碼雲地址https://gitee.com/zenonia/gerenjianjie 截圖 代碼如下: ...
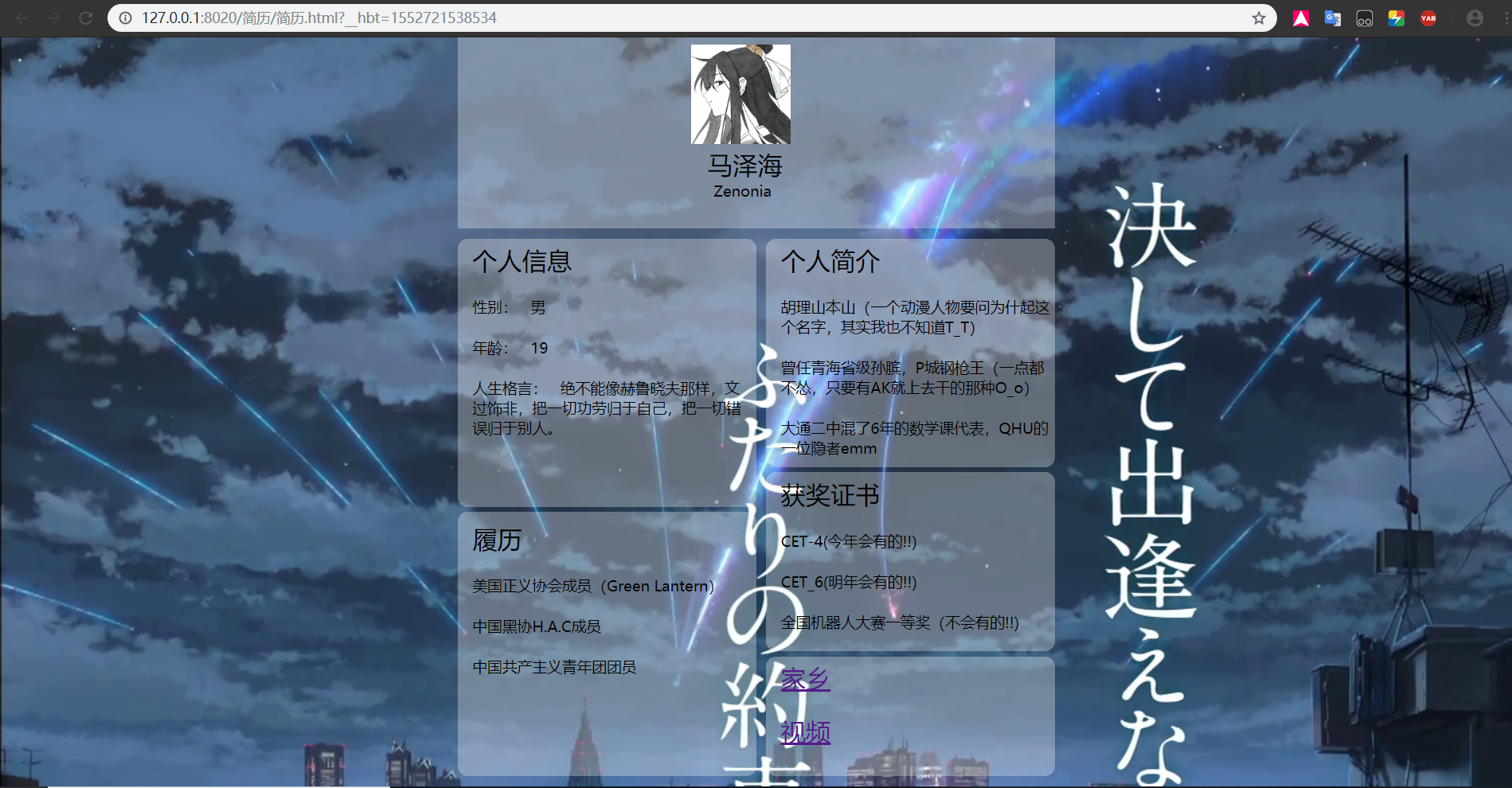
碼雲地址https://gitee.com/zenonia/gerenjianjie
截圖


代碼如下:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>簡歷</title> 7 <style> 8 * { 9 margin: 0; 10 padding: 0; 11 } 12 13 .T { 14 width: 100%; 15 height: 750%; 16 background-image: url(img/18033.jpg); 17 } 18 19 .t { 20 width: 600px; 21 height: 750px; 22 background-size: cover; 23 24 padding: 12px; 25 margin: auto; 26 } 27 28 .header { 29 width: 600px; 30 height: 190px; 31 background:rgba(255,255,255,0.3); 32 padding-top: 10px; 33 } 34 35 .main { 36 width: 600px; 37 height: 540px; 38 padding-top: 0px; 39 } 40 41 .left { 42 width: 300px; 43 height: 540px; 44 margin-left: 0px; 45 margin-top: 10px; 46 margin-right: 100px; 47 } 48 49 .right { 50 width: 290px; 51 height: 540px; 52 margin-left: 310px; 53 margin-top: -540px; 54 margin-bottom: -5px; 55 } 56 57 .touxiang { 58 width: 100px; 59 height: 100px; 60 margin-left: 235px; 61 margin-right: 225px; 62 margin-top: 5px; 63 } 64 65 .left1 { 66 width: 280px; 67 height: 260px; 68 border: 5px solid rgba(255,255,255,0); 69 background:rgba(255,255,255,0.3); 70 padding-left: 10px; 71 margin-top: 10px; 72 border-top-left-radius: 10px; 73 border-top-right-radius: 10px; 74 border-bottom-right-radius: 10px; 75 border-bottom-left-radius: 10px; 76 } 77 78 .left2 { 79 width: 280px; 80 height: 250px; 81 border: 5px solid rgba(255,255,255,0); 82 background: rgba(255,255,255,0.3); 83 padding-left: 10px; 84 padding-top: 5px; 85 margin-top: 5px; 86 border-top-left-radius: 10px; 87 border-top-right-radius: 10px; 88 border-bottom-right-radius: 10px; 89 border-bottom-left-radius: 10px; 90 } 91 92 .right1 { 93 width: 270px; 94 height: 220px; 95 border: 5px solid rgba(255,255,255,0); 96 background: rgba(255,255,255,0.3); 97 padding-left: 10px; 98 padding-top: 0px; 99 border-top-left-radius: 10px; 100 border-top-right-radius: 10px; 101 border-bottom-right-radius: 10px; 102 border-bottom-left-radius: 10px; 103 } 104 105 .right2 { 106 width: 270px; 107 height: 170px; 108 border: 5px solid rgba(255,255,255,0); 109 background: rgba(255,255,255,0.3); 110 padding-left: 10px; 111 padding-top: 0px; 112 margin-top: 5px; 113 border-top-left-radius: 10px; 114 border-top-right-radius: 10px; 115 border-bottom-right-radius: 10px; 116 border-bottom-left-radius: 10px; 117 } 118 119 .right3 { 120 width: 270px; 121 height: 110px; 122 border: 5px solid rgba(255,255,255,0); 123 background: rgba(255,255,255,0.3); 124 padding-left: 10px; 125 padding-top: 0px; 126 margin-top: 5px; 127 border-top-left-radius: 10px; 128 border-top-right-radius: 10px; 129 border-bottom-right-radius: 10px; 130 border-bottom-left-radius: 10px; 131 } 132 133 .ziti1 { 134 font-family: "微軟雅黑"; 135 font-size: 25px; 136 } 137 138 .ziti2 { 139 font-family: "微軟雅黑"; 140 font-size: 15px; 141 } 142 <bgsound src="" autostart=true loop="-1" /> 143 </style> 144 145 </head> 146 147 <body> 148 149 <div class="T"> 150 <div class="t"> 151 <div class="header"> 152 <img src="img/img-a8193ead590a9f5b74bef8238fb2762e.jpg" class="touxiang" /> 153 <p class="ziti1">                                  馬澤海</p> 154 <p class="ziti2">                                                          Zenonia</p> 155 </div> 156 <div class="main"> 157 <div class="left"> 158 <div class="left1"> 159 <p class="ziti1">個人信息</p> 160 <br /> 161 <p class="ziti2">性別:   男</p> 162 <br /> 163 <p class="ziti2">年齡:   19</p> 164 <br /> 165 <p class="ziti2">人生格言:   絕不能像赫魯曉夫那樣,文過飾非,把一切功勞歸於自己,把一切錯誤歸於別人。</p> 166 </div> 167 <div class="left2"> 168 <p class="ziti1">履歷</p> 169 <br /> 170 <p class="ziti2">美國正義協會成員(Green Lantern)</p> 171 <br /> 172 <p class="ziti2">中國黑協H.A.C成員</p> 173 <br /> 174 <p class="ziti2">中國共產主義青年團團員</p> 175 </div> 176 </div> 177 <div class="right"> 178 <div class="right1"> 179 <p class="ziti1">個人簡介</p> 180 <br /> 181 <p class="ziti2">胡理山本山(一個動漫人物要問為什起這個名字,其實我也不知道T_T)</p> 182 <br /> 183 <p class="ziti2">曾任青海省級孫臏,P城鋼槍王(一點都不慫,只要有AK就上去乾的那種O_o)</p> 184 <br /> 185 <p class="ziti2">大通二中混了6年的數學課代表,QHU的一位隱者emm</p> 186 187 </div> 188 <div class="right2"> 189 <p class="ziti1">獲獎證書</p> 190 <br /> 191 <p class="ziti2">CET-4(今年會有的!!)</p> 192 <br /> 193 <p class="ziti2">CET_6(明年會有的!!)</p> 194 <br /> 195 <p class="ziti2">全國機器人大賽一等獎(不會有的!!)</p> 196 </div> 197 <div class="right3"> 198 <p class="ziti1"> 199 <a href="https://map.baidu.com/?newmap=1&s=s%26wd%3D%E5%A4%A7%E9%80%9A%E5%9B%9E%E6%97%8F%E5%9C%9F%E6%97%8F%E8%87%AA%E6%B2%BB%E5%8E%BF%26c%3D570&from=alamap&tpl=mapcity" />家鄉</p> 200 <br /> 201 <p class="ziti1"> 202 <a href="https://www.bilibili.com/video/av26820863?from=search&seid=5911756394010133728" />視頻</p> 203 </div> 204 </div> 205 </div> 206 </div> 207 </div> 208 </body> 209 210 </html>



