需要實現的功能有: 1、圖上點擊要素會出現自定義的信息視窗 2、將視圖內的要素顯示到右側的標簽中 3、點擊右側的標簽,定位到指定要素視圖 1、圖上點擊要素會出現自定義的信息視窗——註意書寫順序,不規範結果是出不來的 var map = new Map({ basemap:"dark-gray" }) ...

需要實現的功能有:
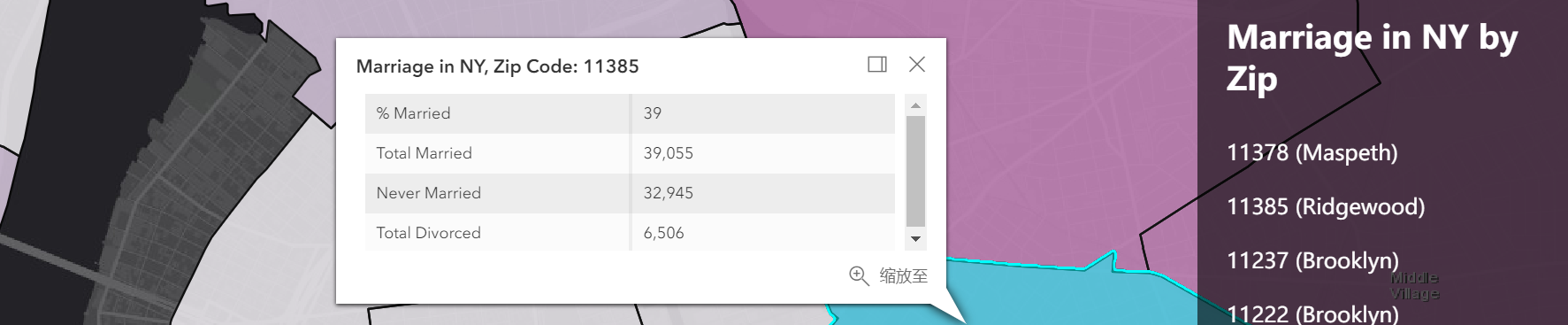
1、圖上點擊要素會出現自定義的信息視窗
2、將視圖內的要素顯示到右側的標簽中
3、點擊右側的標簽,定位到指定要素視圖
========================================================
1、圖上點擊要素會出現自定義的信息視窗——註意書寫順序,不規範結果是出不來的
var map = new Map({
basemap:"dark-gray"
});
var view = new MapView({
container:"viewDiv",
map:map,
center:[-73.950, 40.702],
zoom:13
});
var popupTemplate = {
title:"Marriage in NY, Zip Code: {ZIP}",
content:[{
type:"fields",
fieldInfos:[{
fieldName:"MARRIEDRATE",
label:"% Married",
format:{places:0,digitSeparator:true}
},...]
}]
}
var featurelayer = new FeatureLayer({
url:"https://services.arcgis.com/V6ZHFr6zdgNZuVG0/ArcGIS/rest/services/NYCDemographics1/FeatureServer/0",
outFields:["*"],
popupTemplate:popupTemplate
});
map.add(featurelayer);
2、將視圖內的要素顯示到右側的標簽中
——定義標簽:
<div id="panel-side">
<ul id="nyc">
<li>Loading…</li>
</ul>
</div>
——查詢
var nycContent = document.getElementById("nyc");
view.whenLayerView(featurelayer).then(function(layerview){
layerview.watch("updating",function(value){
if(!value){
layerview.queryFeatures({
geometry:view.extent,
returnGeometry:true
}).then(function(results){
var graphics = results.features;
var frag = document.createDocumentFragment(); //先存放到一個整體里
graphics.forEach(function(result,index){
var name = result.attributes.ZIP+"("+result.attributes.PO_NAME+")";
var li = document.createElement("li");
li.textContent = name; //顯示的內容
li.classList.add("panel-result"); //用於修改樣式
li.setAttribute("data-result-id",index);
li.appendChild(frag);
});
nycContent.innerHTML = ""; //先將初始的內容全部刪除
nycContent.appendChild(frag); //再加入新的元素
})
}
})
});
3、點擊右側的標簽,定位到指定要素視圖
nycContent.addEventListener("click",function(event){
var resultId = event.target.getAttribute("data-result-id");
var result = resultId && graphics && graphics[parseInt(resultId,10)];
if(result){
view.goTo(result.geometry.extent.expand(2)).then(function(){
view.popup.open({
features:[result],
location:result.geometry.centroid
})
})
}
});



