對於後臺管理工具,會根據員工的角色不同,從而擁有不同的許可權,所能訪問的頁面不同,首先要給員工分配角色,然後再給角色分配權力,這樣就完成了許可權分配。其實基於stark組件做的許可權管理,我們可以一個一個頁面的去完成許可權分配,但其實我們有更好的方法去實現,把員工、角色、權力都放在一個頁面上,一目瞭然的查看 ...
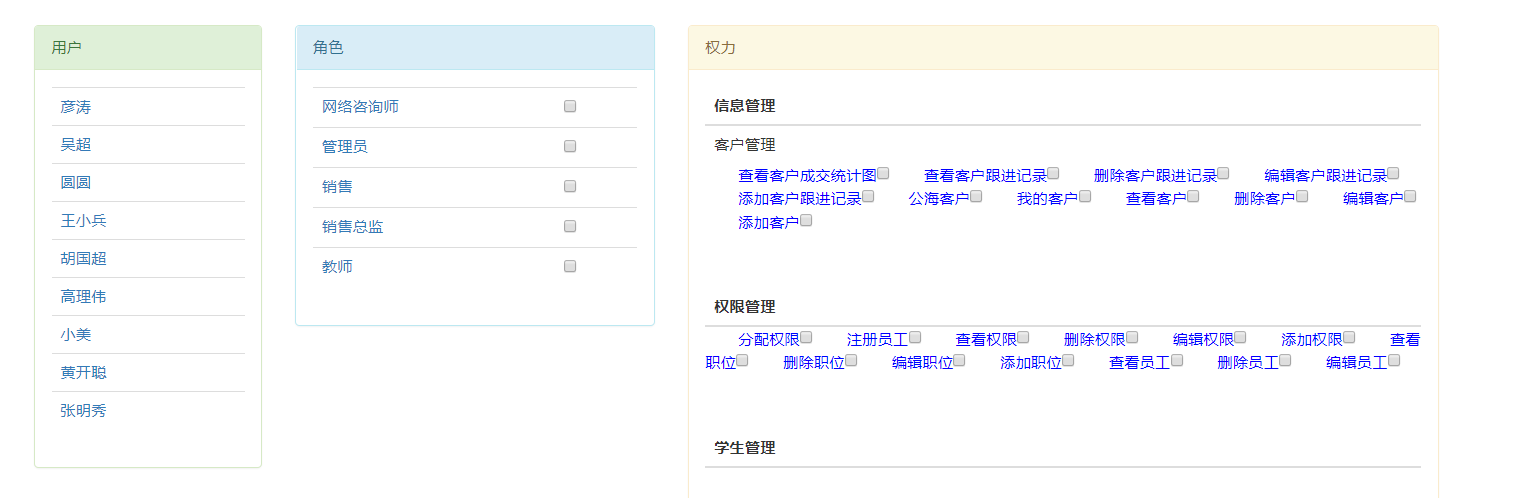
對於後臺管理工具,會根據員工的角色不同,從而擁有不同的許可權,所能訪問的頁面不同,首先要給員工分配角色,然後再給角色分配權力,這樣就完成了許可權分配。其實基於stark組件做的許可權管理,我們可以一個一個頁面的去完成許可權分配,但其實我們有更好的方法去實現,把員工、角色、權力都放在一個頁面上,一目瞭然的查看許可權和分配許可權,如下圖:

一、上代碼
1,視圖函數
我已經創建好了三張表,分別是UserInfo員工表,Role角色表,Power權力表
def distribute_view(self,request): user_list=UserInfo.objects.all() role_list=Role.objects.all() power_list=Power.objects.all().values('pk','name','url','parent') power_id_list=[] uid=request.GET.get('uid') rid=request.GET.get('rid') if request.method=='POST': #這是點擊保存按鈕的請求路徑 user = UserInfo.objects.filter(id=uid) role = Role.objects.filter(id=rid) if uid: #這是角色上的保存按鈕提交的 l = request.POST.getlist("role") user.first().roles.set(l) if rid: #這是許可權上的保存按鈕提交 l=request.POST.getlist('power') pid=[] for i in l: lis=Power.objects.filter(pk=i).first().parents.split('/') pid.extend(lis) pid.append(i) pid=list(set(pid)) role.first().power.set(pid) if uid: #這是點擊員工名字時發送的請求,用a標簽發送 roles=UserInfo.objects.get(pk=uid).roles.all().values_list('pk') role_id_list=[role[0] for role in roles] powers=UserInfo.objects.get(pk=uid).roles.filter(power__isnull=False).values_list('power__pk') power_id_list=[power[0] for power in powers] if rid: #這是點擊角色名字時發送的請求,用a標簽發送 powers=Role.objects.get(pk=rid).power.all().values_list('pk') power_id_list = [power[0] for power in powers] for one in power_list: if one['url']==None: one['url']='' power_json=json.dumps(list(power_list)) return render(request,'distribute.html',locals())
3,前端頁面
在我的模板里有一個base.html的母版,現在只是繼承他,母版里分為三個部分,已經寫好的有導航區和左側菜單,我們只需要完成內容區,然後加進去就行,下麵寫的就是內容區的內容。
{% extends "base.html" %} {% block css %} <style> .excute{ color: blue; margin-left: 30px; } .ac{ background-color:grey;!important; } </style> {% endblock %} {% block content %} <div class="row"> <div class="col-md-2"> #這是渲染員工那一列面板 <div class="panel panel-success"> <!-- Default panel contents --> <div class="panel-heading">用戶</div> <div class="panel-body"> <!-- Table --> <table class="table"> {% for user in user_list %} {% if user.pk|safe == uid %} #被點中的顏色變 <tr class="ac"><td><a href="?uid={{ user.pk }}">{{ user.name }}</a></td></tr> {% else %} <tr><td><a href="?uid={{ user.pk }}">{{ user.name }}</a></td></tr> {% endif %} {% endfor %} </table> </div> </div> </div> <form action="" method="post"> {% csrf_token %} <div class="col-md-3"> #這是渲染角色的面板 <div class="panel panel-info"> <!-- Default panel contents --> <div class="panel-heading">角色 {% if uid %} <input type="submit" value="保存"> #當點擊某個員工的名字時會發送請求,而且攜帶uid,所以能取到uid,從而把保存按鈕給顯示出來,其他時候都是不顯示的 {% endif %} </div> <div class="panel-body"> <!-- Table --> <table class="table"> {% for role in role_list %} {% if role.id|safe == rid %} #當點擊某個角色的名字時會發送請求,並攜帶rid,所以能取到rid,從而把保存按鈕給顯示出來,其他時候都不顯示 <tr class="ac"> #被點中顏色變 <td><a href="?rid={{ role.pk }}">{{ role.name }}</a></td> {% if role.id in role_id_list %} <td><input type="checkbox" name="role" value="{{ role.pk }}" checked></td> {% else %} <td><input type="checkbox" name="role" value="{{ role.pk }}"></td> {% endif %} </tr> {% else %} <tr> <td><a href="?rid={{ role.pk }}">{{ role.name }}</a></td> {% if role.id in role_id_list %} <td><input type="checkbox" name="role" value="{{ role.pk }}" checked></td> {% else %} <td><input type="checkbox" name="role" value="{{ role.pk }}"></td> {% endif %} </tr> {% endif %} {% endfor %} </table> </div> </div> </div> </form> <form action="" method="post"> {% csrf_token %} <div class="col-md-6 power"> #這是渲染權力的面板 <div class="panel panel panel-warning"> <div class="panel-heading">權力 {% if rid %} <input type="submit" value="保存"> {% endif %} </div> {% for power in power_list %} {% if not power.parent %} #在這裡只拿到沒有父級的菜單,也就是一級菜單 <div class="panel-body"> <!-- Table --> <table class="table"> <thead class="pk_{{ power.pk }}"> <tr><th>{{ power.name }}</th></tr> </thead> </table> </div> {% endif %} {% endfor %} </div> </div> </form> </div> {% endblock %} {% block script %} <script> $(function () { distribute() }); function distribute() { var list={{ power_json|safe }}; $.each(list,function(i,power){ #這是渲染出非一級菜單 var pk=power['pk']; var url=power['url']; var name=power['name']; var parent=power['parent']; var ele=null; if (url==''){ ele=`<tbody><tr class='pk_${pk}'><td>${name}</td></tr></tbody>`; } else { ele=`<span class='pk_${pk} excute'>${name}<input type="checkbox" name="power" value="${pk}"></span>`; } $('.pk_'+parent).after(ele) }); var power_id_list={{ power_id_list|safe }}; #這是給擁有的權利附上‘checked’,讓他顯示勾中 $.each(power_id_list,function(i,j){ $("[name=power][value='"+j+"']").prop("checked",true); }) } </script> {% endblock %}
二、功能
1,直接訪問頁面

2,點擊用戶名字

此時就可以給員工選擇角色,然後點保存,酒後在後臺把這位員工的角色給change
3,點擊角色

現在就可以為角色分配權力,點擊保存,就會把角色的權利給change。


