,各種庫,各種包之類的,這裡倒過來,那裡倒過去,哪個放前面,哪個放後面也有講究的,不然的話就會報錯。好的,還是上個例子,看起來更有說服力一點,比如,我這裡要開發一個單頁面應用:
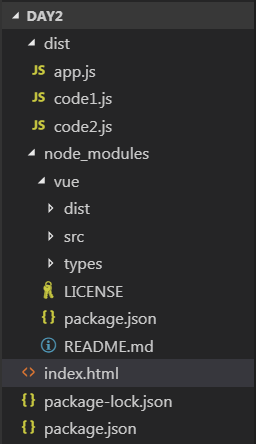
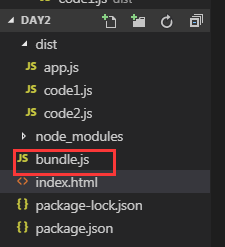
項目結構如下:

dist是自定義目錄,裡面寫好了不同的vue項目
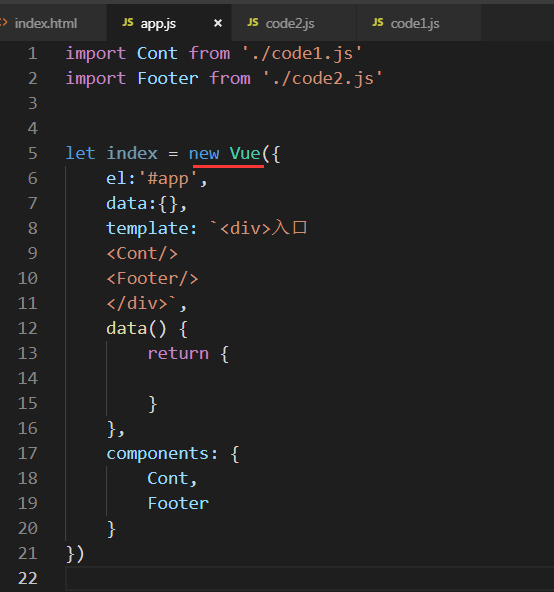
app.js:

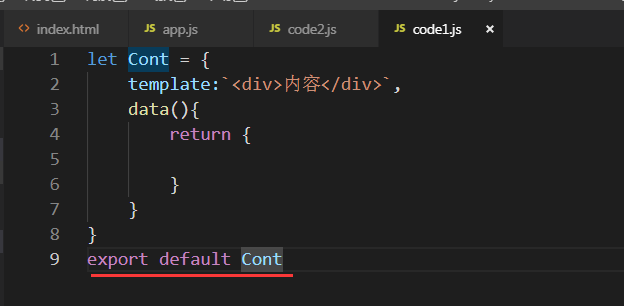
code1.js:

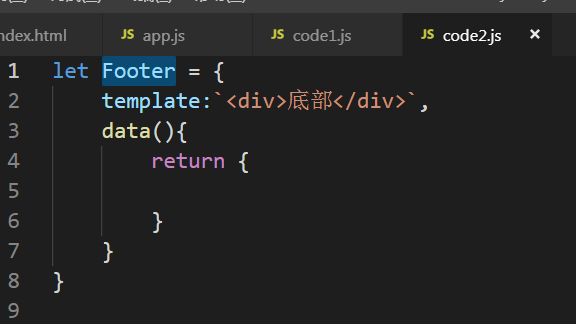
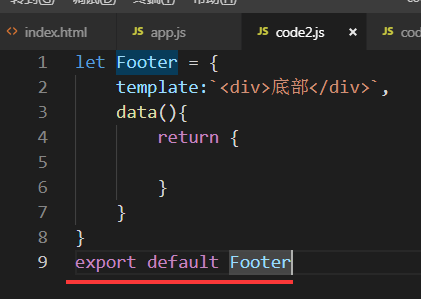
code2.js:

