非同步請求 其實什麼是非同步請求已經不用多說了,通俗的說,就是整個頁面不會刷新,需要更新的部分數據做局部刷新,其他數據不變。 學到這裡,你應該用過jquery里的ajax了,所以很能理解了,不多說了。詳細的就自己百度了 在vue中,可以做非同步請求的有vue-resource和axios ... ...
非同步請求
其實什麼是非同步請求已經不用多說了,通俗的說,就是整個頁面不會刷新,需要更新的部分數據做局部刷新,其他數據不變。
學到這裡,你應該用過jquery里的ajax了,所以很能理解了,不多說了。詳細的就自己百度了
在vue中,可以做非同步請求的有vue-resource和axios
後端項目準備:
我用的Python作為後端語言,用的Python的django框架作為後端的web服務,且用的是django-rest-framework做成了前後端分離的項目,本文著重點不在Python後端這方面,感興趣的可以看我的Python相關文章,這裡就不涉及Python的講解,我直接把項目代碼放在這,可以直接用我的服務端項目,前提你得裝了相關的開發環境(Python+django+djangorestframework)
項目文件:點我
API介面:
| API介面 | 支持請求方式 | 請求參數 |
| http://127.0.0.1/data/ | get,post |
get:空 post:{'name':XX,'age':xx,'pwd':xx,'brief':xxx} |
|
http://127.0.0.1/retrieve/:id (id為整形) |
put,delete |
put:{'name':XX,'age':xx,'pwd':xx,'brief':xxx} delete: 空 |
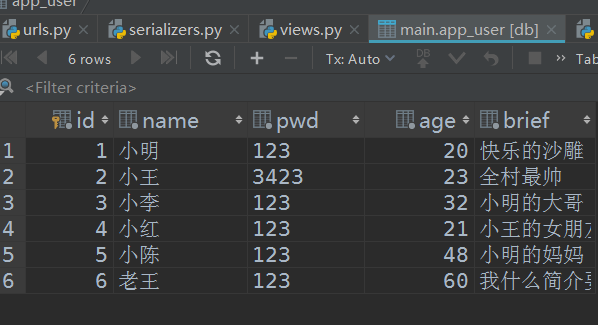
資料庫欄位數據:

好,接下來就開始做非同步請求了
vue-resource
vue-resource是vue官方團隊的人開發的,在vue2.0出來之後,開發vue-resource的人表示不再更新,放棄維護,並推薦使用axios,具體原因不深究,總之使用的比較多的還是axios,axios下麵會介紹,這裡還是稍微用下vue-resource怎麼用的
安裝
同樣的,用npm包安裝:

引入包:
引入安裝的本地包:

