背景:easyui在做上下佈局的時候,上面是數據列表,下麵是數據圖表。如下圖 需要在上下麵板右上角加上最大化按鈕,以便可以全屏顯示。邏輯就是當上面點擊最大化時候,隱藏下麵,主意:此時需要將下麵的div標題設置為空字元,否則後果就是列表中間有一道人員能力統計圖標題;當點擊恢復按鈕的時候,展示下麵圖表, ...
背景:easyui在做上下佈局的時候,上面是數據列表,下麵是數據圖表。如下圖

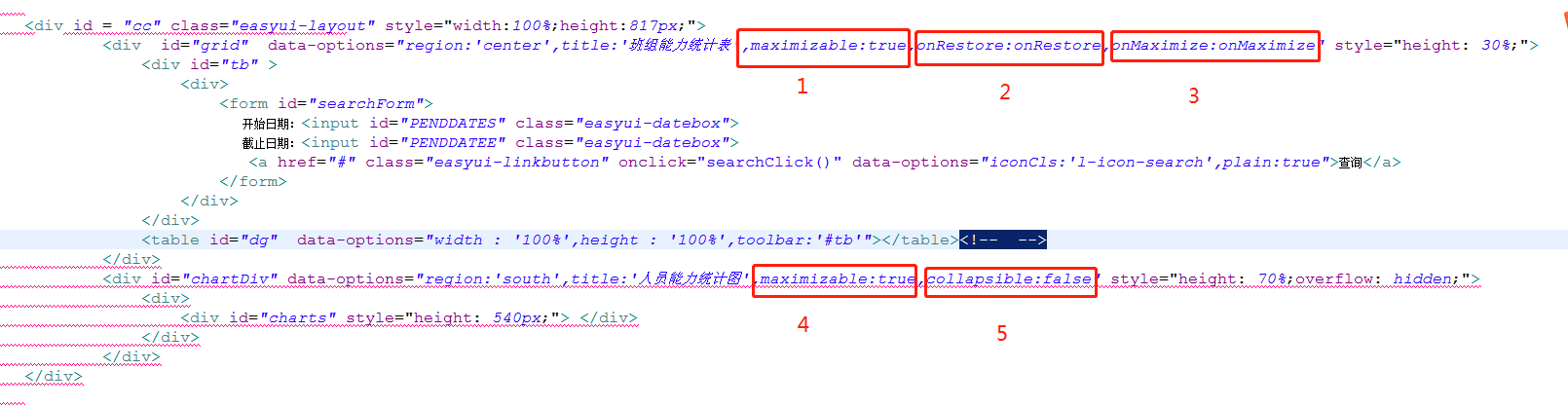
需要在上下麵板右上角加上最大化按鈕,以便可以全屏顯示。邏輯就是當上面點擊最大化時候,隱藏下麵,主意:此時需要將下麵的div標題設置為空字元,否則後果就是列表中間有一道人員能力統計圖標題;當點擊恢復按鈕的時候,展示下麵圖表,同時將標題設置為以前的。上圖:

註釋:1.上面佈局最大化按鈕顯示;2.恢復按鈕點擊事件;3.最大化按鈕點擊事件;4.下麵佈局最大化按鈕;5.不顯示摺疊(必須的)

現在問題完美的解決了;不過花費的時間有點多;
記錄下之前的錯誤思路,警示以後:之前最理想的做法是上面不需要按鈕,只要下麵的按鈕,按鈕包括一個最大化,一個摺疊,當點擊最大化的時候,下麵的圖表全屏顯示;當點擊摺疊的時候,下方摺疊到最底下,上面全屏顯示;這樣子有些操作不會有問題,比如只要不在最大化以後,點擊摺疊按鈕兩次,就不會出現問題;但是當最大化以後,連續兩次點擊摺疊,再點擊回覆按鈕,上佈局的列表就顯示為空,其中原因我也不太清楚,畢竟不是專門學習前端的;之後根據這個思路想過,可以在最大化以後隱藏掉摺疊按鈕,這樣子就會避免之前的情況出現;也試過很多種,比如在點擊最大化以後,將collapsible設置為true;然後又出現了一個問題:too much 啥,記不清了,就是說無限迭代了;故此思路也行不通;之後還想過一些思路,但是都不行;最後就定為這個了。
也沒想過解決方法這麼簡單,我真的是醉了,就這麼兩句代碼,浪費了我這麼久時間。不開心!!!



