一. 模型綁定 ASP.NET Core MVC 中的模型綁定,是將 HTTP 請求中的數據映射到action方法參數。 這些參數可能是簡單類型的參數,如字元串、整數或浮點數,也可能是複雜類型的參數。 當 MVC 收到 HTTP 請求時,它會將此請求路由定位到控制器的指定action方法。預設路由模 ...
一. 模型綁定
ASP.NET Core MVC 中的模型綁定,是將 HTTP 請求中的數據映射到action方法參數。 這些參數可能是簡單類型的參數,如字元串、整數或浮點數,也可能是複雜類型的參數。 當 MVC 收到 HTTP 請求時,它會將此請求路由定位到控制器的指定action方法。預設路由模板為 {controller=Home}/{action=Index}/{id?}
//例如:請求URL http://contoso.com/movies/edit/2 //映射到movies/edit/2 public IActionResult Edit(int? id)
上面Url請求對應movies控制器下的Edit方法,該方法接受名為 id 的可選參數。MVC會將Edit中的id參數綁定到路由值中具有相同名稱的值。 URL 路由中的字元串不區分大小寫。
上面示例綁定的參數是簡單類型,如果參數是一個類,例如Movie類型,該類包含簡單和複雜類型作為屬性,MVC的模型綁定仍然可以很好地處理它。它使用反射和遞歸來遍歷尋找匹配的複雜類型的屬性(如:Collection、Dictionary)。
如果模型綁定失敗,MVC 不會引發錯誤,參數值會是null。 如果HTTP 請求中的數據是用戶輸入的值,在action中應使用 ModelState.IsValid 屬性檢查,不需要手動去檢查。
註意:若要實現模型綁定,該類必須具有要綁定的公共預設構造函數和公共可寫屬性。 發生模型綁定時,在使用公共預設構造函數對類進行實例化後才可設置屬性。
模型綁定完成後,將發生模型驗證。 對於絕大多數開發方案,預設模型綁定效果極佳。還可以擴展,如果有特殊需求,則可自定義內置行為包括:模型綁定特性、全局自定義模型綁定和驗證、綁定請求正文中的帶格式數據(JSON、XML 和許多其他格式)、還有高級篇中自定義模型綁定。這裡不在說明,請查看文檔。
二.模型驗證
在將數據存儲到資料庫之前,應用程式必須先驗證數據。在 MVC 中,驗證發生在客戶端和伺服器上。
2.1 驗證屬性
驗證屬性是模型驗證的一種方法, 概念上類似於對資料庫表中欄位的驗證, 驗證屬性在屬性級別指定,下麵是一個示例:
public class Movie { public int Id { get; set; } [Required] [StringLength(100)] public string Title { get; set; } [ClassicMovie(1960)] [DataType(DataType.Date)] public DateTime ReleaseDate { get; set; } [Required] [StringLength(1000)] public string Description { get; set; } [Range(0, 999.99)] public decimal Price { get; set; } [Required] public Genre Genre { get; set; } public bool Preorder { get; set; } }
常用的內置驗證屬性包括:[CreditCard] 信用卡格式、 [Compare]匹配兩個屬性、[EmailAddress] 郵件格式、[Phone] 電話格式、[Range] 給定範圍內、[RegularExpression] 正則表達式、[Required]必須屬性值、[StringLength] 最大長度、[Url] URL格式,還可以包括自定義驗證屬性(例如ClassicMovie)。所有的內置驗證屬性參考官網
2.2 自定義驗證
上面的驗證屬性適用於大多數驗證需求。 但是,某些驗證規則特定於你的業務。在 MVC 中創建自定義驗證屬性很簡單。只需從 ValidationAttribute 繼承並重寫 IsValid方法。 IsValid 方法採用兩個參數,第一個是名為 value 的對象,第二個是名為 validationContext 的 ValidationContext 對象。 Value 引用自定義驗證程式要驗證的欄位中的實際值。
/// <summary> /// 自定義驗證 /// </summary> public class ClassicMovieAttribute : ValidationAttribute { private int _year; /// <summary> /// 驗證規則值 /// </summary> /// <param name="year"></param> public ClassicMovieAttribute(int year) { _year = year; } protected override ValidationResult IsValid(object value, ValidationContext validationContext) { Movie movie = (Movie)validationContext.ObjectInstance; //用戶不能將 1960 年以後發行的電影的流派設置為 Classic if (movie.Genre == "Classic" && movie.ReleaseDate.Year > _year) { return new ValidationResult(GetErrorMessage()); } return ValidationResult.Success; } private string GetErrorMessage() { return $"Classic movies must have a release year earlier than {_year}."; } }
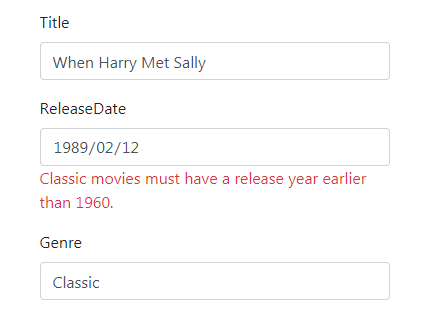
運行程式,ReleaseDate是1989年,Genre是Classic,點擊Save,驗證是在服務端進行,顯示錯誤消息,沒有經過前端js驗證,如下所示:

2.3 客戶端js驗證介紹
jQuery 非介入式驗證腳本是一個自定義微軟前端庫,建立在流行的 jQuery Validate 插件。客戶端驗證原理是: MVC 的標記幫助程式和 HTML 幫助程式則能夠使用模型屬性中的驗證特性和類型元數據,呈現需要驗證的表單元素中的 HTML 5 data- 屬性。MVC 為內置模型屬性和自定義模型屬性生成 data- 屬性。然後,jQuery 非介入式驗證分析 data- 屬性並將邏輯傳遞給 jQuery Validate,從而將伺服器端驗證邏輯有效地“複製”到客戶端。 可以使用相關標記幫助程式在客戶端上顯示驗證錯誤。
下麵示例表單中,asp- 標記幫助程式代碼如下:
<div class="form-group"> <label asp-for="ReleaseDate" class="control-label"></label> <input asp-for="ReleaseDate" class="form-control" /> <span asp-validation-for="ReleaseDate" class="text-danger"></span> </div>