引入cdn包:
<script src="https://cdn.staticfile.org/vue-resource/1.5.1/vue-resource.min.js"></script>
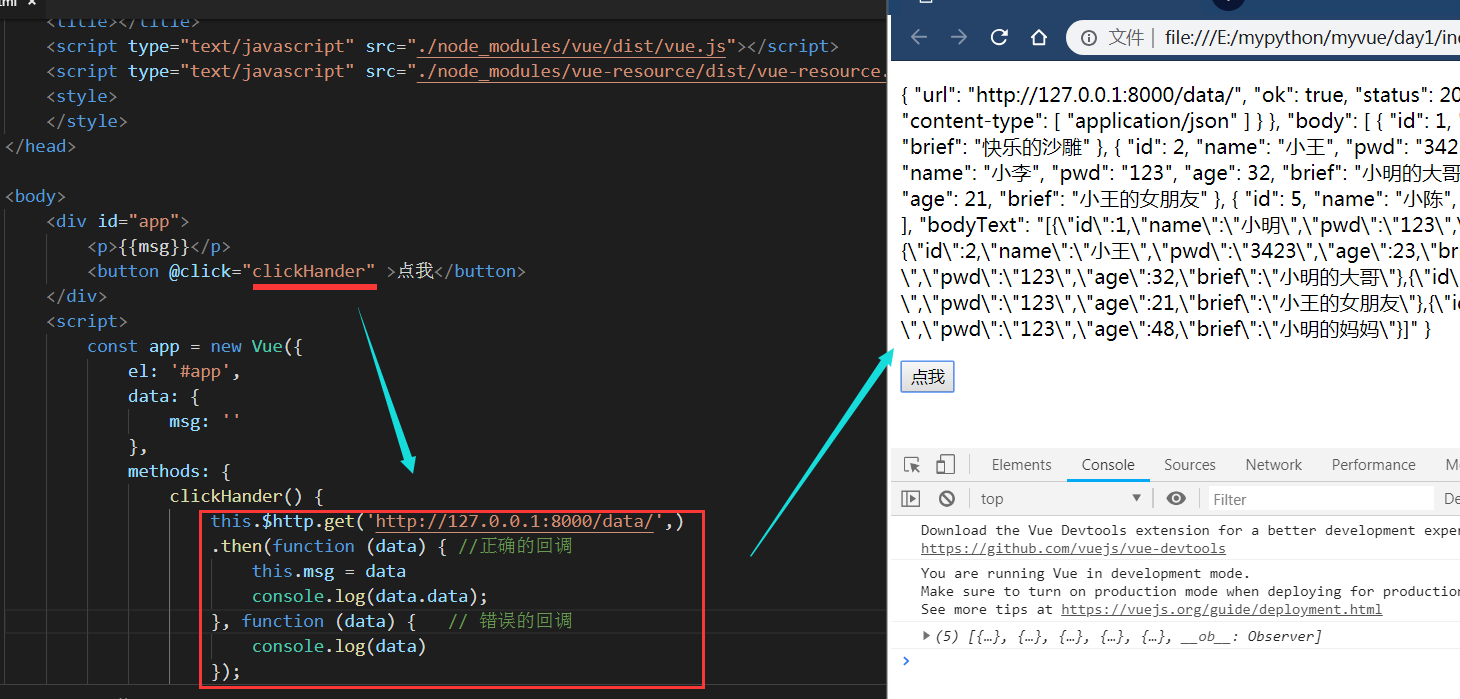
使用-get請求
這裡就只展示一個get請求了,在axios再展示其他的請求方式,實際開發中估計已經用的不多,瞭解下就行了,我感覺和axios的語法差不了多少。
好的,作為服務端的代碼就是上面的django項目,如果沒有Python的django環境的,也可以自己配置一個後端,反正能正常返回數據就行

正常返回了對吧
其實vue-resource的get請求也可以傳入參數的,然後這些都不深究了,還是那句,作為瞭解即可,因為你會發現axios很類似
代碼:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript" src="./node_modules/vue-resource/dist/vue-resource.js"></script>
<style>
</style>
</head>
<body>
<div id="app">
<p>{{msg}}</p>
<button @click="clickHander" >點我</button>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
msg: ''
},
methods: {
clickHander() {
this.$http.get('http://127.0.0.1:8000/data/',)
.then(function (data) { //正確的回調
this.msg = data
console.log(data.data);
}, function (data) { // 錯誤的回調
console.log(data)
});
}
},
})
</script>
</body>
</html>
vue-resource
axios
axios現在非常流行,開玩笑,vue官方都推薦它,用的人肯定多啊,不多說了,詳細自己看官網文檔吧,這裡有個中文版的官網:傳送門
安裝

導包
導入本地包:

