層疊樣式表(英文全稱:Cascading Style Sheets)是一種用來表現HTML(標準通用標記語言的一個應用)或XML(標準通用標記語言的一個子集)等文件樣式的電腦語言。CSS不僅可以靜態地修飾網頁,還可以配合各種腳本語言動態地對網頁各元素進行格式化。 基本語法 在head標簽裡面,寫入 ...
層疊樣式表(英文全稱:Cascading Style Sheets)是一種用來表現HTML(標準通用標記語言的一個應用)或XML(標準通用標記語言的一個子集)等文件樣式的電腦語言。CSS不僅可以靜態地修飾網頁,還可以配合各種腳本語言動態地對網頁各元素進行格式化。
基本語法
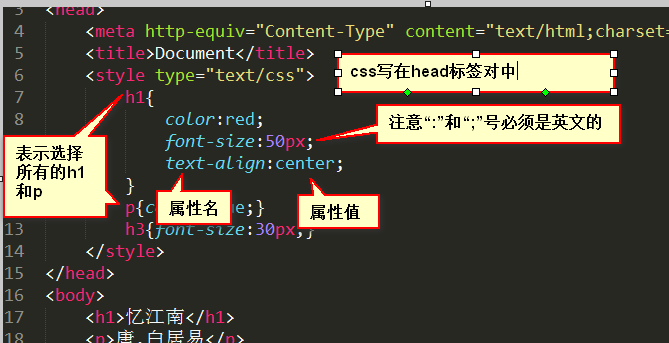
在head標簽裡面,寫入一下標簽:
<html> <head> <style type="text/css"> css代碼 </style> </head> <body></body> </html>
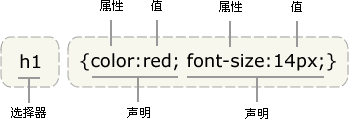
CSS 代碼規則由兩個主要的部分構成:選擇器,以及一條或多條聲明。
選擇器{屬性:屬性值;屬性:屬性值;···},我們稱這種形式叫做鍵(key)值(value)對形式。


註釋:
| /*css註釋內容*/ |
文本屬性
|
文本屬性 |
文本屬性值 |
意義 |
|
color |
英文,16進位,rgb |
文本顏色 |
|
text-align |
left,center,right |
對齊元素中的文本 |
|
text-indent |
px,em |
縮進元素中文本的首行 |
|
line-height |
px |
設置行高 |
|
font-size |
px |
字體大小 |
|
font-weight |
100-900,bold,normal,lighter |
文本的粗細 |
|
font-style |
normal,italic,oblique,inherit |
字體的風格。 |
|
font-family |
字體 |
字體 |
文本屬性之color:
color 屬性規定文本的顏色。
①英文字母:red,green,blue,yellow,orange,pink,gray···
②16進位:
③rgb:r-red,g-green,b-blue
16進位和rgb我們不需要記憶會通過ps或者識色工具取色就可以了。
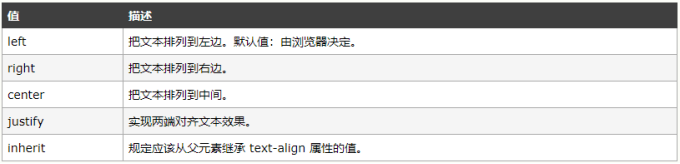
文本屬性之text-align:
text-align 屬性規定元素中的文本的水平對齊方式。
實現text-align屬性特效元素必須具備寬度。

最後一個水平對齊屬性是 justify,它會帶來自己的一些問題。慎重使用。
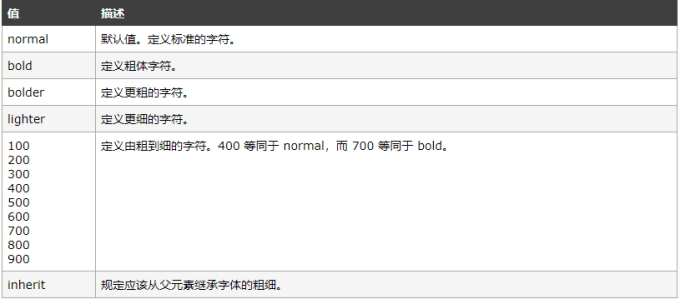
文本屬性之font-weight:
font-weight 屬性設置文本的粗細。

