1. 模板字元串簡介: 顧名思義,模板字元串是用來定義一個模板是使用的,就像Vue,React中的template語法。 首先,先來瞭解一下template string的基本用法: 在ES5中,我們大多都有過拼串的經歷吧。 模板字元串的語法是反引號(`` --> 鍵盤左上角),利用反引號將字元串封 ...
1. 模板字元串簡介:
顧名思義,模板字元串是用來定義一個模板是使用的,就像Vue,React中的template語法。
首先,先來瞭解一下template string的基本用法: 在ES5中,我們大多都有過拼串的經歷吧。
const person = {
name: 'zhang',
age: 18,
hobby: 'coding',
introduce () {
console.log('hello, everyone , my name is ' + this.name + ', I am ' + this.age + ' years old, I like ' + this.hobby + ' very much.');
},
}
// 每次敲完這樣的代碼都有種崩潰的柑橘,萬一那個地方不小心刪掉了一個引號,然後就...
// 然而在ES6中,為我們提供了模板字元串的功能
const person = {
name: 'zhang',
age: 18,
hibby: 'coding',
introduce () {
console.log(`hello, everyone, my name is ${this.name}, I am ${this.age} years old, I like ${this.hobby} very much.`);
},
}
// 雖然鍵入的字數沒有太太減少,不過至少不用擔心會少個引號了
模板字元串的語法是反引號(`` --> 鍵盤左上角),利用反引號將字元串封閉起來,模板字元串中可以使用變數,及使用${}的方法,大括弧之間可以是JavaScript變數,表達式,也可以是函數執行的結果,這就是模板字元串的基本用法。
const num = 5;
function square (num) {
return num ** 2;
}
console.log(`the result of square ${num} is ${square(num)}`);
console.log(`the result of square ${num} is ${num ** 2}`);
// log 'the result of square 5 is 25'
// 需要註意的是。當模板字元串中的變數不是一個字元串時,就會自動調用變數的toString()方法
const person = {
name: 'zhang',
age: 18,
hobby: 'coding',
}
console.log(`hello, ${person}`); // log 'hello, [Object Object]'
person = {
name: 'zhang',
age: 18,
hobby: 'coding',
toString () {
return `${this.name} ${this.age}`;
}
}
console.log(`hello, ${person}`); // log 'hello, zhang 18'
// 會自動調用對象的toString()方法,將對象序列化
2.模板字元串換行
我們一直都知道JavaScript中普通的字元串是不可以換行的,當我們設計html模板的時候就會出現結構混亂的情況。
const template = '<ul> <li></li> <li></li> <li></li> </ul>' // ---> 這樣的做法在JavaScript中時不被允許的 // 在ES5中,為了使模板的結構更加清晰化,不得不使用拼串的方式實現換行 const template = '<ul>' + '<li></li>' + '<li></li>' + '<li></li>' + '</ul>'; // 可想而知,這樣的做法效率挺低的 // 使用模板字元串,裡面的字元串就可以換行顯示了 const template = `<ul> <li></li> <li></li> <li></li> </ul>` // 使用模板字元串存在一個問題,template string 中的字元串有點類似於<pre></pre>標簽中的文本的感覺。模板字元串是會將字元串中的空格都保留下來的,但是在html模板中,
// 渲染到瀏覽器中時不會將連續的空格渲染到界面上,因此可以正常顯示。 // 有了模板字元串,在寫Vue,React模板語法的時候也能夠方便很多。

3.標簽模板語法
在ES6中,模板字元串可以跟在函數名之後,作為參數
alert `123`; // 相當於執行alert('123')
這種語法相當於是一種特殊的函數調用
let a = 12;
let b = 20;
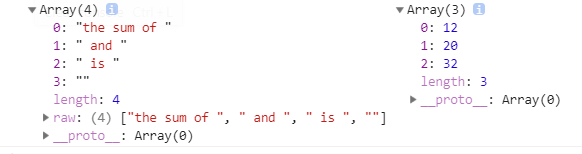
function fn (strArr, ...rest) {
console.log(strArr, rest);
}
fn `the sum of ${a} and ${b} is ${a + b}`;

先將模板字元串中的變數值分離出來,若變數所處的位置在串頭或者串尾,則將變數替換為’‘(空串),將
字元串轉換成一個數組作為第一個參數傳入函數
2.將分離出來的變數依次作為變數傳給函數
3.調用函數
(但是由於變數的參數個數不是固定的,所以通常會用一個rest參數接收變數,並形成數組)
原本調用的應該是 fn(arrStr, value1, value2, value3);
function concat (arrStr, ...rest) {
let str = arrStr[0];
rest.forEach((value, index) => {
// 在此處可以對字元串做出處理,返回需要的字元串格式
str += value + arrStr[index + 1];
})
console.log(str);
}
// 使用上述函數能夠將模板字元串完整地顯示出來(雖然好像沒有什麼太大用處)
let a = 10;
let b = 20;
concat `the sum of ${a} and ${b} is ${a + b}`; // log 'the sum of 10 and 20 is 30'
2019-03-17 00:32:01