導入cdn包:
<script type="text/javascript" src="https://cdn.bootcss.com/axios/0.19.0-beta.1/axios.js"></script>
使用
這裡用的後端服務還是上面給的那個django項目
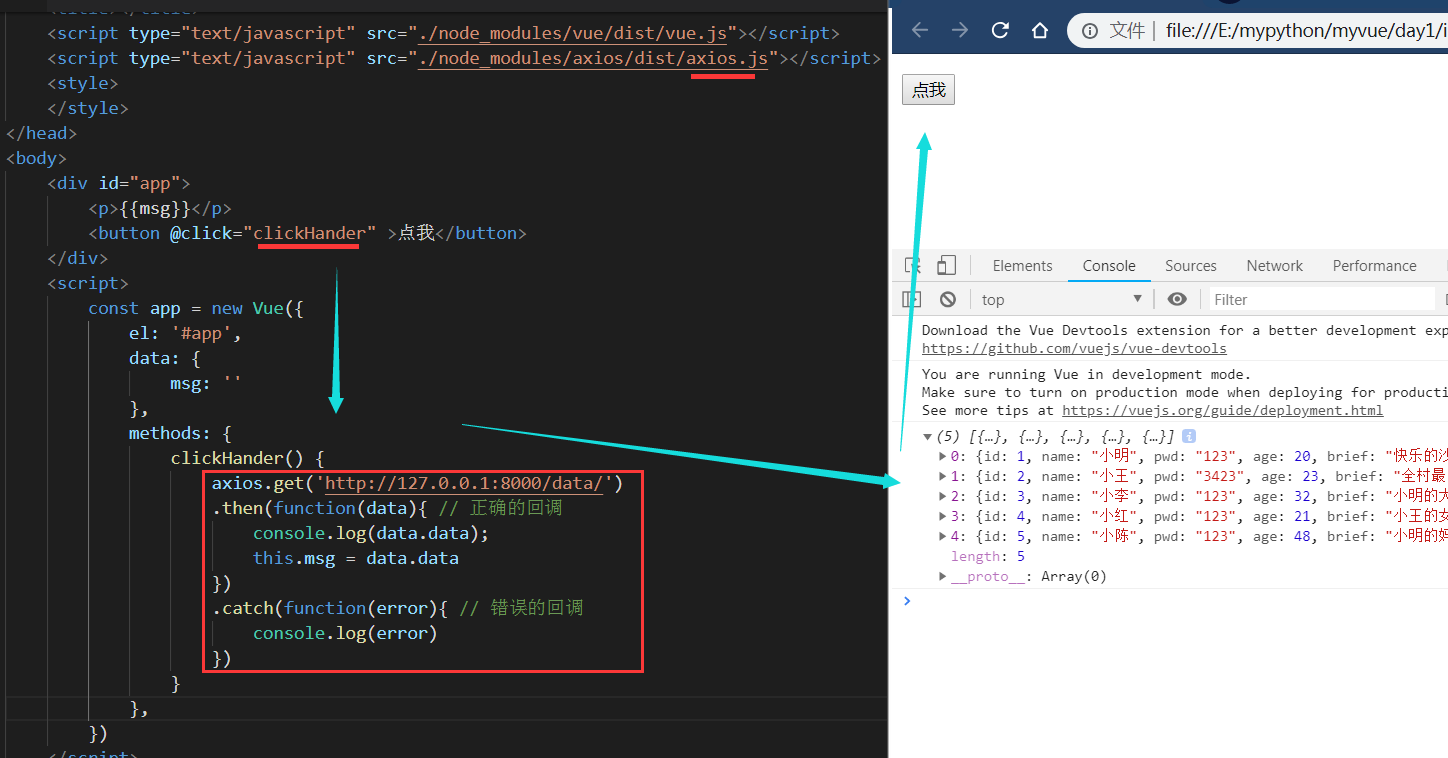
get請求

可以返回結果。
axios的function函數this對象
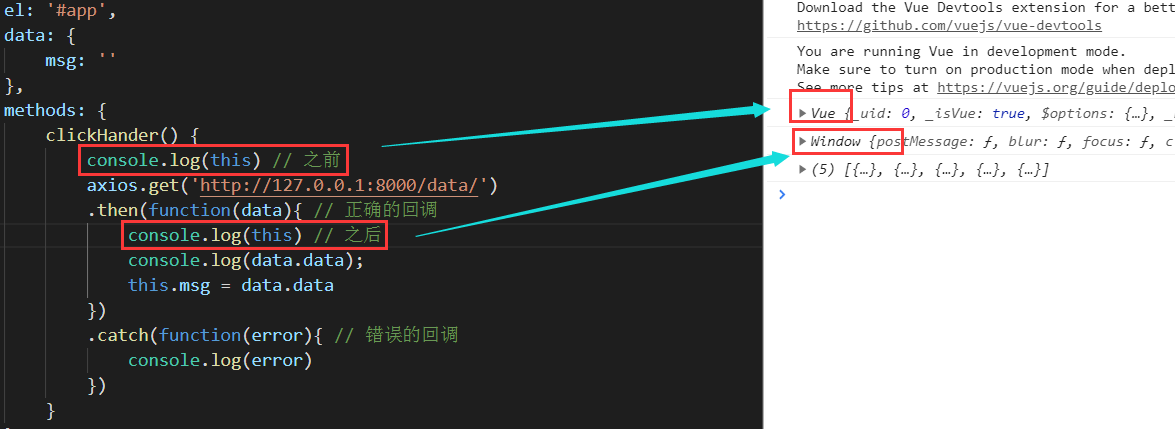
但是發現在html結構上並沒有把數據渲染出來,按理說,明明已經拿到數據,但是並沒有正常渲染給p標簽,這個是個大眾都容易犯的錯,很多人都卡在這裡,都納悶啊,在進入axios的前後,列印this對象看看:

