一鍵獲取微信小程式源代碼 前言 最近開始學習微信小程式的開發,可是苦於(自學),很多東西看了也不太會。發現小程式的坑遠比想象的要多的多!!看到人家上線的小程式的效果,純靠推測,部分效果在絞盡腦汁後能做出大致的實現,但是有些細節,費勁全力都沒能做出來。很想一窺源碼,查看究竟,看看大廠的前端大神們是如何 ...
一鍵獲取微信小程式源代碼
1 Tips: 2 一鍵獲取微信小程式源碼, 使用了C#加nodejs製作 直接解壓在D盤根目錄下後就可以使用 將小程式文件放到 wxapkg目錄下
3 這個目錄下有一些demo 可以先進行實驗 使用正確 wxapkg exe這些文件應該在 D:CrackMinApp\目錄下
4 然後打開 CrackMinApp.exe 按說明即可使用
前言
最近開始學習微信小程式的開發,可是苦於(自學),很多東西看了也不太會。發現小程式的坑遠比想象的要多的多!!看到人家上線的小程式的效果,純靠推測,部分效果在絞盡腦汁後能做出大致的實現,但是有些細節,費勁全力都沒能做出來。很想一窺源碼,查看究竟,看看大廠的前端大神們是如何規避了小程式的各種奇葩的坑。以此來作為參考,學習。
頭髮--減減
可是問題是吶?好看的小程式,又獲得不到源代碼。小程式商城裡的小程式又不適合用來學習(買不起)。於是百度搜索了各種教程,找到了一些反編譯小程式的教程,可是這些教程也是充滿了坑啊!
安裝nodejs,這是啥???然後還要配置,又是遇到了一堆坑啊!
之後通過npm安裝以下依賴,這些是什麼?先不說。 可是安裝的過程中進度不動是什麼鬼? 安裝了好長好長時間都沒好,搜了一下原來是要換源,好吧。換源了。安裝到一半還是不動這可怎麼辦?
然後我想大神的腳本是github開源的,我不如直接到github下載吧。終於下載好了,可是放到那裡?之後總於配置好了。試了一下可以運行了。(好累)
npm install esprima
npm install css-tree
npm install cssbeautify
npm install vm2
npm install uglify-es
正文來了(以上全是廢話下麵才是重點)
由於之前學過C#,於是我就想能不能通過C#代替我們自己配置,執行命令和選擇文件吶?(命令行複製文件名,手工打字?)
我們所學的各種技術電腦就是來簡化人們的工作的,這才是我們這些電腦的應該做的事情。
於是我就憑藉著之前C#的知識整合了一個圖形話界面,可以一件配置安裝,無需任何配置(是不是很方便)
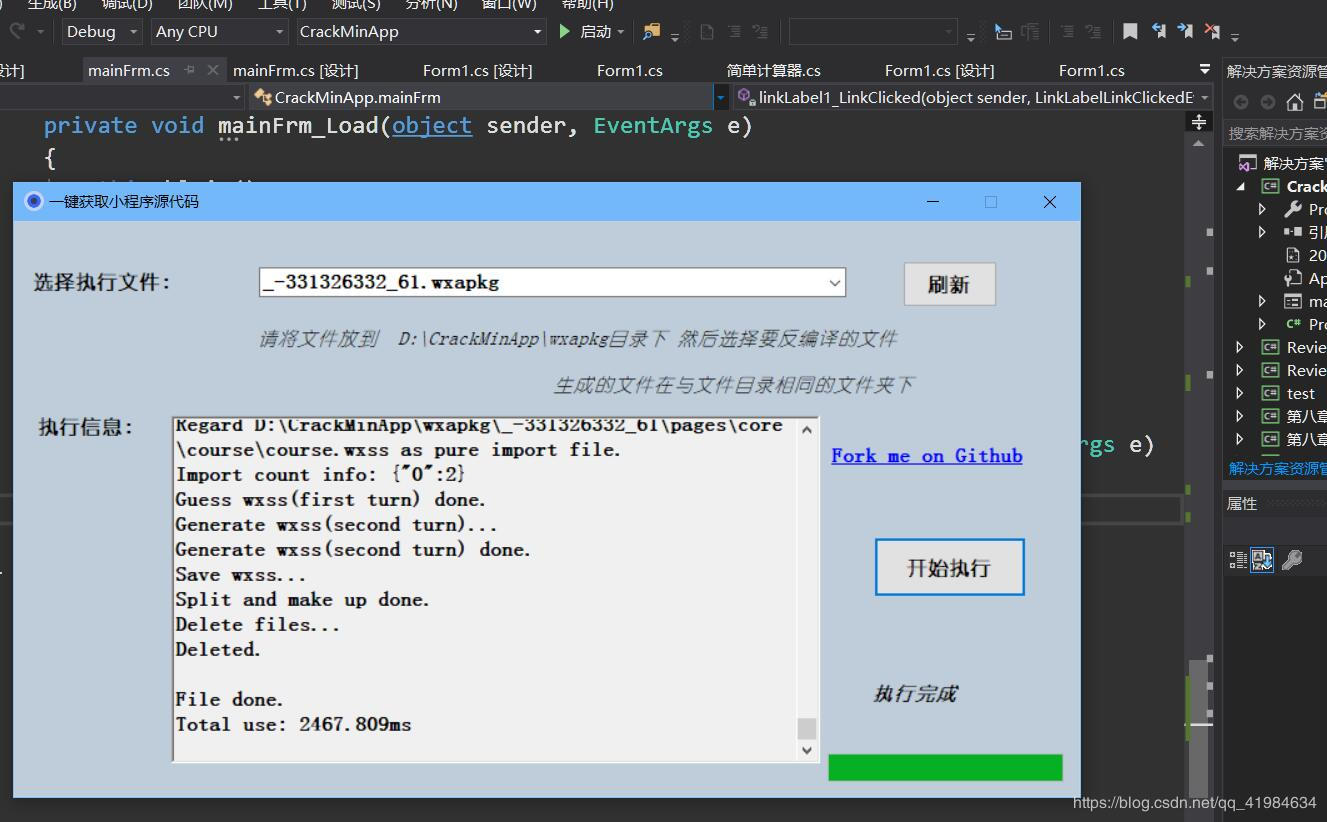
下麵是展示效果

本工具已經在github開源大家可以直接下載使用。(github的readme有更加準確詳細的補充說明)
歡迎查看我的github
歡迎大家給我點個star,follow一下哦!
在此我要說明一下:絕大部分的小程式都能正常反編譯出來,但是也會有一些特殊的情況,具體可以查看qwerty472123大神。
小程式只是很簡單地將圖片、js和json文件壓在一起,過程就是Wxml -> Html、 Wxml -> JS、Wxss -> Css,轉換後文件二進位格式跟尾碼名為wx二進位格式完全一致。
所以啊,才能容易的反編譯出來,如果是app那就很難了



