一、運行效果圖 二、圖標字體文件下載 http://fontawesome.dashgame.com/(這個網址可以下載圖標字體文件) http://www.fontawesome.com.cn/(這個網址可以下載圖標字體文件和查圖標編碼) (2)解壓文件,複製文件備用。 (3)查圖標編號 二、開始 ...
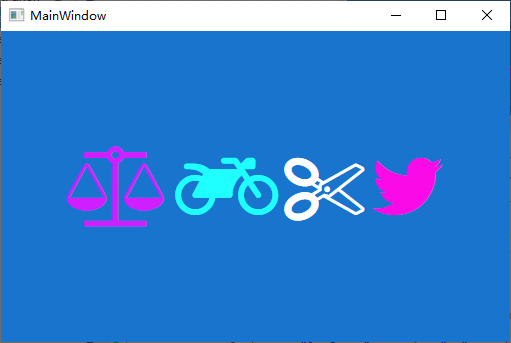
一、運行效果圖

二、圖標字體文件下載
http://fontawesome.dashgame.com/(這個網址可以下載圖標字體文件)
http://www.fontawesome.com.cn/(這個網址可以下載圖標字體文件和查圖標編碼)

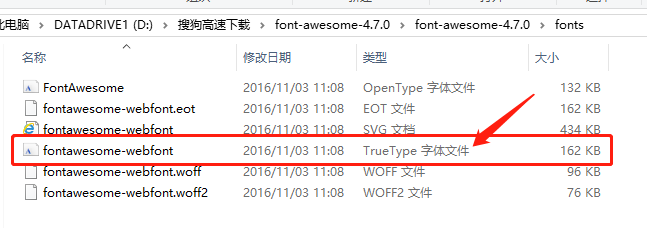
(2)解壓文件,複製文件備用。

(3)查圖標編號

二、開始WPF項目
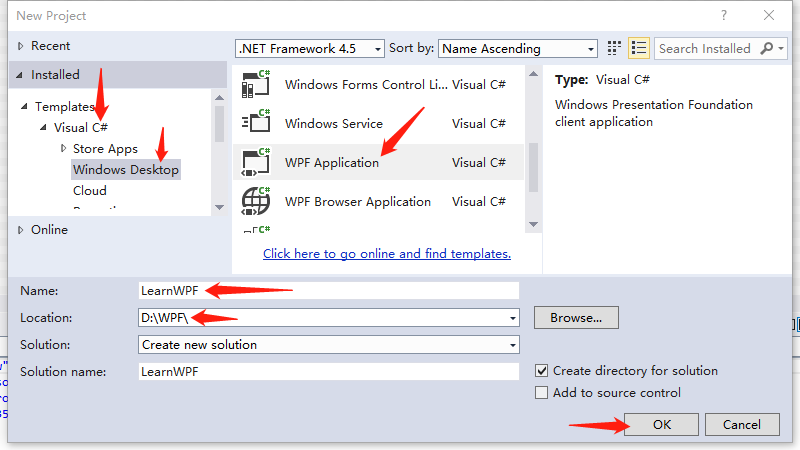
(1)新建Windows Desktop下的WPF Application項目.

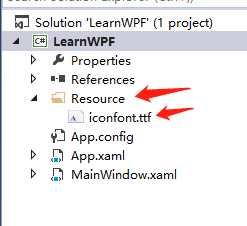
(2)新建Resources文件夾,複製fontawesome-webfont.ttf文件進去.

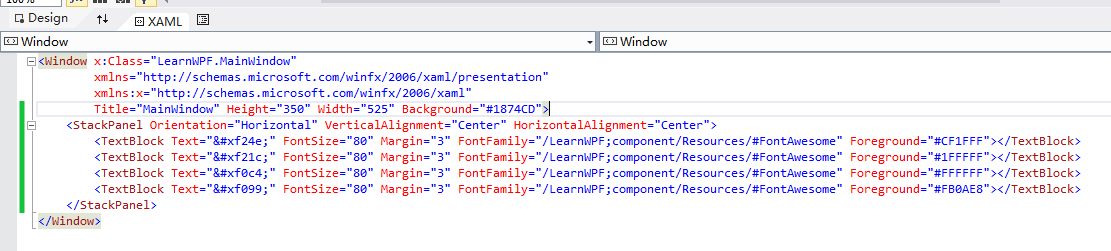
(3)編輯MainWindow.xaml文件

<Window x:Class="LearnWPF.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525" Background="#1874CD">
<StackPanel Orientation="Horizontal" VerticalAlignment="Center" HorizontalAlignment="Center">
<TextBlock Text="" FontSize="80" Margin="3" FontFamily="/LearnWPF;component/Resources/#FontAwesome" Foreground="#CF1FFF"></TextBlock>
<TextBlock Text="" FontSize="80" Margin="3" FontFamily="/LearnWPF;component/Resources/#FontAwesome" Foreground="#1FFFFF"></TextBlock>
<TextBlock Text="" FontSize="80" Margin="3" FontFamily="/LearnWPF;component/Resources/#FontAwesome" Foreground="#FFFFFF"></TextBlock>
<TextBlock Text="" FontSize="80" Margin="3" FontFamily="/LearnWPF;component/Resources/#FontAwesome" Foreground="#FB0AE8"></TextBlock>
</StackPanel>
</Window>
(4)運行結果

(5)改進
1 <Window x:Class="LearnWPF.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 Title="MainWindow" Height="350" Width="525" Background="#1874CD"> 5 <Window.Resources> 6 <Style x:Key="FontAwesome" TargetType="TextBlock"> 7 <Setter Property="FontSize" Value="80"/> 8 <Setter Property="Margin" Value="3"/> 9 <Setter Property="FontFamily" Value="/LearnWPF;component/Resources/#FontAwesome"></Setter> 10 </Style> 11 </Window.Resources> 12 <StackPanel Orientation="Horizontal" VerticalAlignment="Center" HorizontalAlignment="Center"> 13 <TextBlock Text="" Style="{StaticResource FontAwesome}" Foreground="#CF1FFF"></TextBlock> 14 <TextBlock Text="" Style="{StaticResource FontAwesome}" Foreground="#1FFFFF"></TextBlock> 15 <TextBlock Text="" Style="{StaticResource FontAwesome}" Foreground="#FFFFFF"></TextBlock> 16 <TextBlock Text="" Style="{StaticResource FontAwesome}" Foreground="#FB0AE8"></TextBlock> 17 </StackPanel> 18 </Window>



