這次我們依舊來談談有關性能優化的話題,這次我們會用到Google給我們提供的分析工具——Systrace。如果你還不瞭解這個工具,最好先瞭解一下。Google 官方文檔: https://developer.android.com/studio/command line/systrace 我們還會用 ...
這次我們依舊來談談有關性能優化的話題,這次我們會用到Google給我們提供的分析工具——Systrace。如果你還不瞭解這個工具,最好先瞭解一下。Google 官方文檔:
https://developer.android.com/studio/command-line/systrace
我們還會用到一個Demo,用來對比卡頓和不卡頓的狀況。
問題重現
Demo運行起來會是這樣的:
流暢運行

模擬卡頓

這裡解釋一下,GIF動畫表現得不是很完善,流暢運行的效果其實是每秒60幀,實際運行效果非常順暢。模擬卡頓的效果在每秒60幀的基礎上加了隨機時長的線程sleep時間。具體實驗代碼片如下所示:
流暢運行的代碼片
threadRun = true;
pbCurrent = 0;
demoPb.setProgress(pbCurrent);
new Thread(new Runnable() {
@Override
public void run() {
while (threadRun) {
try {
Thread.sleep(1000 / 60);
} catch (InterruptedException e) {
e.printStackTrace();
}
if (pbCurrent > PB_MAX) {
pbCurrent = 0;
} else {
pbCurrent++;
}
Message msg = new Message();
msg.what = UPDATE_HANDLER_KEY;
mUiHandler.sendMessage(msg);
}
}
}).start();模擬卡頓的代碼片
thread2Run = true;
pbCurrent = 0;
demoPb.setProgress(pbCurrent);
new Thread(new Runnable() {
@Override
public void run() {
while (thread2Run) {
try {
Thread.sleep(1000 / 60);
Thread.sleep(new Random().nextInt(200));
} catch (InterruptedException e) {
e.printStackTrace();
}
if (pbCurrent > PB_MAX) {
pbCurrent = 0;
} else {
pbCurrent++;
}
Message msg = new Message();
msg.what = UPDATE_HANDLER_KEY;
