一、前言 CSS字體屬性可以定義文本的字體系列、大小、加粗、顏色、風格(如斜體)和變形(如小型大寫字母)。 CSS的字體屬性: 下麵我們開始逐步學習CSS中的字體樣式。 二、字體系列:font-family 在CSS中有兩種不同類型的字體系列名稱:通用字體系列,特定字體系列。其中通用字體系列是多個擁 ...
一、前言
CSS字體屬性可以定義文本的字體系列、大小、加粗、顏色、風格(如斜體)和變形(如小型大寫字母)。
CSS的字體屬性:
| font-family | 設置字體系列 |
| font-size | 設置字體的尺寸 |
| font-weight | 設置字體的粗細 |
| font-style | 設置字體的風格 |
| font-variant | 以小型大寫字體或正常字體顯示文本 |
| font | 簡寫屬性,將各個屬性值寫在一起 |
| color | 設置字體顏色 |
下麵我們開始逐步學習CSS中的字體樣式。
二、字體系列:font-family
在CSS中有兩種不同類型的字體系列名稱:通用字體系列,特定字體系列。其中通用字體系列是多個擁有相似外觀字體系列的組合;特定字體系列是具體的字體系列。
為什麼要稱為系列呢?
我們所認為的“字體”可能有許多字體變形組成,分別用來描述粗體、斜體文本,等等。例如,你可能已經對字體 Times 很熟悉。不過,Times 實際上是多種變形的一個組合,包括 TimesRegular、TimesBold、TimesItalic、TimesOblique、TimesBoldItalic、TimesBoldOblique,等等。Times 的每種變形都是一個具體的字體風格(font face),而我們通常認為的 Times 是所有這些變形字體的一個組合。換句話說,Times 實際上是一個字體系列(font family),而不只是單個的字體。——From W3School
CSS還定義了五種通用字體系列:Serif、Sans-serif、Monospace、Cursive、Fantasy。它們的詳細介紹請參考W3School和CSS Web安全字體,下麵開始介紹font-family屬性。
font-family使用方式:
<p style="font-family: Times, TimesNR, 'New Century Schoolbook', Georgia, 'New York', serif;">test font</p>
應當註意的是:
- 可以一次給font-family添加多個字體系列,瀏覽器會使用第一個已安裝的可用字體,如果所列字體都不可用,瀏覽器將用其預設字體。
- 當字體系列名稱為英文且有空格或為中文時,請為該名稱加引號。
- 字體間用 , 隔開
建議在所有 font-family 規則中都提供一個通用字體系列。這樣就提供了一條後路,在用戶代理無法提供與規則匹配的特定字體時,就可以選擇一個候選字體。
三、字體大小:font-size
font-size屬性值可以是絕對值或相對值,並且字體大小可繼承。
絕對值會將文本設定為指定大小,並且不允許用戶通過瀏覽器來改變字體大小,絕對大小在確定了輸出的物理尺寸時很有用;相對大小是相對於周圍元素來設置大小,並且允許用戶通過瀏覽器調整字體大小。如果沒有設置字體大小,普通文本(比如段落)的預設大小是 16 像素 (16px=1em)。
使用像素設置字體大小
<p style="font-size: 30px;">test font</p>
應當註意的是,使用像素設置的字體大小受瀏覽器解析度的影響。
使用em或%設置字體的大小
<p style="font-size: 16px;"> 16px的父元素 <sapn style="font-size: 2em;">2em的子元素</sapn> <sapn style="font-size: 200%;">200%的子元素</sapn> <span style="font-size: 32px;">32px的子元素</span> </p>
我們發現,em和%是相對於父元素字體大小的倍數進行設置的,倍數可以是整數也可是小數。
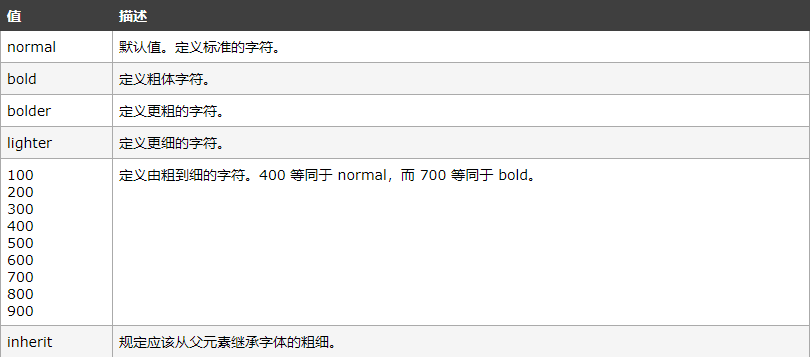
四、字體粗細:font-weight

<p> 預設為normal的父元素 <span style="font-weight: lighter;">lighter子元素</span> <sapn style="font-weight: bold;">bold子元素</sapn> <sapn style="font-weight: bolder;">bolder的子元素</sapn> </p>
五、字體風格:font-style
font-style 屬性最常用於規定斜體文本,該屬性有三個值:normal(正常)、italic(斜體)、oblique(傾斜)。其中,斜體(italic)是一種簡單的字體風格,對每個字母的結構有一些小改動,來反映變化的外觀。與此不同,傾斜(oblique)文本則是正常豎直文本的一個傾斜版本。不過通常情況下,它們看上去並無差別。
<span style="font-style: normal;">正常</span> <sapn style="font-style: italic;">斜體</sapn> <sapn style="font-style: oblique;">傾斜</sapn>
六、字體變形:font-variant
font-variant 屬性可以設定小型大寫字母。小型大寫字母不是一般的大寫字母,也不是小寫字母,這種字母採用不同大小的大寫字母。當然該屬性只是針對英文而言。它的兩個屬性值為:normal、small-caps。
<span style="font-variant: normal;">normal</span> <sapn style="font-variant: small-caps;">small-caps</sapn>
我們發現設置為small-caps後小寫字母變成了大寫字母,但字體變小了,這就是為什麼稱為:小型大寫字母。
七、簡寫屬性:font
font 簡寫屬性在一個聲明中設置所有字體屬性。此屬性也有第六個值:"line-height",可設置行間距。一般設置順序為:font-style,font-variant,font-weight,font-size/line-height,font-family。應當註意的是,使用該屬性至少需要同時指定字體大小和字體系列,font-size和line-height之間用 / 鏈接。
<span style="font: italic bold 20px/30px times,serif;">test font</span>
、
八、字體顏色:color
color 屬性規定文本的顏色。這個屬性設置了一個元素的前景色(在 HTML 表現中,就是元素文本的顏色);光柵圖像不受 color 影響。這個顏色還會應用到元素的所有邊框,除非被 border-color 或另外某個邊框顏色屬性覆蓋。應當註意的是,該屬性要和font屬性分開寫,不要和其它字體樣式一樣寫在font裡面。

<span style="font: italic bold 20px/30px times,serif; color: rgb(51,255,255);">test font</span>
九、最後
參考學習資料:W3School,所學不深,如有錯誤或不足之處,還望您能留言指出,十分感謝!