文本屬性之font-style:

文本屬性之font-family:
c盤->windows->fonts文件夾

font-family 規定元素的字體系列。
font-family 可以把多個字體名稱作為一個“回退”系統來保存。如果瀏覽器不支持第一個字體,則會嘗試下一個。也就是說,font-family 屬性的值是用於某個元素的字體族名稱或/及類族名稱的一個優先表。瀏覽器會使用它可識別的第一個值。
有兩種類型的字體系列名稱:
指定的系列名稱:具體字體的名稱,比如:"times"、"courier"、"arial"。
通常字體系列名稱:比如:"serif"、"sans-serif"、"cursive"、"fantasy"、"monospace"
提示:使用逗號分割每個值,並始終提供一個類族名稱作為最後的選擇。
註意:使用某種特定的字體系列(Geneva)完全取決於用戶機器上該字體系列是否可用;這個屬性沒有指示任何字體下載。因此,強烈推薦使用一個通用字體系列名作為後路。

複合屬性
可以按順序設置如下屬性:
font-style (使用斜體、傾斜或正常字體)
font-variant (設置小型大寫字母的字體顯示文本)
font-weight (設置文本的粗細)
font-size/line-height (設置字體的尺寸和行高)
font-family (規定元素的字體系列)
可以不設置其中的某個值,比如 font:100% verdana; 也是允許的。未設置的屬性會使用其預設值。
如:
body{ font: italic small-caps bold 14px/24px "microsoft yahei";}
字體:斜體 小型大寫字母 粗體 14號大小/24像素行高 微軟雅黑
可以不需要每個都寫,但是順序還是要的
塊元素和行內元素
標簽 元素 標記都是一回事。
|
|
塊元素 |
行內元素 |
行內塊元素 |
|
標簽 |
div h1-h6 ul ol p |
span a b i |
img |
|
特性 |
①單獨占用一整行 |
①不單獨占用一整行 |
①不占用一整行 |
|
預設寬度100% ②可以設置寬高 |
②不可以設置寬高 |
②可以設置寬高 |

相互轉換
使用以下CSS屬性可以將任意的標簽元素(塊級、行內、行內塊)轉換為任何的顯示模式。
|
display:block; 轉換為塊級元素 display:inline; 轉換為行內元素 display:inline-block; 轉換為行內塊元素 |
display的特殊值
隱藏顯示元素
|
display:none;->display:block/inline/inlin-block; |
|
visibility: hidden;->visible |
二者區別:
1.display:none是徹底消失,不在文檔流中占位,瀏覽器也不會解析該元素;visibility:hidden是視覺上消失了,可以理解為透明度為0的效果,在文檔流中占位,瀏覽器會解析該元素;
2.使用visibility:hidden比display:none性能上要好,display:none切換顯示時visibility,頁面產生迴流(當頁面中的一部分元素需要改變規模尺寸、佈局、顯示隱藏等,頁面重新構建,此時就是迴流。所有頁面第一次載入時需要產生一次迴流),而visibility切換是否顯示時則不會引起迴流。(後面我們闡述)
基礎選擇器
標簽選擇器
標簽選擇器是標簽名稱命名的,讓頁面中所有的指定標簽都具備一個樣式,不管有多少個,不管嵌套多深,一定會被選中。
|
標簽名{屬性名:屬性值;} h2{color:red;} |
<div> 文字1 <div> 文字2 <div> 文字3 <div> 文字4 <h2>h2標簽</h2> </div> </div> </div> </div>
因為標簽選擇器會選中所有的標簽,實際工作中,不會單獨用標簽選擇器,因為會影響其他同名的標簽。
類選擇器(class)
使用方法:
|
1、用“.”來定義類選擇器 2、在需要調用的標簽上添加class屬性即可(class="類選擇器名稱") |
示例:
|
定義:.box{color:red;} 調用:<div class="box">div3</div> |
一個標簽可以添加多個類選擇器,用空格隔開。
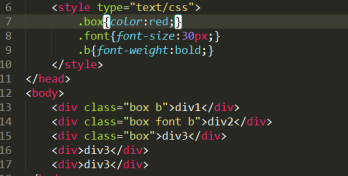
正確寫法:

用原子類最方便的,所謂的原子類,就是一些簡單的屬性做成一個類,然後執行選擇所需的樣式即可。
<style type="text/css"> .box{color:red;} .font{font-size:30px;} .b{font-weight:bold;} .bgp{background: pink;} .hong{color:red;} .f12{font-size:12px;} .f13{font-size:13px;} .f14{font-size:14px;} .f16{font-size:16px;} .f20{font-size:20px;} .fb{font-weight:bold;} .fn{font-weight:normal;} .t2{text-indent:2em;} .lh150{line-height:150%;} .lh180{line-height:180%;} .lh200{line-height:200%;} .unl{text-decoration:underline;} .no_unl{text-decoration:none;} </style>
各取所需:
|
<div class="bgp hong da lh150">div1</div> |
類選擇器是工作中最常用的,原因:
|
1、頁面上可以有無數個標簽,用一樣的類樣式 2、一個標簽可以同時使用多個類樣式 |
id選擇器:
要求以“#”開頭,後面緊跟id選擇器的名字,名稱自定義,要遵循命名規範
|
#id名稱{color:red;} |
實例:
|
定義:#box{} 調用:<div id="box">div1</div> |
id選擇器好比人的身份證,同一個id名,只能使用一次,不能重覆。
實際工作中寫CSS,id選擇器是個不太常用的選擇器,因為:
|
1、id太珍貴,一次只能給一個元素添加樣式 2、寫樣式的時候,大部分可以用類選擇器,極少用id,而且id選擇器權重太高 3、JavaScript通過id來獲取元素 |
總結:id選擇器其實是留給JS用的。
通配符選擇器(*)
“*”指的是所有。
作用:選中網頁所有的標簽。
經驗:由於通配符選擇器可以選中所有標簽,權重最低,工作中不使用,一般用來做測試,寫demo。
|
*{color:red;} 代表當前網頁中所有標簽都變紅 |
優先順序關係
權重: id選擇器>class選擇器>標簽選擇器>通配符選擇器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> *{ color:red; } h1{ color: green; } #h1{ color: orange; } .h1{ color: blue; } /* id選擇器>class選擇器>標簽選擇器>通配符選擇器 */ </style> </head> <body> <h1 id="h1" class="h1">基本選擇器的優先順序關係</h1> </body> </html>
高級(複合)選擇器
描述:前面學習的都是基礎選擇器,複合選擇器就是將基礎選擇器綜合在一起使用。
並集選擇器:
作用:將頁面中相同樣式放到一起寫CSS屬性,集體聲明樣式,簡化代碼。
逗號“,”表示合併關係
<html> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> h1,h2,h3,.box,p,span,li{ color:red; font-size:30px; } </style> </head> <body> <h1>文字1</h1> <h2>文字2</h2> <h3>文字3</h3> <div class="box">div標簽</div> <p>p標簽</p> <span>span標簽</span> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul> </body> </html>
交集選擇器:
有些教材稱為“指定選擇器”
即滿足條件1,也要滿足條件2
兩種或以上選擇器同時存在一個標簽上。
寫法:選擇器之間直接連接,沒有任何符號
<html> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> p.red{color:red;} #box.box{ color:blue; } </style> </head> <body> <p class="red">p1</p> <p class="red">p2</p> <p>p3</p> <div class="red">div1</div> <div class="box" id="box">div2</div> <div class="box">div3</div> <div class="box" id="box">div4</div> </body> </html>
交集選擇器使用的是基礎選擇器,可以是都是類選擇器,也可以是標簽和類混寫,也可以是id。
後代選擇器:
有些教材稱為“包含選擇器”,“派生選擇器”
描述:後代選擇器用來選擇元素的後代,用“空格”隔開。當標簽發生嵌套時,就存在後代關係。
<html> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> div p{color:red;} .box1 p{color:blue;font-weight:bold;} .bigBox ul li a{color:red;} .father .son{color:red;} </style> </head> <body> <p>外面的p標簽</p> <div class="box1"> <p>p1</p> <p>p2</p> <p>p3</p> </div> <div class="box2"> <p>p1</p> <p>p2</p> <p>p3</p> </div> <div class="bigBox"> <ul> <li><a href="##">li01</a></li> <li><a href="##">li02</a></li> <li><a href="##">li03</a></li> <li><a href="##">li04</a></li> </ul> </div> <div class="father"> <a href="##" class="son">文字1</a> </div> <div class="father"> <a href="##">文字2</a> </div> </body> </html>
註意:後代選擇器,選擇的是後代的元素,不一定是兒子,還是孫子、曾孫子、重孫子...都行。但是記住,最終選擇上的是最後的那個後代元素。
CSS引入方式
內嵌式:
內嵌式優點:載入速度快,因為不用再多一個HTTP請求,結構和樣式半分離。
將CSS嵌入到HTML頁面head標簽對中:
|
<style type="text/css">
</style> |
行內式:
寫法:在標簽身上添加style屬性
|
<div style="color:red;font-size:30px;">div1</div> |
註意:行內式沒有實現結構和樣式分離,不推薦使用,一般後臺程式員比較習慣使用這種方式。
外鏈式:
1、新建一個.css擴展名的文件,直接在文件內部寫CSS(註意:不要寫上<style>標簽)
2、在head標簽對中,寫link標簽,將外部CSS文件引入
|
<link rel="stylesheet" type="text/css" href="css/a.css" /> |
屬性解釋:
|
rel="stylesheet" 聲明樣式表 |
總結:外鏈式實現了結構與樣式分離(符合W3C標準)工作中最常用。因為同一個CSS文件,可以給多個HTML頁面使用。
導入式:
將一個獨立的CSS文件引入HTML文件中,導入式使用CSS規則引入外部CSS,<style>標簽頁是在<head>標簽中,使用語法:
|
<style type="text/css"> @import "css/a.css"; /*註意css文件的路徑*/ </style> |
導入式會在整個網頁裝載完後再裝載CSS文件,因此這就導致了一個問題,如果網頁比較大則會兒出現先顯示無樣式的頁面,閃爍一下之後,再出現網頁的樣式。這是導入式固有的一個缺陷。
引入方式總結

