整個流程: 使用HTMLTestRunner的Run方法執行用例,用例調用Excel讀取方法,將測試數據導入到unittest用例中執行,測試結果返回給HTMLTestRunner。 因為剛接觸介面自動化,寫的比較簡單。後面也會考慮加一個請求類型的封裝,excel測試數據也會增加一些欄位(如用例是否 ...
整個流程:
使用HTMLTestRunner的Run方法執行用例,用例調用Excel讀取方法,將測試數據導入到unittest用例中執行,測試結果返回給HTMLTestRunner。
因為剛接觸介面自動化,寫的比較簡單。後面也會考慮加一個請求類型的封裝,excel測試數據也會增加一些欄位(如用例是否運行,是否帶Headers、cookie,
case依賴,關聯資料庫,增加日誌,定製化HTML,測試結果自動發送郵件等),搞完後再分享出來。
整個目錄結構:

---common 存放公共庫
---testcase
---testdata 存放excel測試數據
---testreport 存放測試報告
---Run_tests 啟動測試
1. Run_tests.py
使用discover方法構造測試集,用HTMLTestRunner的run()方法啟動測試集並生成測試報告。
import time, sys
sys.path.append('./testcase')
sys.path.append('./common')
from HTMLTestRunner import HTMLTestRunner
from unittest import defaultTestLoader
# 指定測試用例為當前文件夾下的 testcase 目錄
test_dir = './testcase'
testsuit = defaultTestLoader.discover(test_dir, pattern='*_test.py')
if __name__ == "__main__":
now = time.strftime("%Y-%m-%d %H_%M_%S")
filename = './testreport/' + now + '_result.html'
fp = open(filename, 'wb')
runner = HTMLTestRunner(stream=fp,
title='System Interface Auto Test Report',
description='Test Result')
runner.run(testsuit)
fp.close()
2. 測試Excel檔如下:

使用公共庫中的OperateExcel方法讀取,通過excel名和sheet名返回測試數據的列表集合。
def Readexcelrow_of_sheet(filename,sheet_name,row):
'''返回某個sheet中某一行數據的列表'''
folder = "C:\\Users\\LENOVO\\PycharmProjects\\Apiautotest-master\\testdata\\"
fullfilename = folder + filename
rb = xlrd.open_workbook(fullfilename)
sheet = rb.sheet_by_name(sheet_name)
datalist = []
for i in range(8):
try:
data = sheet.cell_value(row,i)
datalist.append(data)
except TypeError as f:
break
#print (datalist)
return datalist
def Readexcelalldata_of_sheet(filename,sheet_name):
'''返回整個sheet的內容的列表'''
datalistlist =[]
for i in range(1,100):
try:
data = Readexcelrow_of_sheet(filename,sheet_name,i)
datalistlist.append(data)
except IndexError as e:
break
return datalistlist
3. testcase調用該方法讀取測試數據後,取出測試數據迴圈進行request測試,對測試結果進行斷言
def test_login(self):
self.testcasecount = len(self.testcaseinfo)
for i in range(len(self.testcaseinfo)):
data = self.testcaseinfo[i]
#print (data)
url = data[3]
payload = data[4].encode('utf-8')
expectedcode = data[5]
expectedmsg = data[6]
expecteddata = data[7]
headers= {"Content-Type": "application/json"}
r = requests.post(url,data=payload,headers=headers)
self.result = r.json()
self.assertEqual(self.result['code'], expectedcode,msg="code斷言失敗")
self.assertEqual(self.result['msg'], expectedmsg,msg="msg斷言失敗")
if expecteddata != "":
print ("檢查data欄位")
self.assertEqual(str(self.result['data']), expecteddata,msg="data斷言失敗")
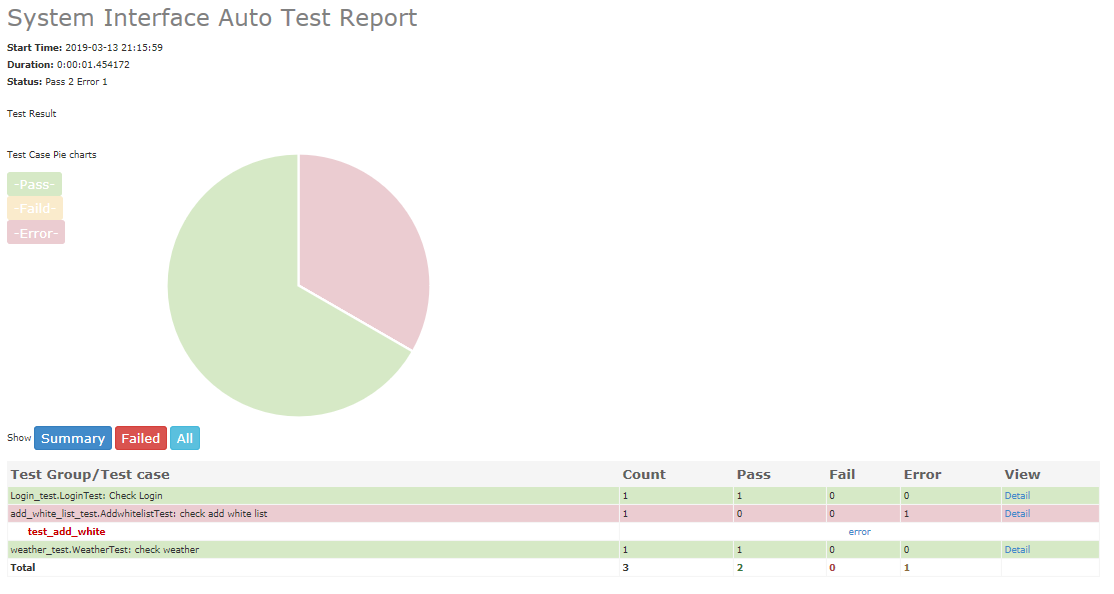
4.測試完成後生成測試報告,報告中可以體現出測試異常的原因。

目前還有個問題:
unittest中實際運行了一個藉口的很多條用例,而報告中只會有一條記錄。這是因為unittest test case中我只寫了一個test方法,迴圈測試數據。這樣寫用例更簡單,目前在想是從報告中處理,還是測試用例讀取部分進行處理。
有想法歡迎給我留言,謝謝。



