今天(已經好些天前了...),群裡面(JS前端開發跳板6群【81501322】)有個群友問了這樣一個問題。 看到這個題,我的內心是崩潰的,這什麼鬼? 不一會就看到有大神給出了幾個答案. 自己的思想也會被開竅的。 細心的童鞋有沒有看到問題??console.log的結果並不是題目給出的 'hello ...
今天(已經好些天前了...),群裡面(JS前端開發跳板6群【81501322】)有個群友問了這樣一個問題。
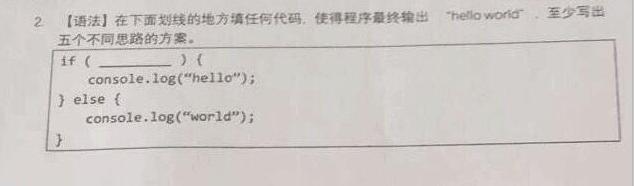
如題:在下麵畫線的地方填任何代碼,使得最終輸出 'hello world',至少寫五個不同思路的方案

看到這個題,我的內心是崩潰的,這什麼鬼?
不一會就看到有大神給出了幾個答案.


自己的思想也會被開竅的。
細心的童鞋有沒有看到問題??console.log的結果並不是題目給出的 'hello world' ,而是 'hello' 'world'。(當然,以我當時懵逼人臉神是發現不了的)
隨後,一位大神給出了大案。
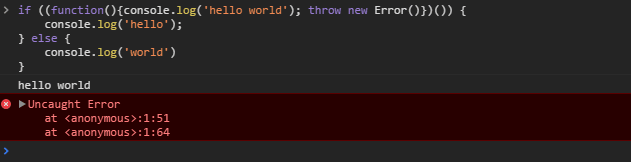
1:) 
解析:通過自執行函數直接輸出'hello world',然後拋出一個異常,程式報錯,後面的代碼不再解析執行,雖然報錯了,但是很好的達到想要的結果
看到這裡,我的思路就來了(群眾的力量是偉大的,特別是一群有相同愛好的,熱心幫助的群眾【詞窮了,該多讀點書了】)
細心研究發現,這道題目可以從語句執行順序、重寫console.log的這個方法來下手(目前就這兩種了)
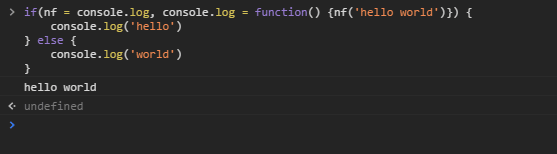
2:) 
解析:通過重寫console.log方法,來達到效果。可能有些童鞋有點懵逼了,這是啥東西,不要急,你要知道的是這個知識點《逗號運算符》
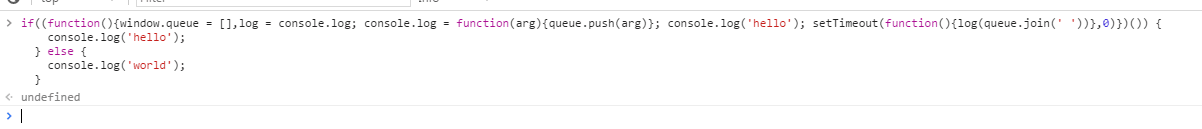
2.1:) 
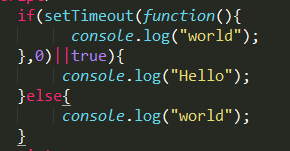
解析:通過定義一個隊列,重寫 console.log 方法向隊列中添加元素然後非同步輸出。這裡需要註意的是 if 中是一個自執行表達式,如果不顯式return一個值的話,它的值是 undefined
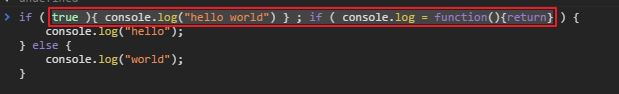
3:) 
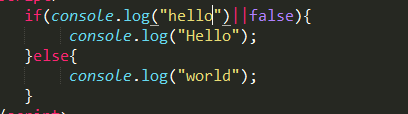
解析:通過添加其他的 if 語句來改變輸出結果
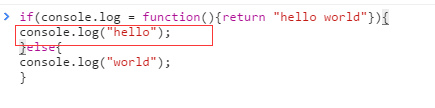
4:) 
解析:通過改寫 console.log 函數來確保輸出值永遠是固定值
看了答案後再看題目,感覺也不太難,這些語法都能夠寫的出來,但是剛看到題目的瞬間還是無從下手,還是要多練多加深印象