mUiHandler.sendMessage(msg);
}
}
}).start();更新UI部分代碼片
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what) {
case UPDATE_HANDLER_KEY:
demoPb.setProgress(pbCurrent);
break;
}
}兩個按鈕分別對應上述兩個線程的使能,另外請註意:我們只是模擬卡頓,並非真的發生了卡頓。因此,在Systrace的圖表中,沒有出現紅色或橙色的告警。
分別對上述兩種情況取Systrace圖表,得到如下結果:
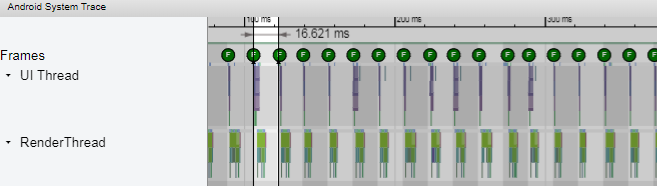
流暢運行的圖表
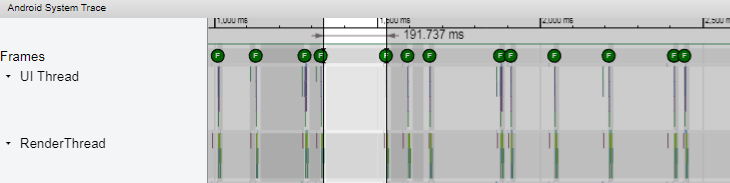
模擬卡頓運行的圖表
通過對比,我們可以看到上面二者之間的差別。流暢運行的圖表中,每一幀的繪製很均勻。差不多16.6ms一幀,也就是1000毫秒除以60幀,得到的16.6ms一幀。而模擬卡頓的圖表中,每一幀的繪製則不均勻,有的長達將近200ms。但由於是我們自身模擬的結果,並非實際卡頓,所以圖表中均為綠色的顯示。下麵我們來看一個真實的案例:
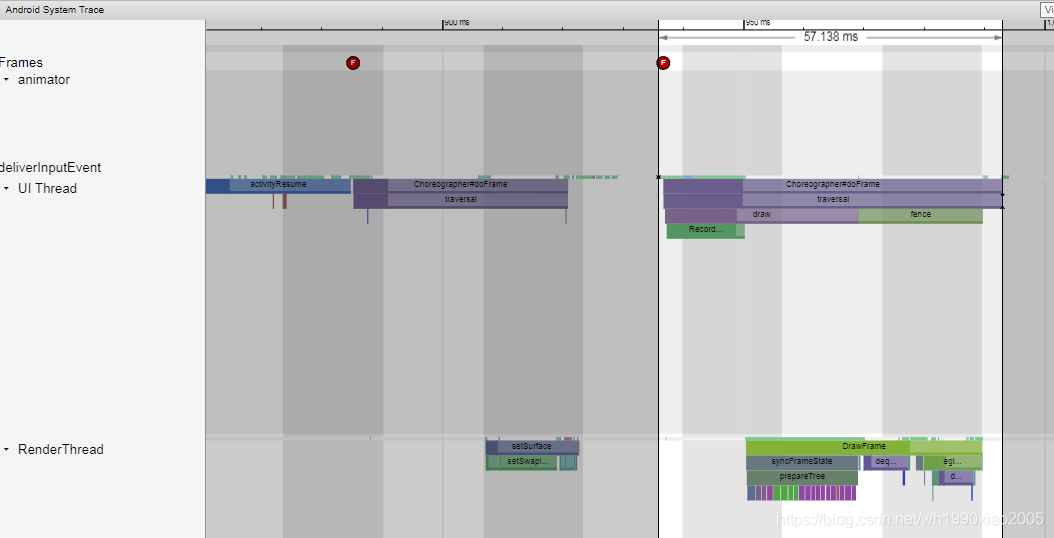
真實案例
上圖中,一幀本來應該是16ms完成的,然而卻花費了近60ms,用1000ms/60ms,我們得到近似16幀。而16幀的幀率已經是肉眼可見的卡頓了。
揪出凶手
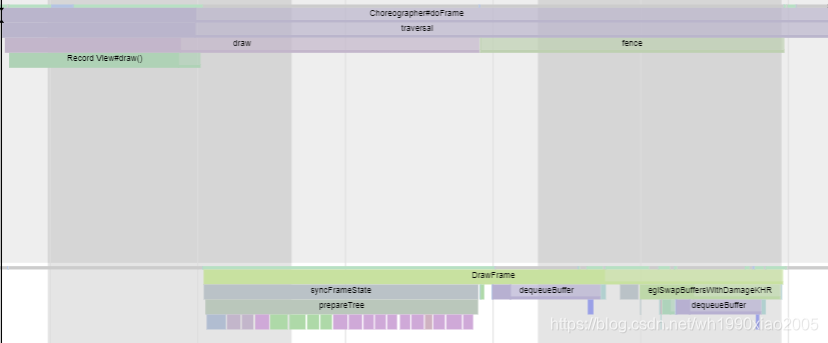
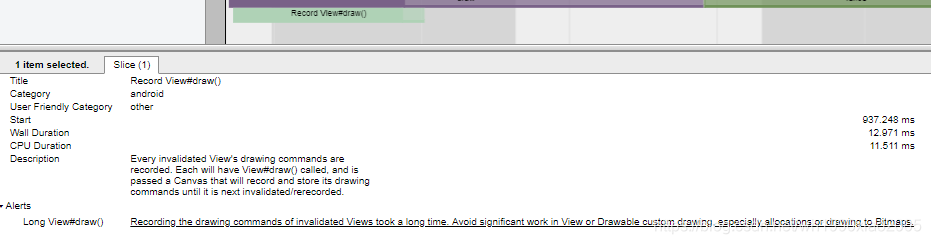
我們聚焦到上面真實的案例,放大看發生卡頓的位置:
我們發現,Record View 的draw()方法花費了一些時間。
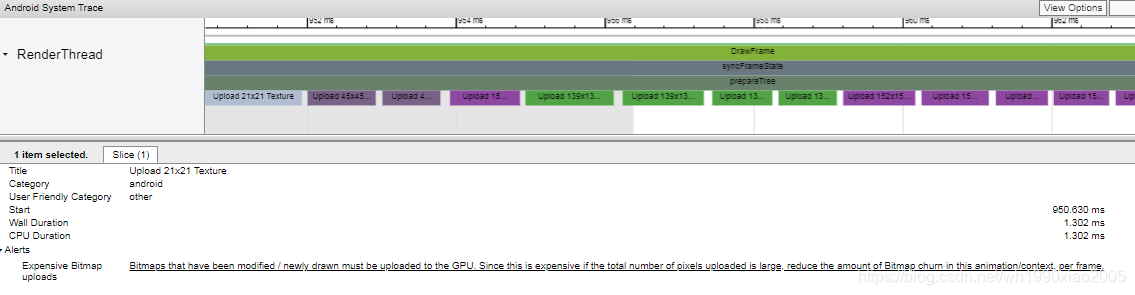
此外,還有一堆瑣碎的小片段,我們進一步放大觀察,會發現:
這裡居然還載入了一堆貼圖。
至此,我們就抓到了導致掉幀的“元凶”,下一步就是結合源代碼進行優化了。
一些疑問和技巧
為什麼16ms一幀?
16ms是1000ms/60幀得到的結果,60幀對於人眼而言已經是很流暢的體驗了。而最低的限度是33ms一幀,也就是1000ms/30幀得到的結果。如果時間再長一點的話,就有可能發生人眼可見的卡頓了。
延伸一點,也就是說,如果嚴格要求60幀,但是中間掉了1幀,就相當於33ms畫一幀,此時,雖然掉幀,但是人眼還是可接受的。
如何快速定位卡頓位置
首先是確保發生了卡頓。一般而言,沒有發生卡頓的圖表,網頁的圖表會是綠色的,發生卡頓的則是紅色的。
然後我們使用鍵盤+滑鼠的組合來找位置,鍵盤的快捷鍵對應W、S、A、D。AD相當於拖拽時間滑塊,WS相當於縮放。
最後我們用滑鼠來選取相應的時間範圍即可。
今天的分享到此,希望對你有幫助。