一 :背景 1.1 測試提出的bug,我查看了一下其他頁面選擇時間的控制項。通過對比發現別人用的glyphicon-arrow-left 爾我用的是 icon-arrow-left 而且百度也沒有找到相關問題的解決辦法。 1.2 對於這種查閱百度也找不到解決的辦法,也只能試試運氣查看源碼(bootst ...
一 :背景


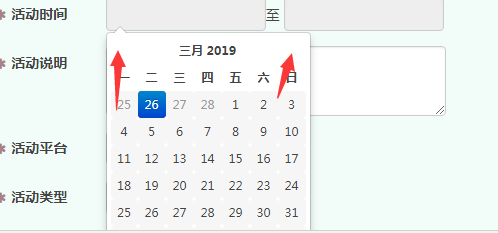
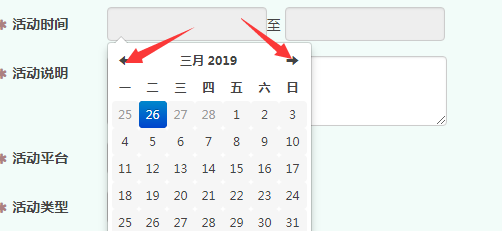
1.1 測試提出的bug,我查看了一下其他頁面選擇時間的控制項。通過對比發現別人用的glyphicon-arrow-left 爾我用的是 icon-arrow-left 而且百度也沒有找到相關問題的解決辦法。
1.2 對於這種查閱百度也找不到解決的辦法,也只能試試運氣查看源碼(bootstrap-datetimepicker.js)了。
1.3 通過(CTRL + F)在bootstrap-datetimepicker.js查找關鍵字 icon-arrow-left 我發現以下代碼
this.icons = { leftArrow: this.fontAwesome ? 'fa-arrow-left' : (this.bootcssVer === 3 ? 'glyphicon-arrow-left' : 'icon-arrow-left'), rightArrow: this.fontAwesome ? 'fa-arrow-right' : (this.bootcssVer === 3 ? 'glyphicon-arrow-right' : 'icon-arrow-right') }
解讀代碼::我們發現左右箭頭圖 就是this.icons對象(this是Datetimepicker類的一個實例)的兩個屬性值 leftArrow(左箭頭)rightArrow(右箭頭),而這個值和this.bootcssVer的屬性有關。
1.4 然後我們繼續查找bootcssVer 關鍵字>在87行我們查找到如下代碼
this.bootcssVer = options.bootcssVer || (this.isInput ? (this.element.is('.form-control') ? 3 : 2) : ( this.bootcssVer = this.element.is('.input-group') ? 3 : 2 ));
解讀代碼: 我們發現,this.bootcssVer 的值和當前是否是input(this.isInput)標簽和該標簽的class(this.element.is('.form-control'))屬性的值有關。現在問題已經很明顯了,我的input屬性沒有class = "form-control"
備註:三目運算:: var s = expr ? "v1 " : "v2 " 如果expr為true 則 s = v1 否則相反
雙目運算:: var s = expr1 || expr2 如果expr1不為false 則 s = expr1 否則相反 例如1 var s = false || 2 >> s = 2 。例如2 var s = 3 || 2 >> s = 3 。
1.5 通過在源碼87行(改行賦值bootcssVer的值)打一個斷點,不出所料該值為2,我的input屬性缺少class = "form-control"。
二:源發分析(主要從結構上分解官方如何定義一個js類的過程)
2.1 最外層,一個立即執行函數,並把jquery對象傳入該方法中,結構如下
!function ($) {
/**
* 在該函數內部定義js對象(Datetimepicker),和其他一些賦值方法和常量
*/
}(window.jQuery);
技巧: 立即執行函數傳入window.jQuery對象,並用‘$’接受,該函數內部可通過$來代表window.jQuery對象了,就像我麽平時使用window.jQuery對象一樣用$.
2.2 該源碼(bootstrap-datetimepicker.js)的第一段代碼
if (!('indexOf' in Array.prototype)) { //遍歷Array.prototype原型的所有屬性,判斷是否有indexof方法 Array.prototype.indexOf = function (find, i) { //定義Array對象得indexOf方法 if (i === undefined) i = 0; if (i < 0) i += this.length; if (i < 0) i = 0; for (var n = this.length; i < n; i++) { if (i in this && this[i] === find) { return i; } } return -1; } }
解讀:該段代碼是相容js代碼的版本。可借鑒寫法(( ))
2.3 定義Datetimepicker類的構造器(函數表達式)
var Datetimepicker = function (element, options) { var that = this; //如果是通過關鍵字new創建對象,this就代表該對象,如果是調用普通方法該this就是window.
this.bootcssVer = //這個屬性就是 : :
這裡面全部是定義屬性,沒有定義方法。
方法的定義全部在原型上定義
}
備註;他定義屬性的方式都是this.屬性名 ,而不是通過var 聲明的
2.4 定義Datetimepicker類原型方法
Datetimepicker.prototype = { constructor: Datetimepicker, // 讓當前對象構造器指向自己,要然就會指向Object對象的原型 _events: [], //私有方法 _attachEvents: function () {}, _detachEvents: function () {}, show: function (e) {}, //公共方法 hide: function (e) {}, }
2.5 讓該對象成為jQuery的擴張屬性(定義jQuery插件)
$.fn.datetimepicker = function (option) { var args = Array.apply(null, arguments); args.shift(); var internal_return; this.each(function () { var $this = $(this), data = $this.data('datetimepicker'), options = typeof option == 'object' && option; if (!data) { $this.data('datetimepicker', (data = new Datetimepicker(this, $.extend({}, $.fn.datetimepicker.defaults, options)))); //創建Datetimepicker實例,返回給jQuery對象得datetimepicker
屬性值。 } if (typeof option == 'string' && typeof data[option] == 'function') { internal_return = data[option].apply(data, args); if (internal_return !== undefined) { return false; } } }); if (internal_return !== undefined) return internal_return; else return this; };



