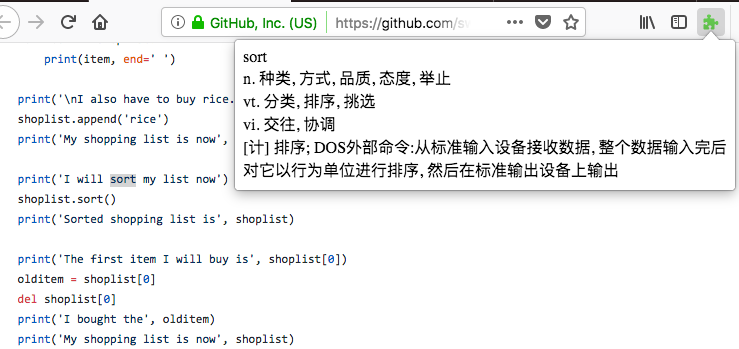
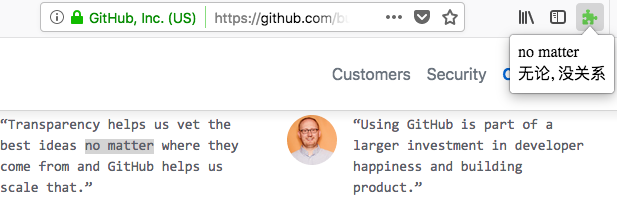
如前文 "在瀏覽器插件中讀取JSON資源文件" 末所述, 用瀏覽器插件實現了不依賴任何線上翻譯服務的英漢詞典. 由於詞典包含77萬個詞條, 插件大小也達到了13+MB. 詞典數據也包含很多常見短語: 源碼庫: "program in chinese/webextension_english_chin ...
如前文在瀏覽器插件中讀取JSON資源文件末所述, 用瀏覽器插件實現了不依賴任何線上翻譯服務的英漢詞典. 由於詞典包含77萬個詞條, 插件大小也達到了13+MB.

詞典數據也包含很多常見短語:

源碼庫: program-in-chinese/webextension_english_chinese_dictionary
在火狐插件網站提交審核時, 發現源文件大小有限制, 超過4MB就不能被審核服務自動分析. 於是按每個詞典文件五萬詞條進行分隔(詳見轉換到JSON; 按五萬行分隔json · program-in-chinese/english-chinese-dictionary@10b55f6)
插件源碼主要是導入詞典數據和查詢/顯示兩部分:
載入詞典.js
const 詞典路徑 = '詞典數據/詞典'
const 文件擴展 = '.json'
var 詞典文件 = {};
for (var 文件序號 = 0; 文件序號 < 16; 文件序號++) {
詞典文件[文件序號] = false;
}
var 詞典數據 = {};
function 載入部分詞典(文件) {
return function () {
var 文件路徑 = 詞典路徑 + 文件 + 文件擴展;
fetch(chrome.runtime.getURL(文件路徑))
.then((響應) => 響應.json())
.then((數據) => {
for (var 英文 in 數據) {
詞典數據[英文] = 數據[英文];
}
詞典文件[文件] = true;
});
}
}
for (var 文件 in 詞典文件) {
載入部分詞典(文件)();
}
function 已載入詞典() {
for (var 文件 in 詞典文件) {
if (!詞典文件[文件]) {
return false;
}
}
return true;
}
function 取釋義(選中文本) {
var 釋義 = 詞典數據[選中文本];
if (!釋義) {
選中文本 = 選中文本.toLowerCase();
釋義 = 詞典數據[選中文本];
}
return 釋義;
}主界面.js
function 翻譯選中文本() {
chrome.tabs.executeScript({
code: "window.getSelection().toString();"
}, function (選中內容) {
// TODO: 如果沒有toString, 報錯: -,.toLowerCase is not function
var 選中文本 = 選中內容.toString();
if (!選中文本) {
置彈窗內容("無選中文本");
return;
}
var 詞典介面 = chrome.extension.getBackgroundPage();
if (!詞典介面.已載入詞典()) {
置彈窗內容("載入詞典數據中...");
return;
}
var 釋義 = 詞典介面.取釋義(選中文本);
置彈窗內容(選中文本, 釋義);
});
}
function 置彈窗內容(英文, 釋義) {
var 窗體 = document.body;
var 英文部分 = document.getElementById("英文");
var 釋義部分 = document.getElementById("釋義");
英文部分.appendChild(document.createTextNode(英文));
var 多行 = 釋義.split('\\n');
for (var 行數 in 多行) {
釋義部分.appendChild(document.createTextNode(多行[行數]));
釋義部分.appendChild(document.createElement("br"));
}
}
翻譯選中文本();另, 已在Chrome插件商店發佈. 鏈接如下:


