一,如何渲染數據 什麼是渲染數據:簡單的說就是把後臺數據渲染到頁面當中去。 1.渲染數據的方式有四種 (1)字元串拼接 1.案例分析 原有的list中有三個li,並且每個li身上有onmouseover事件 2.字元串拼接是最常用的方法 3.優點:只進行一次dom迴流 4.缺點:原有dom的事件都會 ...
一,如何渲染數據
什麼是渲染數據:簡單的說就是把後臺數據渲染到頁面當中去。
1.渲染數據的方式有四種
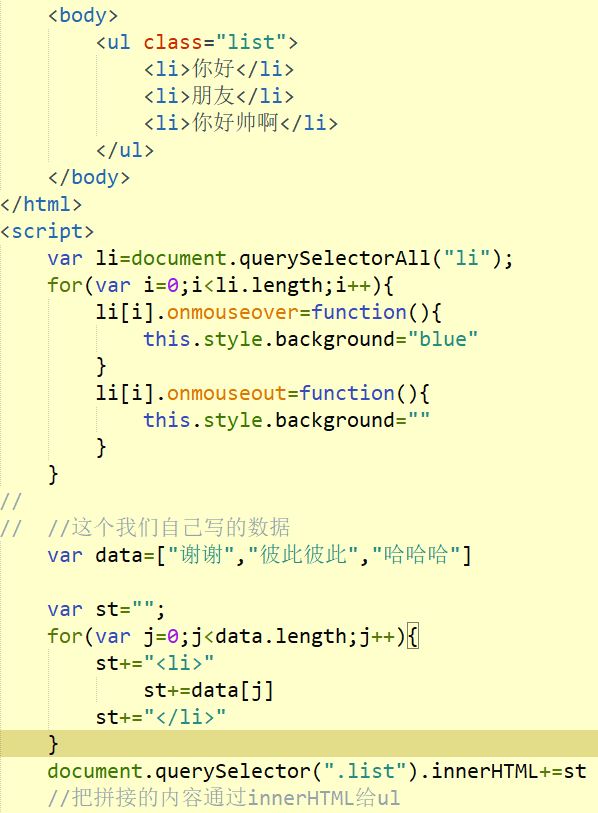
(1)字元串拼接
1.案例分析 原有的list中有三個li,並且每個li身上有onmouseover事件

2.字元串拼接是最常用的方法
3.優點:只進行一次dom迴流
4.缺點:原有dom的事件都會丟失
原因:就在與 innerHTML 這個屬性,這個屬性是返回或設置dom中的內容,以字元串形式返回,拼接完之後是string類型,而onmouse這些屬性是dom元素對象身上的,所以這些onmouse系列屬性就會丟失了。
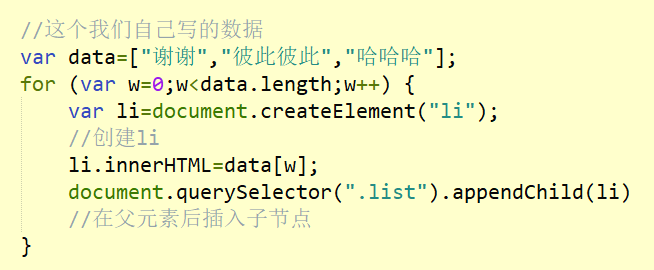
(2)dom迴圈

優點:原因的dom身上的事件不會丟失,不影響其它dom
缺點:迴流次數過多,嚴重影響性能
(3)模板
模板的本質就是字元串
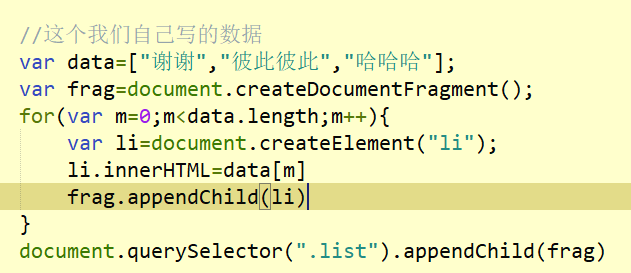
(4)文檔碎片

優點:既不影響原有dom的屬性,也只迴流一次
什麼是dom迴流:每當對dom 元素進行 增添 查改的時候瀏覽器就會重新載入一個,
把新的結果給渲染出來
------------------------------------------------------------------------
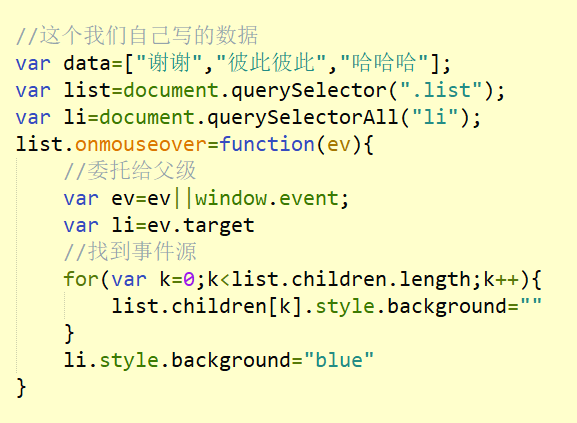
這四種方法新增的li沒有onmouseover事件,如何保證新增的li也擁有添加事件,用dom遍歷添加是不行的,要用事件委托。
什麼是事件委托:當給子元素身上綁定大量的相同事件,儘量採用事件委托,把子元素身上的相同事件委托給父級。
事件委托:利用的原理就是事件冒泡機制,但並不是所有的事件都有冒泡機制,比如onmouseinter,onmouseleave

作者:晉飛翔
QQ,微信同步:318080891