標記幫助程式將生成以下source html。請註意,HTML 輸出中的 data-屬性與 ReleaseDate 屬性的驗證特性相對應。下麵的 data-val-required 屬性包含在用戶未填寫發行日期欄位時將顯示的錯誤消息。jQuery 非介入式驗證將此值傳遞給 jQuery Validate required() 方法,該方法隨後在隨附的 <span> 元素中顯示該錯誤消息。
<form action="/Movies/Create" method="post"> <div class="form-horizontal"> <h4>Movie</h4> <div class="text-danger"></div> <div class="form-group"> <label class="col-md-2 control-label" for="ReleaseDate">ReleaseDate</label> <div class="col-md-10"> <input class="form-control" type="datetime" data-val="true" data-val-required="The ReleaseDate field is required." id="ReleaseDate" name="ReleaseDate" value="" /> <span class="text-danger field-validation-valid" data-valmsg-for="ReleaseDate" data-valmsg-replace="true"></span> </div> </div> </div> </form>
2.4 動態表單添加驗證
在創建動態表單後,需要立即對其進行分析。 例如,下麵的代碼展示如何對通過 AJAX 添加的表單設置客戶端驗證。
$.get({ url: "https://url/that/returns/a/form", dataType: "html", error: function(jqXHR, textStatus, errorThrown) { alert(textStatus + ": Couldn't add form. " + errorThrown); }, success: function(newFormHTML) { //添加表單newFormHTML var container = document.getElementById("form-container"); container.insertAdjacentHTML("beforeend", newFormHTML); //驗證第一個表單 var forms = container.getElementsByTagName("form"); var newForm = forms[forms.length - 1]; //分析表單的 data- 屬性 $.validator.unobtrusive.parse(newForm); } })
$.validator.unobtrusive.parse() 方法分析該選擇器內表單的 data- 屬性。當用戶填寫表單中的屬性值提交時, 這些屬性的值傳遞到 jQuery Validate 插件中,以便表單展示所需的客戶端驗證規則。
下麵用一個簡單示例來說明:
(1) 創建dynamic-form-validate.js文件,模擬動態生成表單,以及點擊(#idbtn)按鈕時驗證:
var newFormHTML = "<form action=\"create\" method=\"post\">"; newFormHTML += "<div class=\"form-group\">"; newFormHTML += "<label asp-for=\"Title\" class=\"control- label\"></label>"; newFormHTML += "<input type=\"text\" data-val=\"true\" data-val-required=\"The Title field is required.\" id = \"Title\" name= \"Title\">"; newFormHTML += "<span class=\"text- danger field- validation - valid\" data-valmsg-for=\"Title\" data-valmsg-replace=\"true\"></span>"; newFormHTML += "</div>"; newFormHTML += "<div class=\"form-group\" >"; newFormHTML += "<input type=\"submit\" value=\"Save\" class=\"btn btn-primary\" />"; newFormHTML += "</div >"; newFormHTML += "</form>"; $("#idbtn").click(function () { var container = document.getElementById("form-container"); container.insertAdjacentHTML("beforeend", newFormHTML); var forms = container.getElementsByTagName("form"); var newForm = forms[forms.length - 1]; //分析表單的 data- 屬性 $.validator.unobtrusive.parse(newForm); });
(2) 新建create頁
@model StudyMVCDemo.Models.Movie @{ ViewData["Title"] = "Create"; } <h1>Create</h1> <div class="row"> <input value="動態載入表單" type="button" id="idbtn" /> <div id="form-container" class="col-md-4"> </div> </div> <div> <a asp-action="Index">Back to List</a> </div> @section Scripts { @{await Html.RenderPartialAsync("_ValidationScriptsPartial");} <script src="~/js/dynamic-form-validate.js"></script> }
運行程式,點擊"動態載入表單" 調用js將html表單添加到form-container元素容器中,點擊save提示該欄位不能為空,效果如下所示:

2.5 動態控制項添加驗證
當向表單動態添加控制項(比如: <input/> 和 <select/>)時,需要更新表單上的驗證規則。做法是應當先刪除現有的驗證數據,然後重新分析整個表單,如下js代碼所示:
$.get({ url: "https://url/that/returns/a/control", dataType: "html", error: function(jqXHR, textStatus, errorThrown) { alert(textStatus + ": Couldn't add control. " + errorThrown); }, success: function(newInputHTML) { //向表單動態添加Input控制項 var form = document.getElementById("my-form"); form.insertAdjacentHTML("beforeend", newInputHTML); //移除現有的驗證 $(form).removeData("validator") // Added by jQuery Validate .removeData("unobtrusiveValidation"); // Added by jQuery Unobtrusive Validation //重新分析整個表單 $.validator.unobtrusive.parse(form); } })
2.6 IClientModelValidator
在上面2.2自定義驗證中,繼承了ValidationAttribute進行服務端驗證,還可以結合實現IClientModelValidator介面實現客戶端驗證,該介面用來控制要添加哪些 data- 屬性。實現介面如下所示:
/// <summary> /// 自定義驗證 /// </summary> public class ClassicMovieAttribute : ValidationAttribute,IClientModelValidator { private int _year; /// <summary> /// 年份參考值 /// </summary> /// <param name="year"></param> public ClassicMovieAttribute(int year) { _year = year; } protected override ValidationResult IsValid(object value, ValidationContext validationContext) { Movie movie = (Movie)validationContext.ObjectInstance; //用戶不能將 1960 年以後發行的電影的流派設置為 Classic if (movie.Genre == "Classic" && movie.ReleaseDate.Year > _year) { return new ValidationResult(GetErrorMessage()); } return ValidationResult.Success; } private string GetErrorMessage() { return $"Classic movies must have a release year earlier than {_year}."; } public void AddValidation(ClientModelValidationContext context) { if (context == null) { throw new ArgumentNullException(nameof(context)); } MergeAttribute(context.Attributes, "data-val", "true"); MergeAttribute(context.Attributes, "data-val-classicmovie", GetErrorMessage()); var year = _year.ToString(CultureInfo.InvariantCulture); MergeAttribute(context.Attributes, "data-val-classicmovie-year", year); } private bool MergeAttribute(IDictionary<string, string> attributes, string key, string value) { if (attributes.ContainsKey(key)) { return false; } attributes.Add(key, value); return true; } }
生成的源html代碼如下所示:
<input class="form-control" type="date" data-val="true" data-val-classicmovie="Classic movies must have a release year earlier than 1960." data-val-classicmovie-year="1960" data-val-required="The ReleaseDate field is required." id="ReleaseDate" name="ReleaseDate" value="1989-02-12">
在上面雖然實現了IClientModelValidator介面,但jQuery不瞭解規則或消息,還需要自定義classicmovie客戶端驗證方法,添加到jQuery validator對象。腳本如下所示:
//添加驗證方法 $.validator.addMethod('classicmovie',function (value, element, params) { //value ,是當前驗證的元素的值。 //element 元素本身。 //params 是傳入的參數(options.rules) var genre = $("#form1").find("#Genre").val(), year = params[0], date = new Date(value); if (genre.length > 0 && genre === 'Classic') { // Since this is a classic movie, invalid if release date is after given year. return date.getFullYear() <= year; } return true; }); //註冊一個適配器,參數1是適配器名稱,參數2是驗證規則的名稱 $.validator.unobtrusive.adapters.add('classicmovie',['year'],function (options) { //適配器規則綁定到jquery validation上面 options.rules['classicmovie'] = [parseInt(options.params['year'])]; options.messages['classicmovie'] = options.message; });
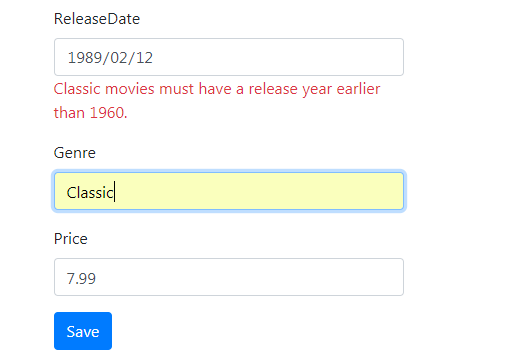
運行程式,ReleaseDate是1989年,Genre是Classic,點擊Save,客戶端驗證返回false,提示錯誤信息,如下所示:

參考文獻