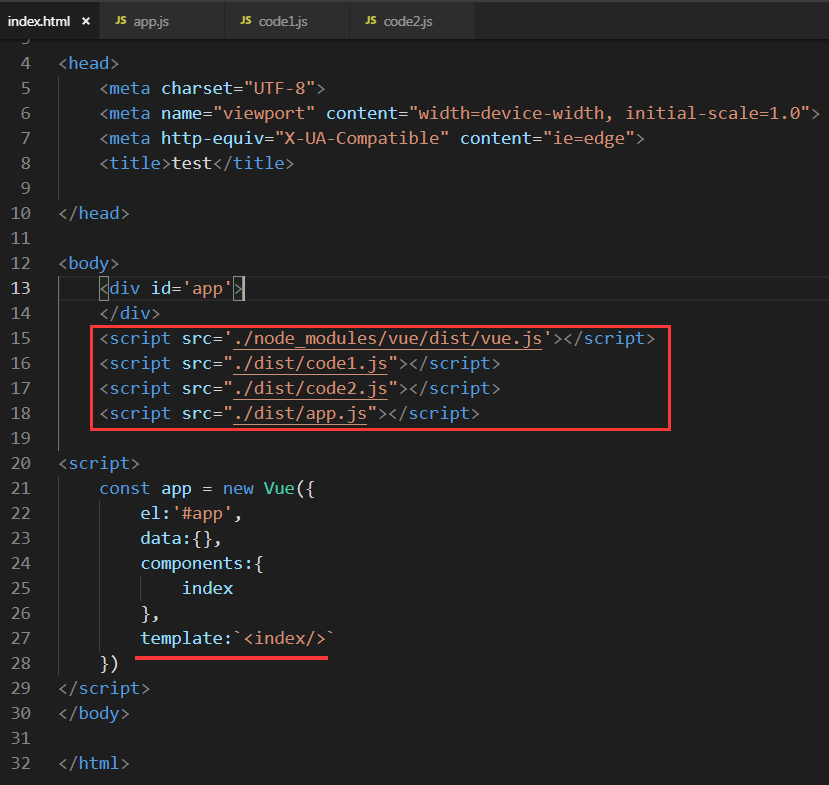
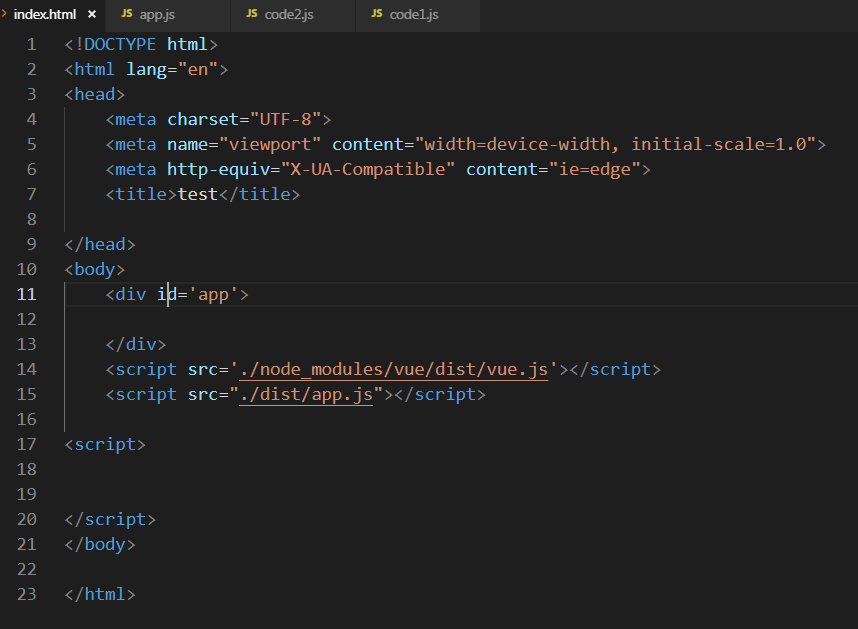
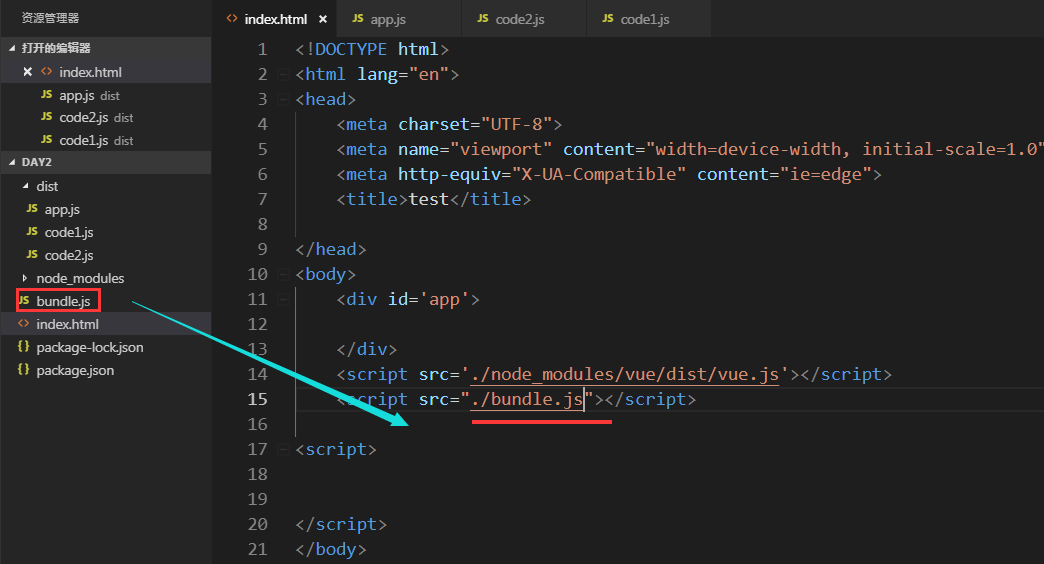
index.html:

展示結果:

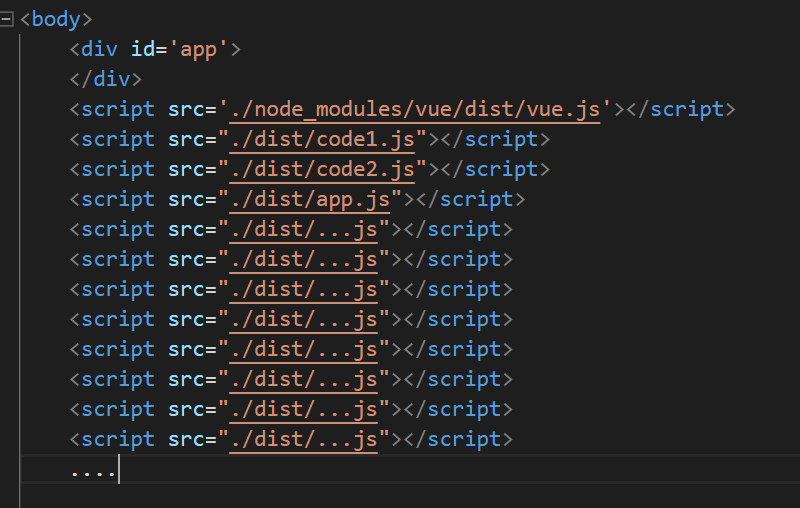
好像並沒有什麼問題,但是,假如說,我們寫的js很多呢?你難道一個一個都要去導入嗎:

這樣其他的先不說,首先給用戶的體驗就不好,你那麼多文件,全部都要同時載入資源並打開,這是很耗資源的,如果網路不太好載入很慢怎麼辦?
項目解耦
所以,就出現了導包,把整個項目解耦,低耦合的形式,這也是所有程式開發界都認可的方法,這個在後端開發部分非常常見。而這裡前端其實也有的,那麼現在這個怎麼導包呢?
作如下改動:
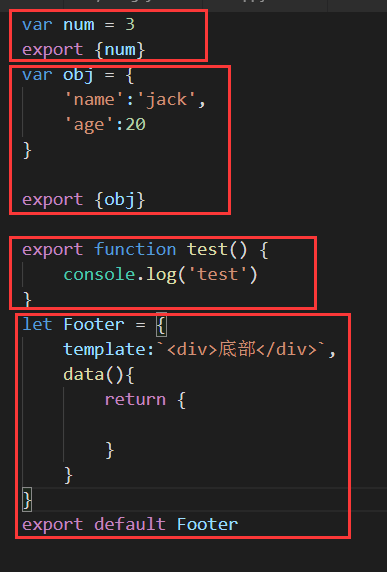
code1.js:

code2.js:

其中export default的意思指拋出一個變數,如果只有一個變數則必須帶上default不然報錯,當其他的庫導入該組件則可以使用這個拋出的變數。類似於return語法
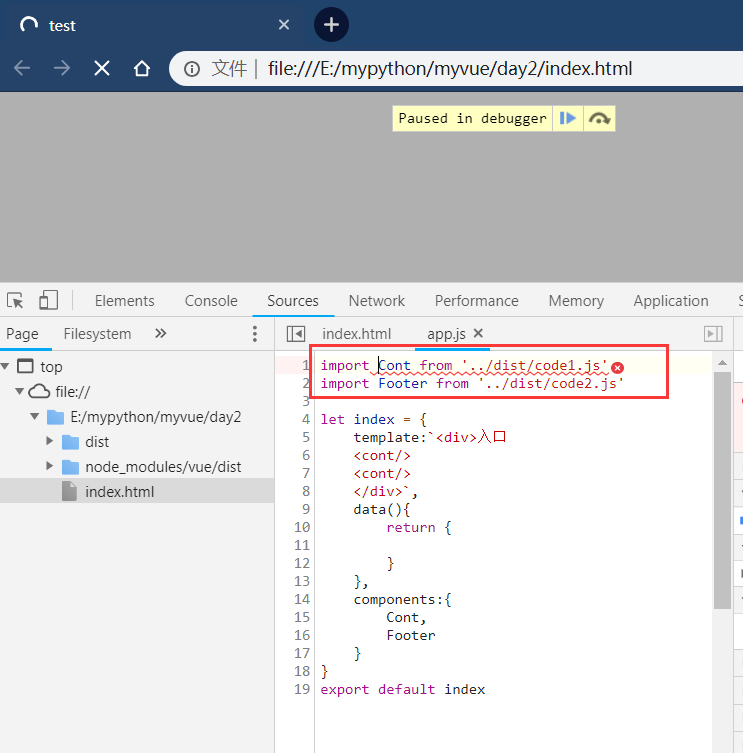
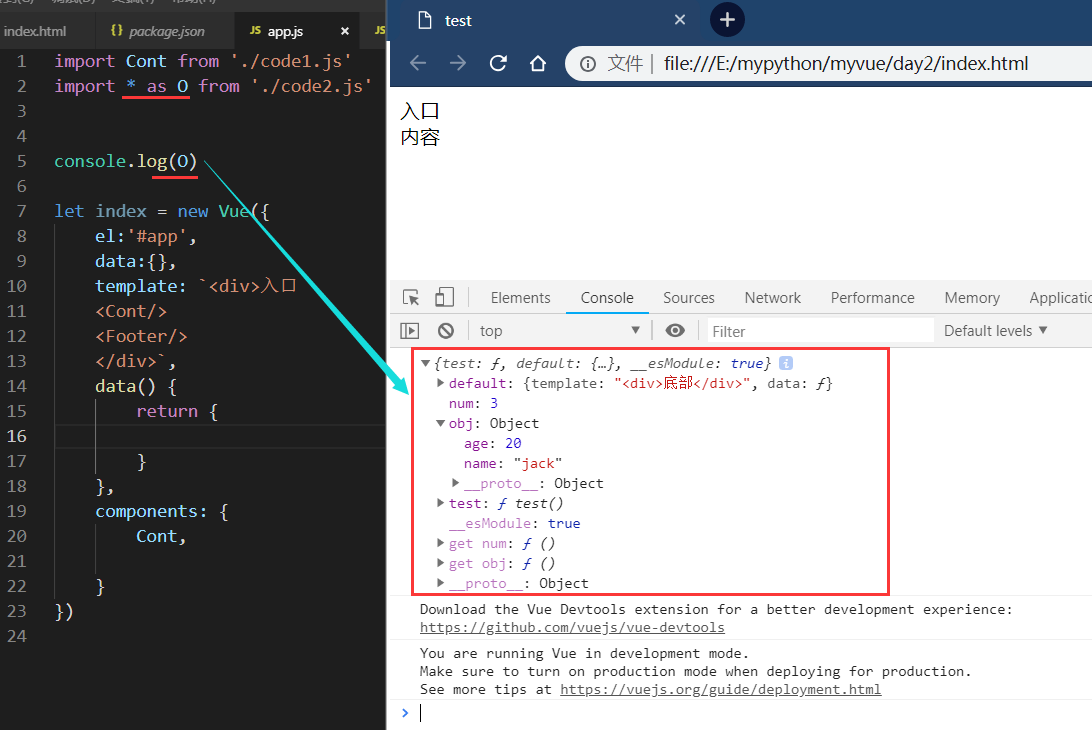
app.js如下,在app.js里導入Cont和Footer包,註意格式 import XX from '文件路徑',然後定義vue實例,因為這個算是我們項目的入口函數了,這裡如果再使用expore 拋出變數的話,在html文件里無法接受到