發現問題了,進入axios之後,this對象改變了,變成了根對象了,這個怎麼辦呢
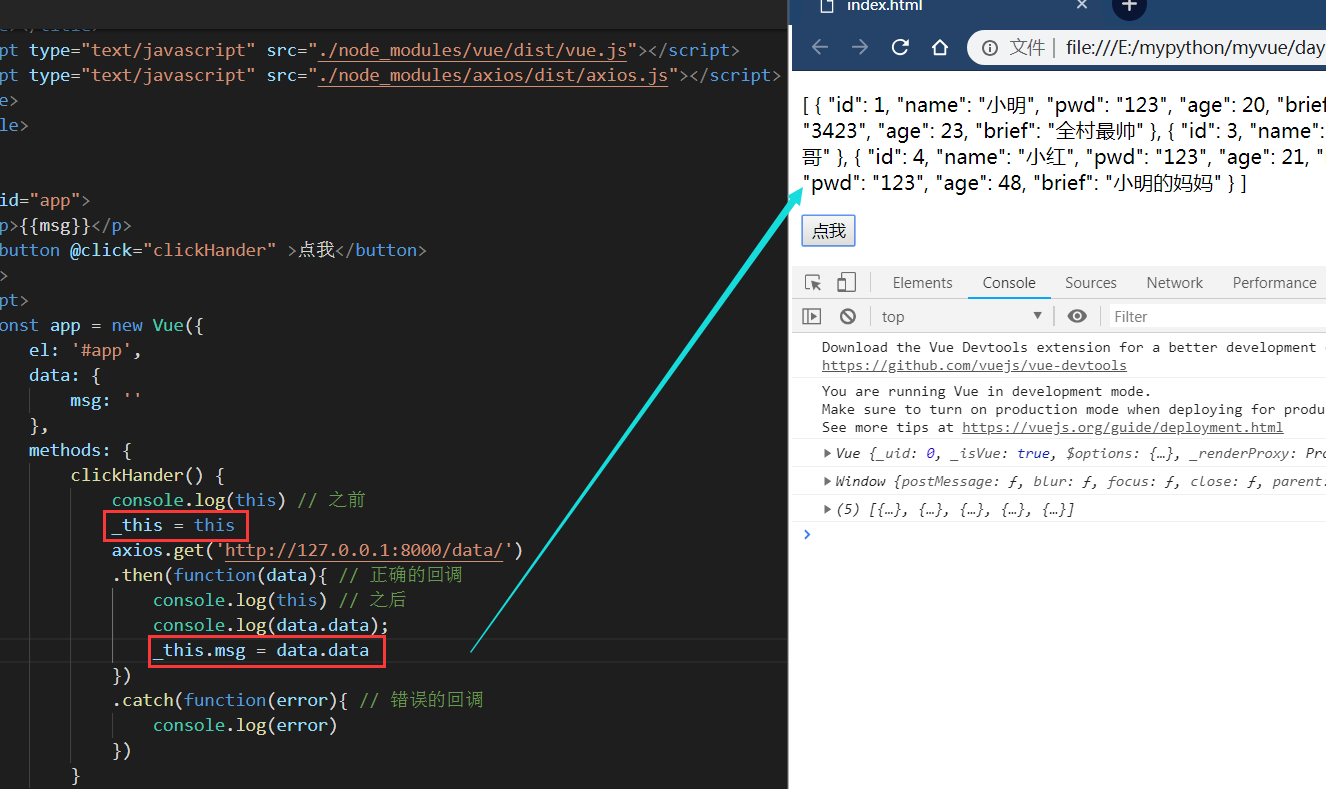
1.大眾都能想到的辦法,用一個臨時變數接收:

可以用,不過不太推薦這個方法
2.利用箭頭函數,永遠綁定this對象:

這樣就完事了,我們也不需要去自己定義一個臨時變數存儲,很方便的
至於什麼是箭頭函數,這裡不多說,在前端基礎部分內容里會說,大概就說下,箭頭函數的格式:
() =>{
}
如果沒有參數的話,括弧可以省略
代碼:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript" src="./node_modules/axios/dist/axios.js"></script>
<style>
</style>
</head>
<body>
<div id="app">
<p>{{msg}}</p>
<button @click="clickHander" >點我</button>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
msg: ''
},
methods: {
clickHander() {
console.log(this) // 之前
axios.get('http://127.0.0.1:8000/data/')
.then((data)=>{ // 正確的回調
console.log(this) // 之後
console.log(data.data);
this.msg = data.data
})
.catch((error)=>{ // 錯誤的回調
console.log(error)
})
}
},
})
</script>
</body>
</html>
axios-get
get請求也可以傳入參數的
此時這裡就不展示了,自行研究了

post請求
這裡要註意一下,如果是非get方式的傳參,按文檔:

需要用URLsearchParams對象把參數作url編碼

註:
URLsearchParams.append()方法接收兩個參數,一個是鍵,一個是值,一次只能傳一對鍵值,所以這裡有點繁瑣
不過我覺得應該有一次性傳入多個參數的方法,這裡不去深究了,這是只是展示案例,感興趣自行研究
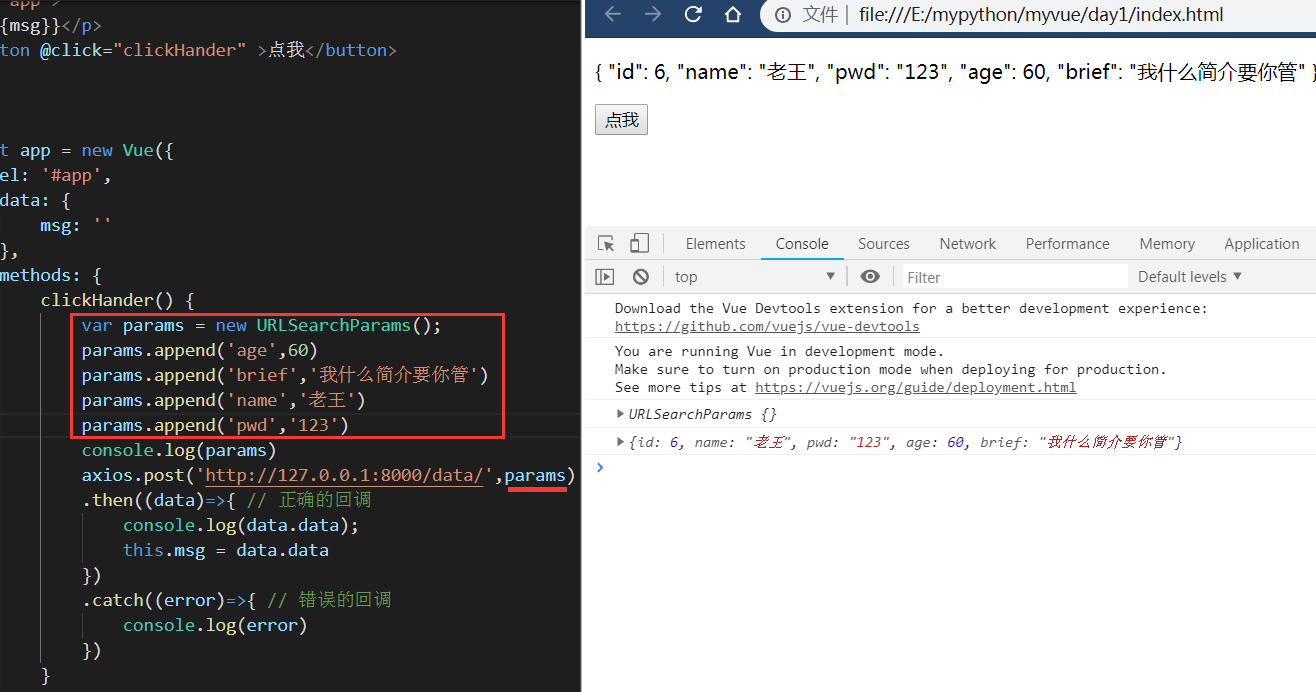
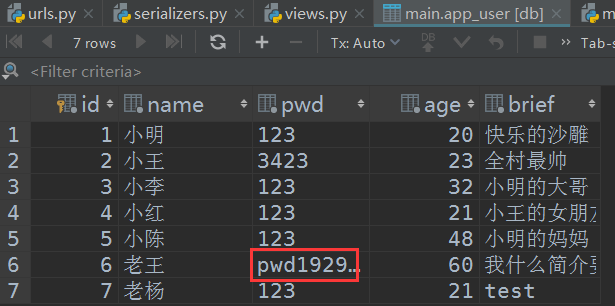
最後結果,確實添加進來了:

代碼:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript" src="./node_modules/axios/dist/axios.js"></script>
<style>
</style>
</head>
<body>
<div id="app">
<p>{{msg}}</p>
<button @click="clickHander" >點我</button>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
msg: ''
},
methods: {
clickHander() {
var params = new URLSearchParams();
params.append('age',60)
params.append('brief','我什麼簡介要你管')
params.append('name','老王')
params.append('pwd','123')
console.log(params)
axios.post('http://127.0.0.1:8000/data/',params)
.then((data)=>{ // 正確的回調
console.log(data.data);
this.msg = data.data
})
.catch((error)=>{ // 錯誤的回調
console.log(error)
})
}
},
})
</script>
</body>
</html>
axios-post
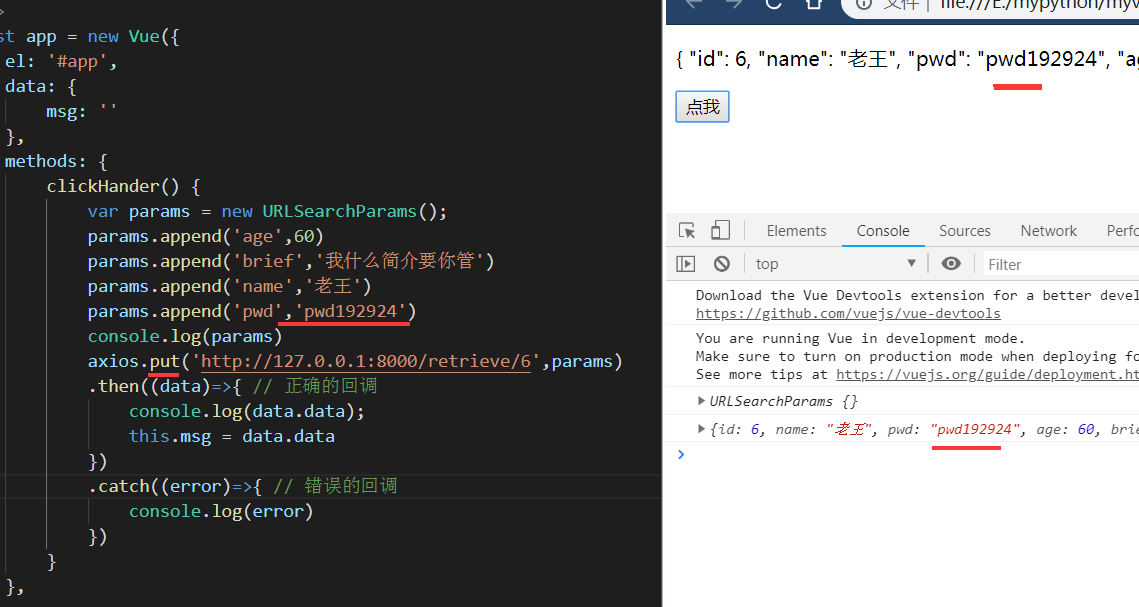
put請求
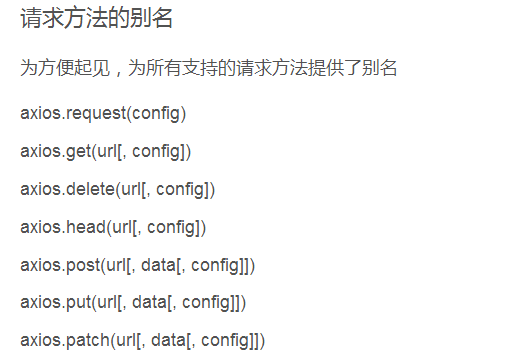
其實axios的post一樣可以完成put、delete等的請求,官方說的是為了方便起見,取了別名:

好的,話不多說,直接乾
我要修改老王的密碼:
修改之前,老王的密碼是123:


