首先補充查詢的方法: 1.獲取要素圖層 var layer = webscene.layers.getItemAt(1); //如獲取視圖上已經顯示了的圖層 2.創建查詢對象 var query = layer.createQuery(); 3.設置查詢語句where語句 query.where = ...
首先補充查詢的方法:
1.獲取要素圖層
var layer = webscene.layers.getItemAt(1); //如獲取視圖上已經顯示了的圖層
2.創建查詢對象
var query = layer.createQuery();
3.設置查詢語句where語句
query.where = ""
4.查詢並對查詢結果進行操作
layer.queryFeatures(query).then(function(results){})
==============================================================================================================================
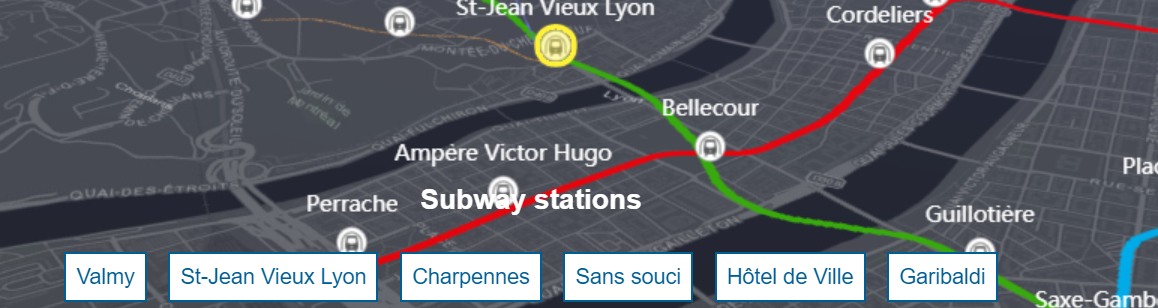
先上圖:

1.載入底圖和網路三維圖
"esri/WebScene","esri/views/SceneView"
var webscene = new WebScene({
portalItem:{id:"475a7161ed194460b5b52654e29581a2"}
});
var view = new SceneView({
map:webscene,
container:"viewDiv",
//設置高亮顯示的樣式:
hightlightOptions:{
color:[255, 241, 58],
fillOpacity:0.4
}
environment:{
atmosphereEnabled:true,
atmosphere:{quality:"high"}
}
});
2.高亮顯示分別是三個動作的結果:點擊、移入、移出,所以在場景載入完畢之後觸發,並實現功能。用三個函數來表示,onClick onMouseOver onMouseOut
webscene.when(function(){
//查詢步1、獲取要素圖層
var layer = webscene.layers.getItemAt(1);
view.whenLayerView(layer).then(function(layerview){ //layerview是載入完圖層之後的視圖
//查詢步2、創建查詢對象
var query = layer.createQuery();
var buttons = document.querySelectorAll("button");
for(var i = 0,button = null;button = buttons[i];i++){
button.addEventListener("click",onClick);
button.addEventListener("mouseover",onMouseOver);
button.addEventListener("mouseout",onMouseOut);
};
function onClick(event){
query.where = "nom='"+event.target.innerText+"'";
layer.queryFeatures(query).then(function(result){
if(highlightSelect){
highlightSelect.remove();
}
var feature = result.features[0];
highlightSelect = layerview.highlight(feature.attributes["OBJECTID"]);
view.goTo({
target:feature.geometry,
tilt:70
},{duration:2000,easing:"in-out-expo"})
})
}
function onMouseOver(event){
query.where = "nom='"+event.target.innerText+"'";
hoverNon = layer.queryFeatures(query)
hoverNon.then(function(result){
if(highlightHover){
highlightHover.remove();
}
var feature = result.features[0];
highlightHover = layerview.highlight(feature.attributes["OBJECTID"]);
})
}
function onMouseOut(event){
hoverNon.cancel();
if(highlightHover){
highlightHover.remove();
}
}
})
});