index.html作如下改動:

載入網頁,其實是可以了,但是報錯了,提示的意思是不能識別這種導包的語法,就是因為這個語法不能識別的問題,所以導致我們的項目無法走下去

要解決這個問題,這就需要下麵的工具,webpack了
模塊化規範
在說webpack之前,先瞭解下如下東西:
因為前端也有模塊的概念,也有導包引包,所以但由於沒有個模塊化規範,所以在導包時前端開發者都很在意導包的順序,不然的話就很容易出錯,到後面,慢慢有了模塊化規範,如下:
- Commonjs的規範是偏向服務端的,且是同步載入模塊,是js在後端語言的規範
- AMD 是 RequireJS 在推廣過程中對模塊定義的規範化產出
- CMD 是 SeaJS(淘寶的玉伯開發)在推廣過程中對模塊定義的規範化產出,是非同步載入模塊
- UMD通用模塊定義,一種既能相容amd也能相容commonjs也能相容瀏覽器環境運行的萬能代碼
也就是說以上的只是模塊化開發的規範,不同的規範,則有不同的導包方式,最主流的還是
有了模塊化規範,則有包管理器:
- npm是可以下載前後端的js代碼475000個包
- bower只能下載前端的js代碼,bower在下載bootstrap的時候會自動的下載jquery
- browserify 解決讓require可以運行在瀏覽器,分析require的關係,組裝代碼。
npm/bower集中包管理的方式備受青睞,2012年browserify/webpack也隨之誕生
模塊打包器(module bundle)
目前有grant,gulp,webpack
到現在,目前webpack成了打包工具界的市場主流
總之,以上都是歷史發展演變過程,不需要太註意,你就記住目前主流的模塊化開發用的打包器就是webpak就行了,然後導包方式是用的 import xx from './XX.js'(這就是es6的導包)
webpack
什麼是webpack
官方解釋:webpack 是一個現代 JavaScript 應用程式的靜態模塊打包器(module bundler)。什麼意思呢?就是可以把你開發項目時用到的所有資源全部打包成一個js文件,然後項目在上線階段引入這個js文件就行了,它會自動幫你展出你最開始用到的資源
感覺有點編譯的意思對吧
webpack作用
官網的圖,直接簡單明瞭:傳送門

