需求的表格比較複雜(各種合併新增刪除),elementUi的table組件無法滿足需求,故而寫了原生table,且與其他用了table組件的表格保持一致。 貼一下簡單的代碼,只實現操作按鈕固定右側以及底部滾動條功能: <!DOCTYPE html> <html lang="en"> <head> < ...
需求的表格比較複雜(各種合併新增刪除),elementUi的table組件無法滿足需求,故而寫了原生table,且與其他用了table組件的表格保持一致。

貼一下簡單的代碼,只實現操作按鈕固定右側以及底部滾動條功能:
<!DOCTYPE html> <html lang="en">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> body { width: 600px; margin: 100px auto; } .fixedOper { background-color: #fff; position: absolute; z-index: 100; top: 0; right: 0; width: 104px; height: 68px; } th, td { border: 1px solid #000; height: 30px; } </style> </head>
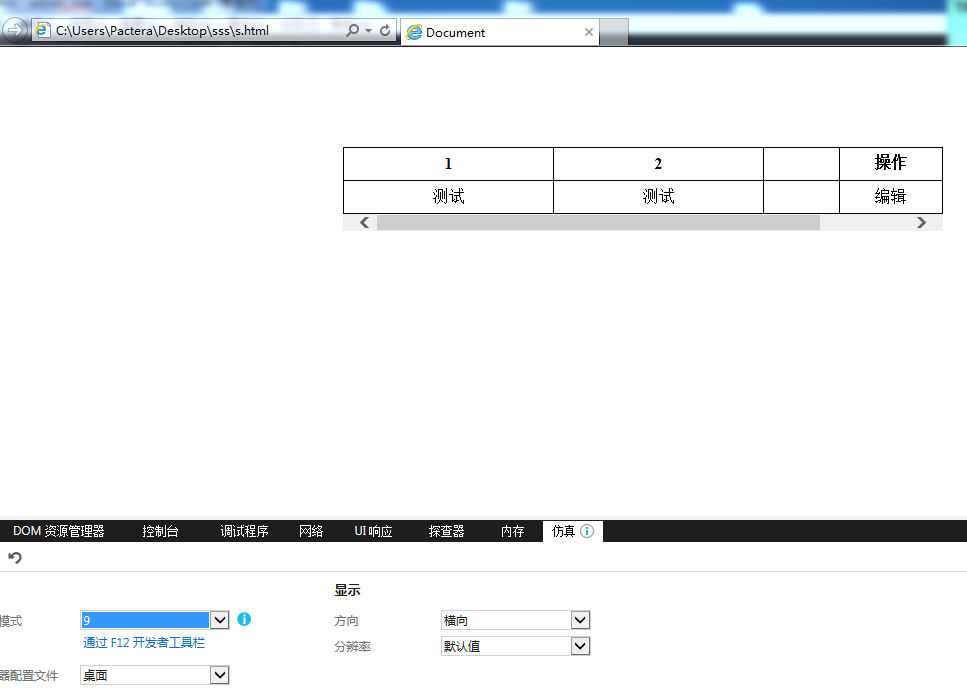
<body> <!-- 第一層DIV固定寬度與定位 --> <div style="width:100%;overflow-x: hidden;position: relative;"> <!-- 底部滾動條及樣式 --> <div style="width:100%;overflow-x: scroll;"> <!-- 表格寬度需大於父盒子的寬度才會出現滾動條 --> <table style="width:120%;text-align: center;border-collapse: collapse;"> <thead> <tr> <th>1</th> <th>2</th> <th>3</th> <th style="position: absolute;z-index: 1000;right: 0;top:-0.5px;
width: 100px;">操作</th> <th style="width:80px;"></th> </tr> </thead> <tbody> <tr> <td>測試</td> <td>測試</td> <td>測試</td> <td style="position: absolute;z-index: 1000;right: 0;top:33px;
width: 100px;">編輯</td> </tr> </tbody> </table> </div> </div> </body> <script> </script> </html> 這裡用div包裹table寫定位的樣式而不是直接在table上直接寫定位,是為了避免IE瀏覽器卡死