CSS屬性
字體
font-style:
font-style 屬性可定義字體的風格。該屬性設置使用斜體、傾斜或正常字體。斜體字體通常定義為字體系列中的一個單獨的字體。

p{ font-style: normal; font-style: italic; font-style: oblique; }
font-weight:
font-weight 屬性設置文本的粗細。該屬性用於設置顯示元素的文本中所用的字體加粗。數字值 400 相當於 關鍵字 normal,700 等價於 bold。

p{ font-weight: 100;/*lighter*/ font-weight: 400;/*normal*/ font-weight: 700;/*bold*/ }
font-size:
font-size 屬性可設置字體的尺寸。該屬性設置元素的字體大小。註意,實際上它設置的是字體中字元框的高度;實際的字元字形可能比這些框高或矮(通常會矮)。

我們通常使用如下代碼:
|
p{ font-size: 15px; } |
註意:在PC端預設字體大小是16px,最小字體大小是12px.
font-family:
font-family 屬性是用於某個元素的字體族名稱或/及類族名稱的一個優先表。瀏覽器會使用它可識別的第一個值。
註釋:使用逗號分割每個值,並始終提供一個類族名稱作為最後的選擇。

font-family: 我想要的1,我想要的2,我想要的3,···保底字體。
那麼我們電腦中的字體在哪裡?
|
C:\Windows\Fonts |

註意:①我們多寫幾個字體 作為備用字體②註意版權問題