修改之後,老王的密碼成了pwd1929...,正好就是我們剛纔改的那個密碼

代碼:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript" src="./node_modules/axios/dist/axios.js"></script>
<style>
</style>
</head>
<body>
<div id="app">
<p>{{msg}}</p>
<button @click="clickHander" >點我</button>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
msg: ''
},
methods: {
clickHander() {
var params = new URLSearchParams();
params.append('age',60)
params.append('brief','我什麼簡介要你管')
params.append('name','老王')
params.append('pwd','pwd192924')
console.log(params)
axios.put('http://127.0.0.1:8000/retrieve/6',params)
.then((data)=>{ // 正確的回調
console.log(data.data);
this.msg = data.data
})
.catch((error)=>{ // 錯誤的回調
console.log(error)
})
}
},
})
</script>
</body>
</html>
axios-put
delete請求
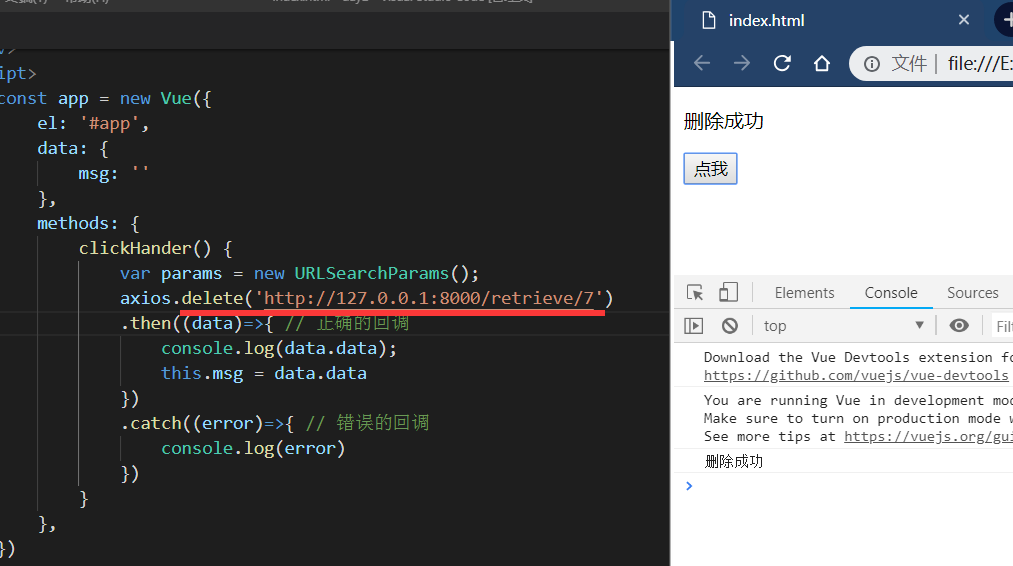
這個就簡單了,直接上代碼,在之前,資料庫的數據如下,我要刪除id為7的那個數據:

開乾:

刪除之後的資料庫,確實沒有了:

代碼:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript" src="./node_modules/axios/dist/axios.js"></script>
<style>
</style>
</head>
<body>
<div id="app">
<p>{{msg}}</p>
<button @click="clickHander" >點我</button>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
msg: ''
},
methods: {
clickHander() {
var params = new URLSearchParams();
axios.delete('http://127.0.0.1:8000/retrieve/7')
.then((data)=>{ // 正確的回調
console.log(data.data);
this.msg = data.data
})
.catch((error)=>{ // 錯誤的回調
console.log(error)
})
}
},
})
</script>
</body>
</html>
axios-delete
axios其他相關配置:
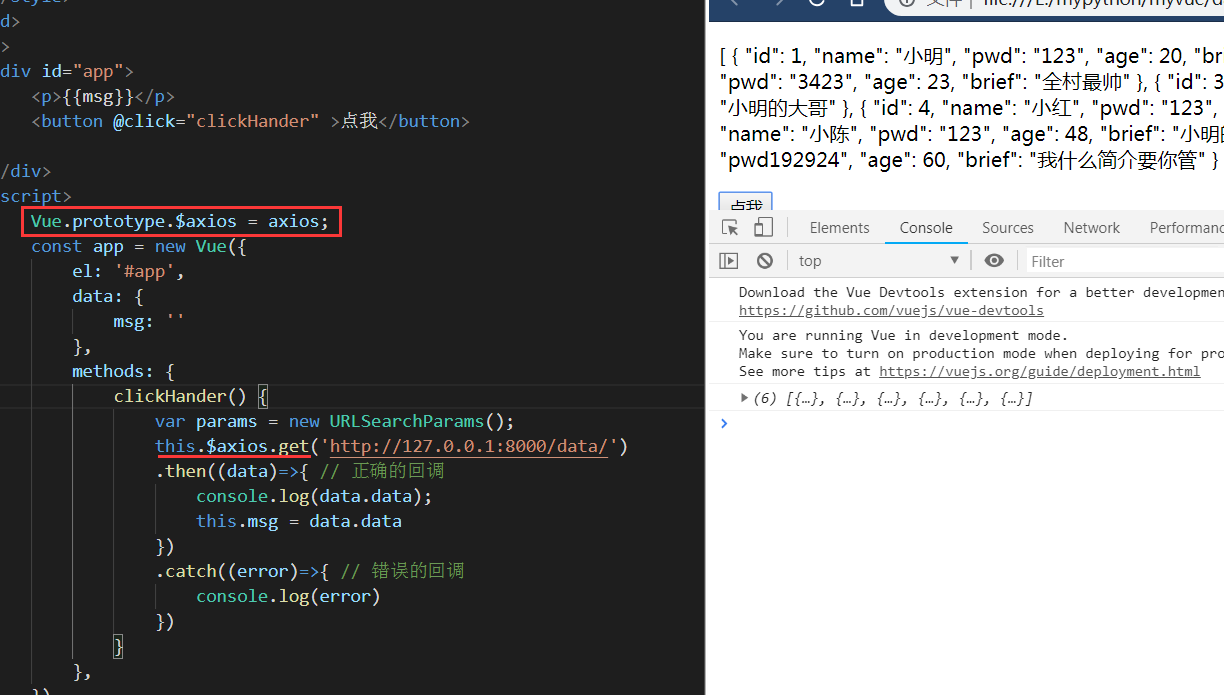
axios可以直接掛載在vue實例的屬性上:
Vue.prototype.$axios = axios // 註意是prototype,不是property this.$axios.get(....)
正常訪問:

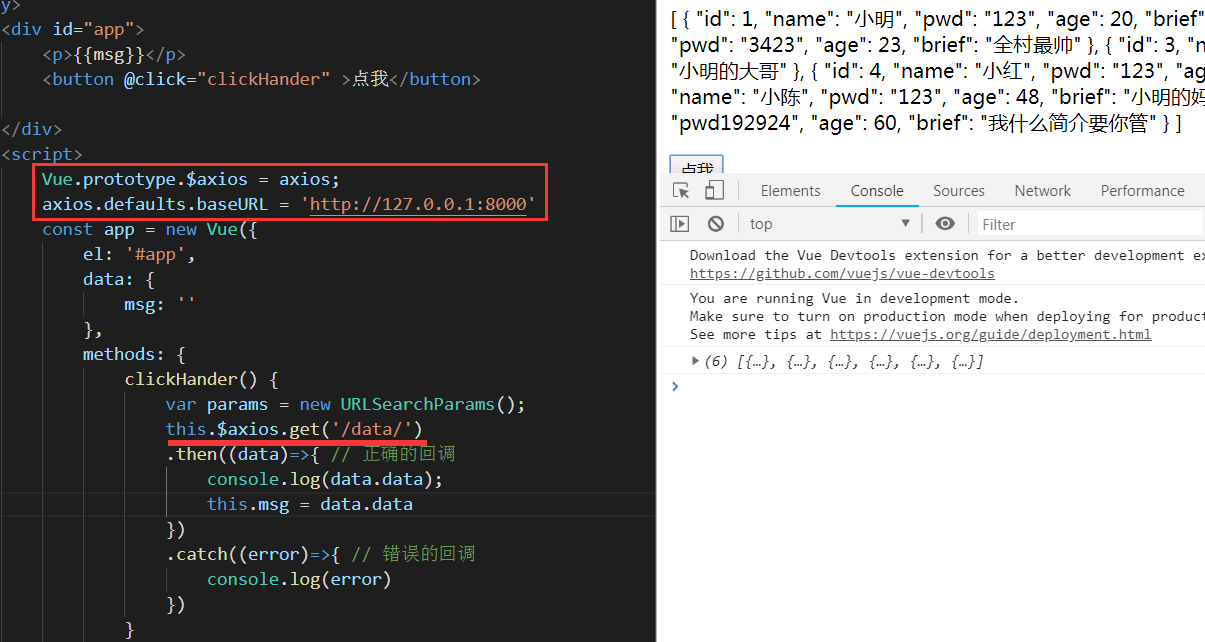
可以配置預設url
在以後大型項目中,如果請求多次,那麼是不是你這代碼每次都要寫url,而且如果url改變的話,每個非同步請求的部分都要改,這樣不利於維護,所以可以配置個預設的url首碼:
axios.defaults.baseURL = 'http://127.0.0.1:8000' // 註意是defaults和baseURL
axios.get('/xxx/')

代碼:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript" src="./node_modules/axios/dist/axios.js"></script>
<style>
</style>
</head>
<body>
<div id="app">
<p>{{msg}}</p>
<button @click="clickHander" >點我</button>
</div>
<script>
Vue.prototype.$axios = axios;
axios.defaults.baseURL = 'http://127.0.0.1:8000'
const app = new Vue({
el: '#app',
data: {
msg: ''
},
methods: {
clickHander() {
this.$axios.get('/data/')
.then((data)=>{ // 正確的回調
console.log(data.data);
this.msg = data.data
})
.catch((error)=>{ // 錯誤的回調
console.log(error)
})
}
},
})
</script>
</body>
</html>
axios-baseURL-掛載到vue實例屬性上
總結:
非常簡單,還是那句,多看官方文檔