第一個作用:整合包
第二個作用:提高相容性,因為現在的前端界,每年出的新的技術,新的東西太多了,不說其他的,就VUE的東西就挺多了,而且更新又快,很多人是真的學不過來的,我就是這樣,覺得好多東西都要學啊,每個技術的特性基本都不一樣,有哪些共同點,哪些不同,都要分清楚,並且在使用中,不同的技術放在一起,還會導致一些衝突之類的,加上現在的瀏覽器又不是很支持這些新技術,比如ECMAscript6的很多語法,瀏覽器都不支持的。那麼有了webpack就可以把相容性提高,讓本來不太支持的變成支持
webpack特性
webpack是力求把所有的東西模塊化,它會遞歸地構建一個依賴關係圖(dependency graph),其中包含應用程式需要的每個模塊,然後將所有這些模塊打包成一個或多個 打包器。
詳細的就看官方文檔:傳送門
安裝webpack
同樣的還是用npm安裝,這裡要註意下,為了要和後面的vue-cli腳手架配合,所以安裝webpack需要安裝指定的版本,因為webpack最新版對vue-cli不太支持。
這裡是一個前端大牛跟我說的,安裝3.12.0版本:npm i [email protected] -g

真實體會webpack
估計看完上面的,可能還是對webpack不是很瞭解,那麼,再看上面的例子:
前提還要再安裝一次webpack到本地,使用這個命令之後,根目錄的那個package.json才會自動為我們配置一些信息

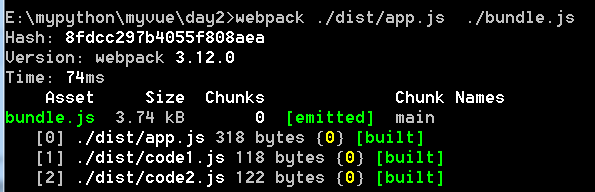
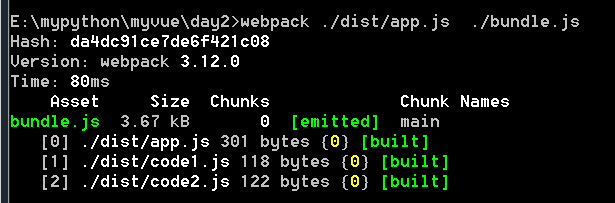
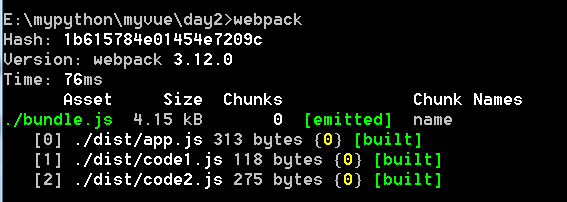
然後終端進入項目目錄,使用命令 webpack xx(入口js文件) xx(入口js文件),如下:,入口文件路徑必須正確,不然報錯:

此時這個bundle.js文件就是已經編譯好的js文件,並且可以被瀏覽器識別的文件了,你可以打開看看,但不要改裡面的東西,裡面一大堆,可以體驗一下,看不懂很正常

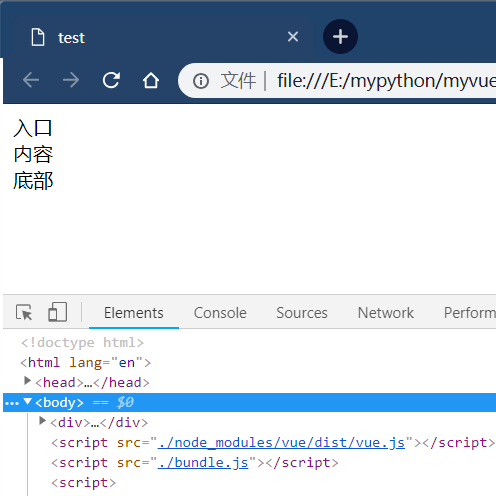
然後再在html文件里作如下修改,直接使用編譯好的文件

瀏覽器打開測試,完美顯示:

這個時候,你只需要把index.html文件和bundle.js文件單獨拿出來,再把一些必要庫帶上,然後一起放到你的伺服器上就可以解析訪問了,其他我們用到的app.js和code1.js,code2.js都不需要了
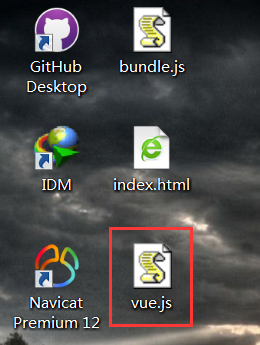
這裡可以測試一下,我把index.html和bundle.js文件移到了桌面,因為用到了vue.js,所以把vue.js也拿出來:

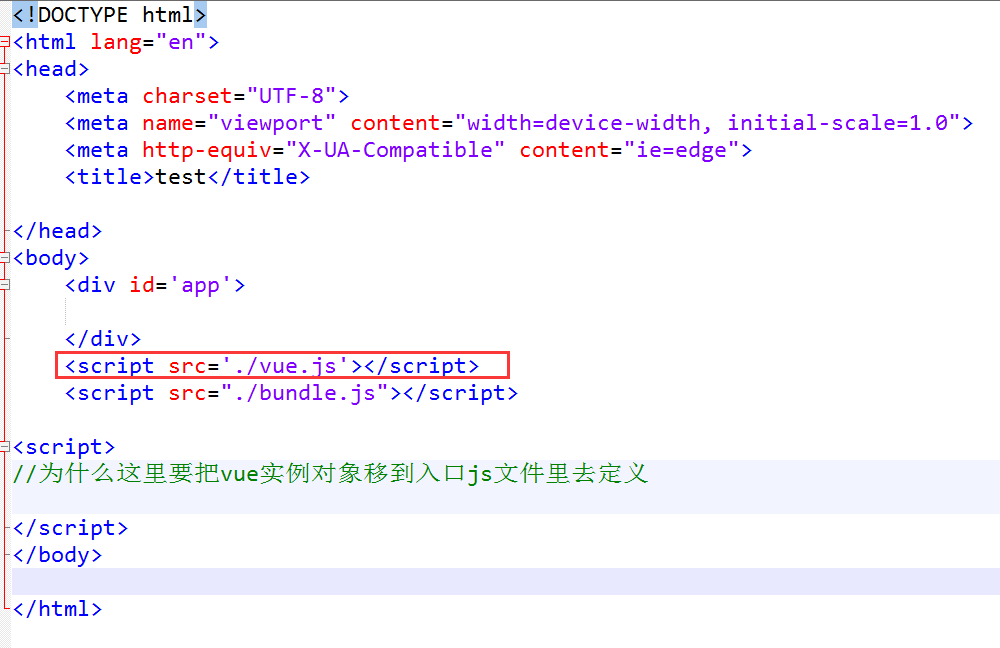
改一下vue.js的引入路徑:

雙擊打開index.html,確實可行,這全靠webpack生成的bundle.js文件

補充:expore拋出命令
可以拋出一個變數,也可以拋出一個對象,還是拋出一個函數

另一邊導入獲取:
獲取時可以 用 as 取別名。 這個如果你是之前有開發基礎的很好理解,很多開發語言里都有這種as取別名的

補充:各類npm安裝命令:
- npm install module_name -S 即 npm install module_name --save 寫入dependencies
- npm install module_name -D 即 npm install module_name --save-dev 寫入devDependencies
- npm install module_name -g 全局安裝(命令行使用)
- npm install module_name (不帶任何參數)本地安裝(將安裝包放在 ./node_modules 下)
- npm install --production 只安裝dependencies而不安裝devDependencies
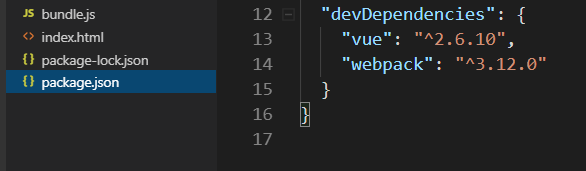
devDependencies指裡面的所有庫,插件只用於開發環境,不用於生產環境,開發環境就是目前我們正在搞的階段所使用的環境
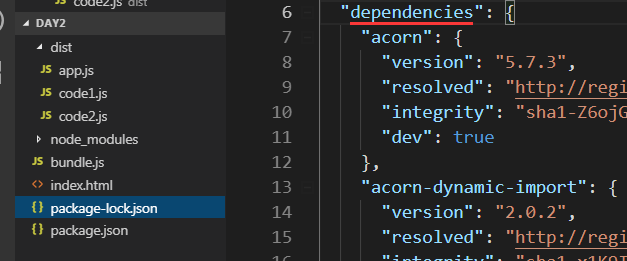
dependencies 指需要發佈到生產環境的庫,插件,也就是指項目裡面的代碼已經開發完成可以直接發佈到伺服器上的
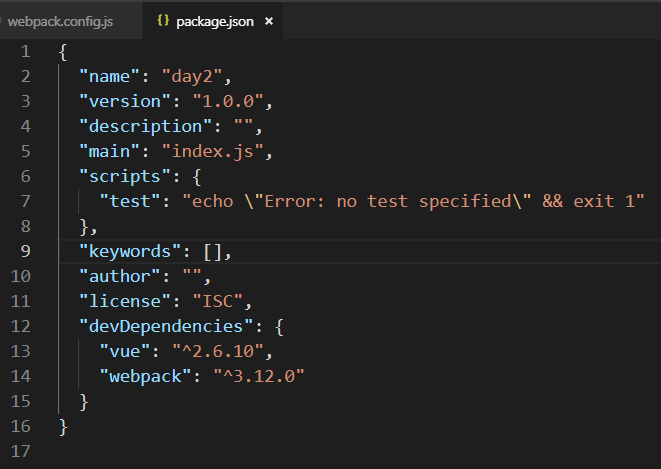
這兩個在哪裡見過呢?在package.json裡面就有:


