今天突然看到一篇關於CSS中盒模型的文章,忽然覺得自己竟然遺忘了很多小的地方,所以寫一篇文章來記憶一下 (摘抄於千與千尋寫的CSS盒子模型理解,併在自己基礎上添加了一些東西,希望更完善,對大家有幫助) 1.基本的盒模型知識 CSS css盒子模型 又稱框模型 (Box Model) ,包含了元素內容 ...
今天突然看到一篇關於CSS中盒模型的文章,忽然覺得自己竟然遺忘了很多小的地方,所以寫一篇文章來記憶一下
(摘抄於千與千尋寫的CSS盒子模型理解,併在自己基礎上添加了一些東西,希望更完善,對大家有幫助)
1.基本的盒模型知識
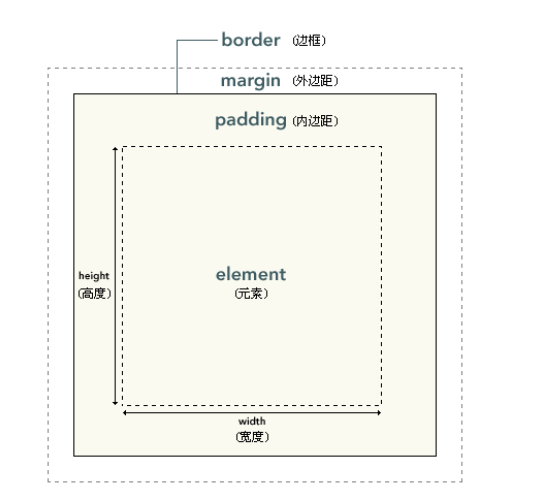
CSS css盒子模型 又稱框模型 (Box Model) ,包含了元素內容(content)、內邊距(padding)、邊框(border)、外邊距(margin)幾個要素。如圖:

為了方便大家理解和嘗試,我寫了一個小Demo放上來方便大家嘗試
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> /* 顯示盒模型 */ /* 盒模型計算規則 元素框的總寬度 = 元素(element)的width + padding的左邊距和右邊距的值 + margin的左邊距和右邊距的值 + border的左右寬度; 元素框的總高度 = 元素(element)的height + padding的上下邊距的值 + margin的上下邊距的值 + border的上下寬度。 元素的總寬度 = 元素(element)的width + padding的左邊距和右邊距的值 + border的左右寬度; 元素的總高度 = 元素(element)的height + padding的上下邊距的值 + border的上下寬度。 */ .box{ /* 高度和寬度 */ height: 100px; width: 100px; background-color: yellow; /* 邊框的寬度 */ border: 10px solid green; /* 內邊距 */ padding: 10px; /* 外邊距*/ margin: 100px; } /* 此處引入子div只是為了顯示content的區域 */ .child{ height: 100%; width: 100%; background-color: red; } </style> </head> <body> <div class="box"> <div class="child"></div> </div> </body> </html>
運行結果如下圖:

大家可以嘗試更改一下其中的高度寬度,內邊距外邊距的值來更加直觀的感受盒模型
2.盒模型的合併
當兩個盒模型進行合併時,需要註意一下:
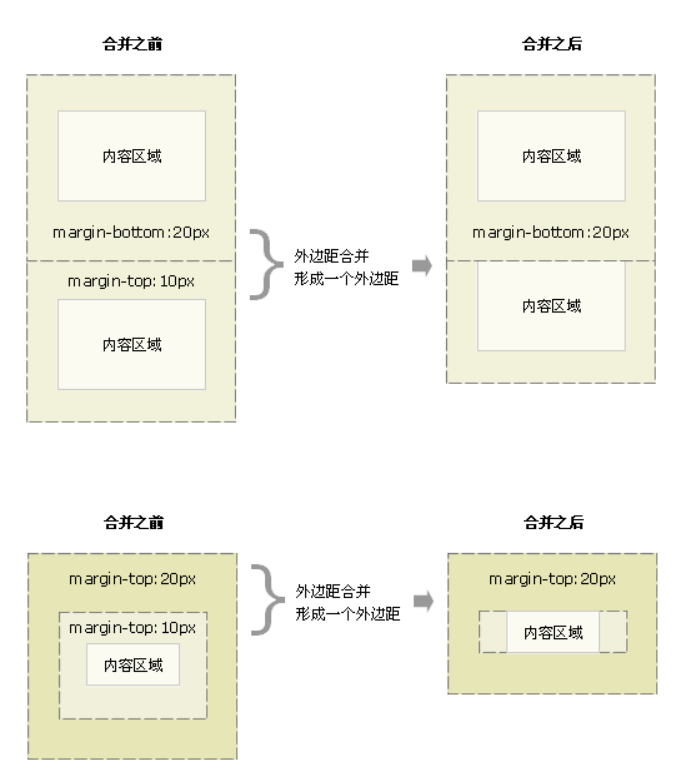
當兩個上下方向相鄰的元素框垂直相遇時,外邊距會合併,合併後的外邊距的高度等於兩個發生合併的外邊距中較高的那個邊距值,如圖:

當然外邊距合併其實也有存在的意義,如下圖:

特別註意:只有普通文檔流中塊框的垂直外邊距才會發生外邊距合併。行內框、浮動框或絕對定位之間的外邊距不會合併。
3.box-sizing屬性介紹
box-sizing屬性是用戶界面屬性里的一種,之所以介紹它,是因為這個屬性跟盒子模型有關,而且在css reset中有可能會用到它。
box-sizing : content-box|border-box|inherit;
(1) content-box ,預設值,可以使設置的寬度和高度值應用到元素的內容框。盒子的width只包含內容。
即我們所說的標準盒模型
總寬度=margin+border+padding+width
(2) border-box , 設置的width值其實是除margin外的border+padding+element的總寬度。盒子的width包含border+padding+內容
即我們所說的怪異盒模型
總寬度=margin+width
很多CSS框架,都會對盒子模型的計算方法進行簡化。
(3) inherit , 規定應從父元素繼承 box-sizing 屬性的值
關於border-box的使用:
1 一個box寬度為100%,又想要兩邊有內間距,這時候用就比較好
2 全局設置 border-box 很好,首先它符合直覺,其次它可以省去一次又一次的加加減減,它還有一個關鍵作用——讓有邊框的盒子正常使用百分比寬度。
4.實際開發中常遇到的問題
margin越界(第一個子元素的margin-top和最後一個子元素的margin-bottom的越界問題)
以第一個子元素的margin-top 為例:
當父元素沒有邊框border時,設置第一個子元素的margin-top值的時候,會出現margin-top值加在父元素上的現象,解決方法有四個:
(1)給父元素加邊框border (副作用)
(2)給父元素設置padding值 (副作用)
(3)父元素添加 overflow:hidden (副作用)
(4)父元素加前置內容生成。(推薦)
以第四種方法為例:
.parent { width : 500px; height : 500px; background-color : red; } .parent : before { content : " "; display : table; } .child { width : 200px; height : 200px; background-color : green; margin-top : 50px; }
<div class="parent"> <div class="child"></div> </div>
好啦,目前就這些



