[TOC] JSON Web Token(縮寫 JWT)是目前最流行的跨域認證解決方案,本文介紹它的原理和用法。 一、跨域認證的問題 互聯網服務離不開用戶認證。一般流程是下麵這樣。 1. 用戶向伺服器發送用戶名和密碼。 2. 伺服器驗證通過後,在當前對話(session)裡面保存相關數據,比如用戶角 ...
目錄
JSON Web Token(縮寫 JWT)是目前最流行的跨域認證解決方案,本文介紹它的原理和用法。

一、跨域認證的問題
互聯網服務離不開用戶認證。一般流程是下麵這樣。
- 用戶向伺服器發送用戶名和密碼。
- 伺服器驗證通過後,在當前對話(session)裡面保存相關數據,比如用戶角色、登錄時間等等。
- 伺服器向用戶返回一個 session_id,寫入用戶的 Cookie。
- 用戶隨後的每一次請求,都會通過 Cookie,將 session_id 傳回伺服器。
- 伺服器收到 session_id,找到前期保存的數據,由此得知用戶的身份。
這種模式的問題在於,擴展性(scaling)不好。單機當然沒有問題,如果是伺服器集群,或者是跨域的服務導向架構,就要求 session 數據共用,每台伺服器都能夠讀取 session。
舉例來說,A 網站和 B 網站是同一家公司的關聯服務。現在要求,用戶只要在其中一個網站登錄,再訪問另一個網站就會自動登錄,請問怎麼實現?
一種解決方案是 session 數據持久化,寫入資料庫或別的持久層。各種服務收到請求後,都向持久層請求數據。這種方案的優點是架構清晰,缺點是工程量比較大。另外,持久層萬一掛了,就會單點失敗。
另一種方案是伺服器索性不保存 session 數據了,所有數據都保存在客戶端,每次請求都發回伺服器。JWT 就是這種方案的一個代表。
二、JWT的原理
JWT 的原理是,伺服器認證以後,生成一個 JSON 對象,發回給用戶,就像下麵這樣。
{
"姓名": "張三",
"角色": "管理員",
"到期時間": "2018年7月1日0點0分"
}以後,用戶與服務端通信的時候,都要發回這個 JSON 對象。伺服器完全只靠這個對象認定用戶身份。為了防止用戶篡改數據,伺服器在生成這個對象的時候,會加上簽名(詳見後文)。
伺服器就不保存任何 session 數據了,也就是說,伺服器變成無狀態了,從而比較容易實現擴展。
三、JWT的數據結構
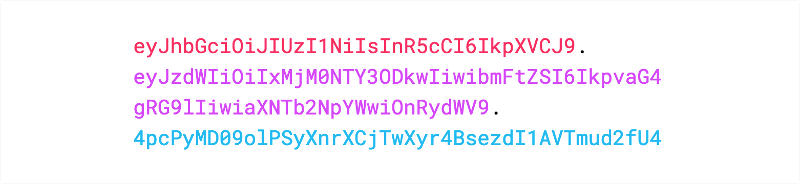
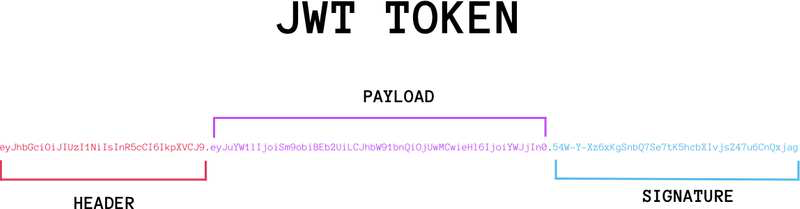
實際的 JWT 大概就像下麵這樣。

它是一個很長的字元串,中間用點( .)分隔成三個部分。註意,JWT 內部是沒有換行的,這裡只是為了便於展示,將它寫成了幾行。
JWT 的三個部分依次如下。
- Header(頭部)
- Payload (負載)
- Signature(簽名)
寫成一行,就是下麵的樣子。
Header.Payload.Signature

下麵依次介紹這三個部分。
3.1Header
Header 部分是一個 JSON 對象,描述 JWT 的元數據,通常是下麵的樣子。
{
"alg": "HS256",
"typ": "JWT"
}上面代碼中,alg屬性表示簽名的演算法(algorithm),預設是 HMAC SHA256(寫成 HS256);typ屬性表示這個令牌(token)的類型(type),JWT 令牌統一寫為JWT。
最後,將上面的 JSON 對象使用 Base64URL 演算法(詳見後文)轉成字元串。
3.2Payload
Payload 部分也是一個 JSON 對象,用來存放實際需要傳遞的數據。JWT 規定了7個官方欄位,供選用。
- iss (issuer):簽發人
- exp (expiration time):過期時間
- sub (subject):主題
- aud (audience):受眾
- nbf (Not Before):生效時間
- iat (Issued At):簽發時間
- jti (JWT ID):編號
除了官方欄位,你還可以在這個部分定義私有欄位,下麵就是一個例子。
{
"sub": "1234567890",
"name": "John Doe",
"admin": true
}註意,JWT 預設是不加密的,任何人都可以讀到,所以不要把秘密信息放在這個部分。
這個 JSON 對象也要使用 Base64URL 演算法轉成字元串。
3.3 Signature
Signature 部分是對前兩部分的簽名,防止數據篡改。
首先,需要指定一個密鑰(secret)。這個密鑰只有伺服器才知道,不能泄露給用戶。然後,使用 Header 裡面指定的簽名演算法(預設是 HMAC SHA256),按照下麵的公式產生簽名。
HMACSHA256(
base64UrlEncode(header) + "." +
base64UrlEncode(payload),
secret)
算出簽名以後,把 Header、Payload、Signature 三個部分拼成一個字元串,每個部分之間用"點"(.)分隔,就可以返回給用戶。
3.4 Base64URL
前面提到,Header 和 Payload 串型化的演算法是 Base64URL。這個演算法跟 Base64 演算法基本類似,但有一些小的不同。
JWT 作為一個令牌(token),有些場合可能會放到 URL(比如 api.example.com/?token=xxx)。Base64 有三個字元+、/和=,在 URL 裡面有特殊含義,所以要被替換掉:=被省略、+替換成-,/替換成_ 。這就是 Base64URL 演算法。
四、JWT的使用方式
客戶端收到伺服器返回的 JWT,可以儲存在 Cookie 裡面,也可以儲存在 localStorage。
此後,客戶端每次與伺服器通信,都要帶上這個 JWT。你可以把它放在 Cookie 裡面自動發送,但是這樣不能跨域,所以更好的做法是放在 HTTP 請求的頭信息Authorization欄位裡面。
Authorization: Bearer
另一種做法是,跨域的時候,JWT 就放在 POST 請求的數據體裡面。
五、JWT的幾個特點
(1)JWT 預設是不加密,但也是可以加密的。生成原始 Token 以後,可以用密鑰再加密一次。
(2)JWT 不加密的情況下,不能將秘密數據寫入 JWT。
(3)JWT 不僅可以用於認證,也可以用於交換信息。有效使用 JWT,可以降低伺服器查詢資料庫的次數。
(4)JWT 的最大缺點是,由於伺服器不保存 session 狀態,因此無法在使用過程中廢止某個 token,或者更改 token 的許可權。也就是說,一旦 JWT 簽發了,在到期之前就會始終有效,除非伺服器部署額外的邏輯。
(5)JWT 本身包含了認證信息,一旦泄露,任何人都可以獲得該令牌的所有許可權。為了減少盜用,JWT 的有效期應該設置得比較短。對於一些比較重要的許可權,使用時應該再次對用戶進行認證。
(6)為了減少盜用,JWT 不應該使用 HTTP 協議明碼傳輸,要使用 HTTPS 協議傳輸。
文章轉載自:
JSON Web Token 入門教程