疑問
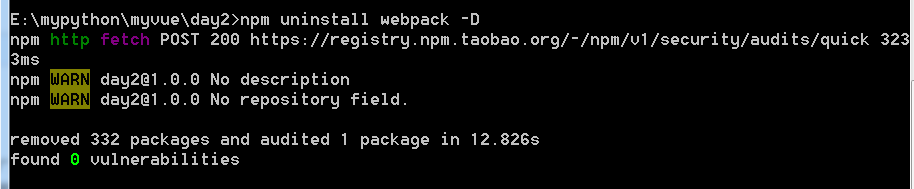
這裡可能有朋友可能有疑惑,這裡再本地又裝了一次webpack,前面不是已經裝了個webpack在全局嗎,為什麼這裡還要再安裝一次呢,此時相信你看了上面的npm install安裝命令時,就已經有個大概瞭解了,但是還是有疑惑的話,你可以試試在沒有安裝在本地的情況下能不能運行下麵要用的,好的,我這裡把webpack卸載了,再看看:
卸載要註意,你安裝時用的什麼命令安裝,就得用什麼命令卸載,比如我這裡之前用的-D,那麼卸載也得-D,因為前面說了,在使用-D安裝到項目目錄時,會自動寫入一些參數在我們項目的配置文件里,卸載的話就會刪除那些參數

卸載之後,好的,現在再用編譯命令看看:


好像沒什麼問題吧。但是接下來的操作可能就不好說了。我建議還是在本地裝上好些,因為前端開發界的大神們的習慣中,都有將包安裝了全局又安裝一次在當前項目的,因為同一個包有不同版本啊,也就會有不同的操作了
簡寫命令運行項目
簡化webpack編譯命令:
如果你覺得在使用webpack編譯時,每次需要輸入入口文件和輸出文件,有點麻煩的話,你可以做如下改動:
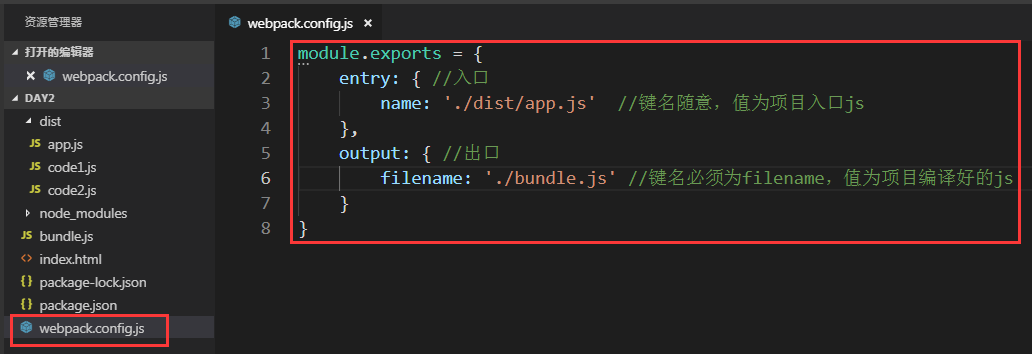
首先,需要在根目錄創建一個webpack的配置文件,webpack.config.js,然後寫入以下:

代碼:
module.exports = { entry: { //入口 name: './dist/app.js' //鍵名隨意,值為項目入口js }, output: { //出口 filename: './bundle.js' //鍵名必須為filename,值為項目編譯好的js } }
這個webpack的配置文件名webpack.config.js固定的,不能隨意改動
現在再執行命令,只需執行webpack即可:

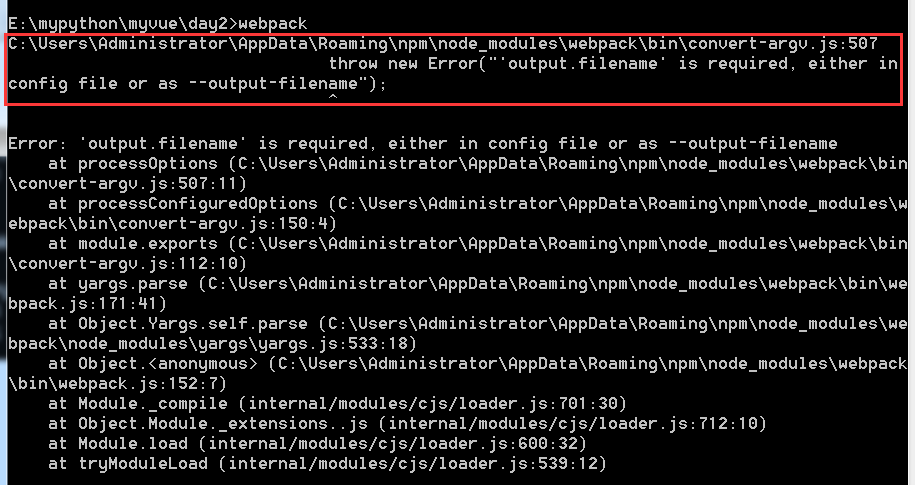
如果那個輸出文件的鍵不為filename,就會報錯:

映射webpack命令
有了以上配置之後,在以後的開發中,可能有朋友並不喜歡用webpack命令或者並不知道有webpack命令,只知道npm命令,那麼這裡就可以做一個命令映射:
修改package.json文件,由這樣的:

