在傳統的.NET框架中,我們給圖片添加水印有的是通過HttpModules或者是HttpHandler,然後可以通過以下代碼添加水印: 但是在.NET Core中不允許你這麼幹了,因為沒有WebImage這個類型了。在現在的.NET Core中我們都是通過IFormFile來上傳文件,這包含了很多格 ...
在傳統的.NET框架中,我們給圖片添加水印有的是通過HttpModules或者是HttpHandler,然後可以通過以下代碼添加水印:
var image = new WebImage(imageBytes);
image.AddTextWatermark(
Settings.Instance.WatermarkText, "White", Settings.Instance.WatermarkFontSize,
opacity: Settings.Instance.WatermarkTextOpacityPercentage
);
但是在.NET Core中不允許你這麼幹了,因為沒有WebImage這個類型了。在現在的.NET Core中我們都是通過IFormFile來上傳文件,這包含了很多格式,那我們試一下吧。
首先我們一定要知道,我們要把圖片保存到什麼地方,我們在.NET Core中獲取項目目錄需要最基本的構造函數,如以下定義:
public readonly ILogger<ImageController> Logger = null; private IHostingEnvironment hostingEnv; public ImageController(ILogger<ImageController> logger,IHostingEnvironment env) { Logger = logger; this.hostingEnv = env; }
由於可以擴展使用下簡單的日誌框架,我們也可以把微軟那套的日誌框架給構造進來。.NET Core添加水印的代碼可以這麼寫。
// Add watermark var watermarkedStream = new MemoryStream(); using (var img = Image.FromStream(stream)) { using (var graphic = Graphics.FromImage(img)) { var font = new Font(FontFamily.GenericSansSerif, 20, FontStyle.Bold, GraphicsUnit.Pixel); var color = Color.FromArgb(128, 255, 255, 255); var brush = new SolidBrush(color); var point = new Point(img.Width - 120, img.Height - 30); graphic.DrawString("cnblogs.com/zaranet", font, brush, point); img.Save(watermarkedStream, ImageFormat.Png); } img.Save(hostingEnv.WebRootPath+"/"+name); }
這裡把傳過來的記憶體流變成了Image也就是Bitmap,然後我們通過了graphic類的方法,變成了可修改的graphic類型,其中的方法大概有200多個。也就是畫畫~
其中的完整代碼如下:
[HttpPost] public async Task<IActionResult> UploadImageAsync(IFormFile file) { try { if (null == file) { Logger.LogError("file is null."); return BadRequest(); } if (file.Length > 0) { var name = Path.GetFileName(file.FileName); if (name != null) { using (var stream = new MemoryStream()) { await file.CopyToAsync(stream); // Add watermark var watermarkedStream = new MemoryStream(); using (var img = Image.FromStream(stream)) { using (var graphic = Graphics.FromImage(img)) { var font = new Font(FontFamily.GenericSansSerif, 20, FontStyle.Bold, GraphicsUnit.Pixel); var color = Color.FromArgb(128, 255, 255, 255); var brush = new SolidBrush(color); var point = new Point(img.Width - 120, img.Height - 30); graphic.DrawString("cnblogs.com/zaranet", font, brush, point); img.Save(watermarkedStream, ImageFormat.Png); } img.Save(hostingEnv.WebRootPath+"/"+name); } return StatusCode(StatusCodes.Status200OK); } } } return BadRequest(); } catch (Exception e) { Logger.LogError(e, $"Error uploading image."); return StatusCode(StatusCodes.Status500InternalServerError); } }
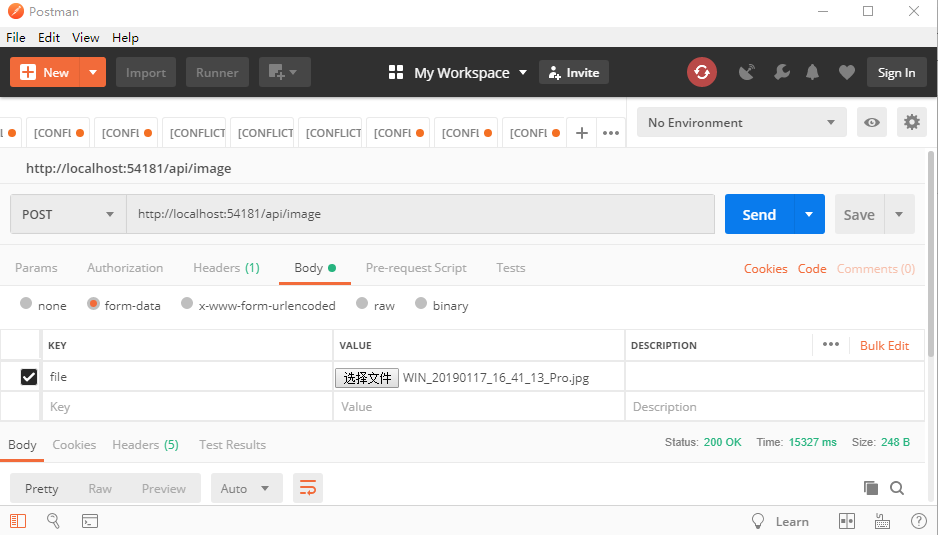
最後,你可以使用PostMan進行測試。

Key要是你參數的名稱,然後圖片最後就成了這個樣子。