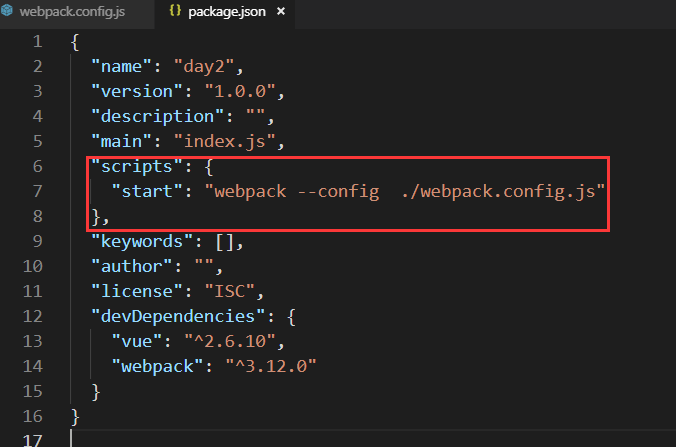
改成這樣的:

然後使用 npm run start即可,發現運行npm run start時會自動解析到webpack命令

完美解決。但是你可能發現此時沒什麼鳥用,是的,目前沒什麼鳥用,看完下麵你就知道有沒有鳥用了
生產環境開發環境
第一個問題:在前面相信你已經發現了,我們每次對代碼做了調整都要重新運行一下命令編譯代碼(webpack XX XX),這樣重覆的操作太不是我們開發者的風格了,這是
第二個問題:開發環境問題,在以後的開發中,當我們覺得開發完成時,準備對項目最最後的測試時,有很多配置,很多第三方的庫其實是開發環境需要而生產環境不需要的,然後我們在開發完成之後需要做稍微的調整,才可以把最後的可以放在伺服器上的代碼抽離出來
所以以上的兩個問題,可以一併解決
我們完全可以創建兩個環境,一個開發環境,正是目前我們使用的,一個生產環境,即最後的測試,測試之後則拿到生產環境上使用的,這種怎麼處理呢,還是改配置文件:
1.附加兩個webpack的配置文件,一個是webpack.dev.config.js,這個就是我們的開發環境,一個是webpack.prod.config.js,這個就是我們的生產環境:

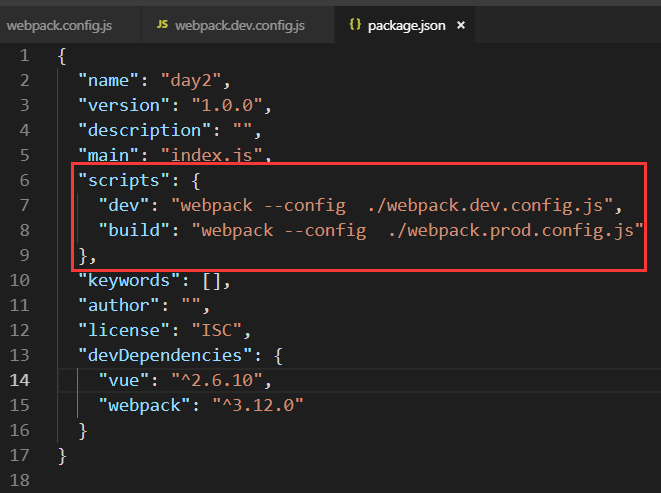
2.配置package.json文件:

"scripts": { "dev": "webpack --config ./webpack.dev.config.js", "build": "webpack --config ./webpack.prod.config.js" },
3.最後給webpack.dev.config.js一個監聽參數:watch:true,這個參數就可以解決每次改完代碼之後都要手動編譯一次的問題

並且webpack.prod.config.js不用改,不用加watch參數,因為webpack.prod.config.js是上線測試用的,所以不需要watch監聽了
運行npm run dev,此時程式卡在這裡了,這樣就做到了實時監聽,當數據一發生改變立馬自動重新編譯

比如我現在的頁面是:

我改了code2.js里的數據如下:

這邊的終端自己在重新編譯,以下並不是我手動配置的:

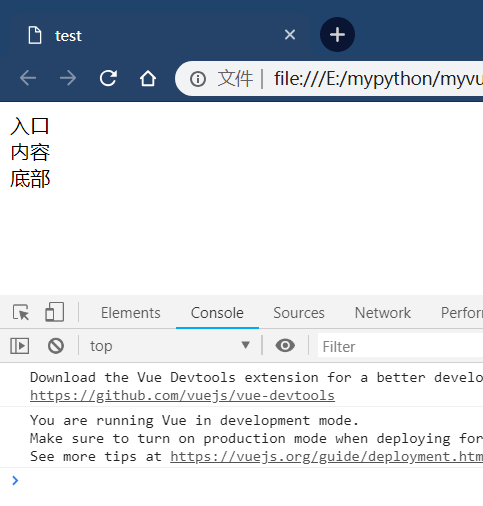
打開網頁:

完美。
然後你就可以專心的開發你的項目了,最後測試完畢後,再使用npm run build做最後測試,通過則直接可以把代碼放到伺服器上運行了



