昨天看到技術群中發了一個查詢天氣的api, "http://www.sojson.com/open/api/weather/json.shtml?city=南昌" 點進去看,發現伺服器傳回來一個天氣信息的json,剛好也在學C 解析json,就乾脆拿這個作為一個實例了。 首先,介紹一下Json: J ...
昨天看到技術群中發了一個查詢天氣的api,http://www.sojson.com/open/api/weather/json.shtml?city=南昌
點進去看,發現伺服器傳回來一個天氣信息的json,剛好也在學C#解析json,就乾脆拿這個作為一個實例了。
首先,介紹一下Json:
Json其實就是JavaScript裡面的對象和數組,通過不同的組合,可以構成許多不同的數據結構。其中使用花括弧的是對象,中括弧的是數組,例如:
{
"data":
{
"people":
[
{"name":"ppppp","age":18}
]
}
}這裡面,data就是一個對象,而people就是一個數組。
首先前往Json官網下載對應的dll文件並應用。這裡博主使用的是LitJson。
首先分析天氣查詢返回來的Json的結構。

結構和層級很明瞭。
上完整Json:
{
"data": {
"yesterday": {
"date": "4日星期二",
"high": "高溫 32℃",
"fx": "無持續風向",
"low": "低溫 25℃",
"fl": "微風",
"type": "多雲"
},
"city": "南昌",
"aqi": "33",
"forecast": [
{
"date": "5日星期三",
"high": "高溫 34℃",
"fengli": "微風級",
"low": "低溫 27℃",
"fengxiang": "無持續風向",
"type": "多雲"
},
{
"date": "6日星期四",
"high": "高溫 35℃",
"fengli": "微風級",
"low": "低溫 27℃",
"fengxiang": "無持續風向",
"type": "晴"
},
{
"date": "7日星期五",
"high": "高溫 35℃",
"fengli": "微風級",
"low": "低溫 27℃",
"fengxiang": "無持續風向",
"type": "多雲"
},
{
"date": "8日星期六",
"high": "高溫 34℃",
"fengli": "微風級",
"low": "低溫 26℃",
"fengxiang": "無持續風向",
"type": "多雲"
},
{
"date": "9日星期天",
"high": "高溫 33℃",
"fengli": "微風級",
"low": "低溫 27℃",
"fengxiang": "無持續風向",
"type": "多雲"
}
],
"ganmao": "各項氣象條件適宜,發生感冒機率較低。但請避免長期處於空調房間中,以防感冒。",
"wendu": "32"
},
"status": 200,
"message": "OK"
}分析之後可以知道,data,status,message屬於同一層級,而且data和yesterday屬於對象,forecast是一個數組。
LitJson中有JsonData類和JsonMapper類,其中JsonMapper類用於解析Json文本
具體使用方法如下
JsonData jsonData = JsonMapper.ToObject(Json);//這裡會返回JsonData的對象
foreach(JsonData temp in jsonData)//temp中有索引器
{
JsonData id = temp["index"]
}在這裡我們不去使用索引的方法去獲得每一個對應數據,我們使用泛型匹配。
首先需要定義數據類,類成員名必須和Json文本內相同
public class Eaxmple
{
public string A;
public string B;
public int C;
public override string ToString()//必須要重寫Tostring
{
return string.Format("A:{0},B:{1},C:{2}", A, B, C);
}
}泛型解析
string json;
Eaxmple ex= JsonMapper.ToObject<Eaxmple>(json);
Console.WriteLine(ex);通過以上內容,我們可以對查詢天氣的api進行Json解析了。
//定義Json類,其中包含一個data對象和status,message
public class JsonContent
{
public int status { get; set; }
public Data data { get; set; }
public string message { get; set; }
public override string ToString()
{
return string.Format("status{0},message{1}\n{2}", status, message, data);
}
}
//再定義Data類,
public class Data
{
public string city { get; set; }
public string ganmao { get; set; }
public string wendu { get; set; }
public List<Forecast> forecast { get; set; }//這裡的數組我們用集合的方式代替
public override string ToString()
{
return string.Format("{0}的天氣是:\n註意:{1}\n溫度{2}", city, ganmao, wendu);
}
}
//最後一個Forecast類
public class Forecast
{
public string date;
public string high;
public string fengxiang;
public string low;
public string fengli;
public string type;
public override string ToString()
{
return string.Format("日期:{0},最高氣溫:{1},最低氣溫:{2},風向:{3},風力:{4},天氣:{5}", date, high, low, fengxiang, fengli, type);
}
}這樣的話,每一個屬性或者欄位就和json的文本對應上了,我們現在使用LitJson解析
//從指定網站獲得數據
public static string GetUrlContent(string urladdress)
{
WebClient MyWebClient = new WebClient();
MyWebClient.Credentials = CredentialCache.DefaultCredentials;
Byte[] pageData = MyWebClient.DownloadData(urladdress);
string pageHtml = Encoding.UTF8.GetString(pageData);
return pageHtml;
}
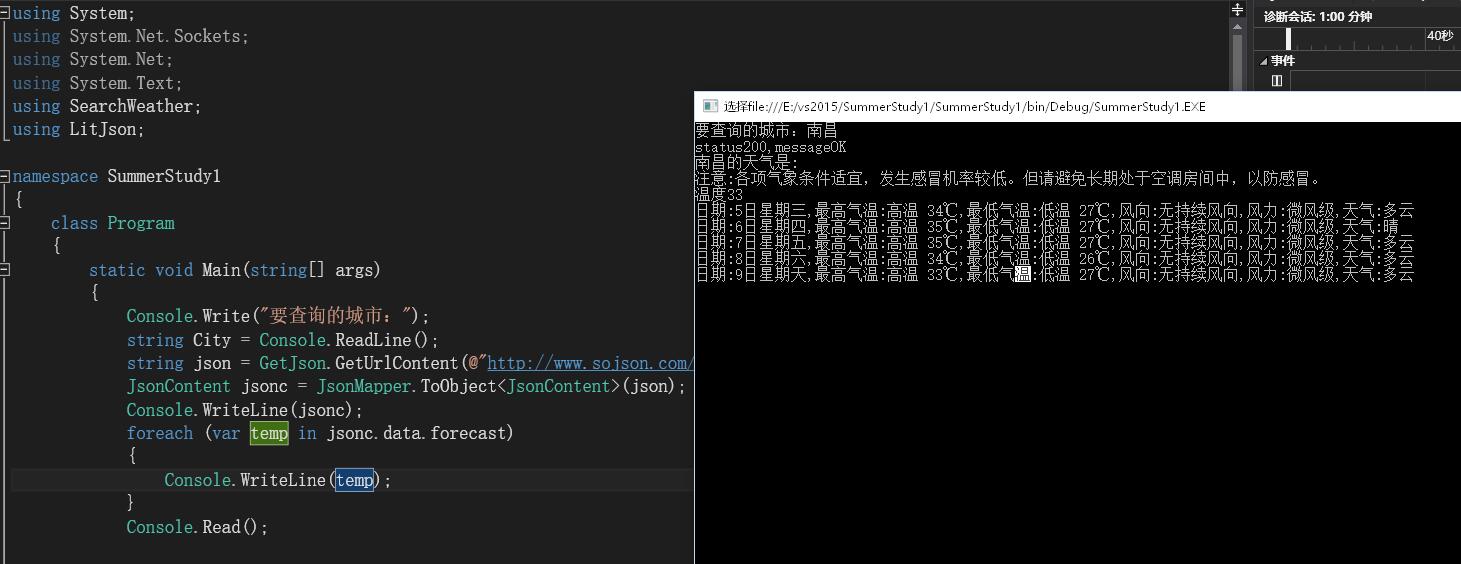
static void Main(string[] args)
{
Console.Write("要查詢的城市:");
string City = Console.ReadLine();
string json = GetJson.GetUrlContent(@"http://www.sojson.com/open/api/weather/json.shtml?city=" + City);
JsonContent jsonc = JsonMapper.ToObject<JsonContent>(json);
Console.WriteLine(jsonc);
foreach (var temp in jsonc.data.forecast)
{
Console.WriteLine(temp);
}
Console.Read();
}
我的掘金:WarrenRyan
我的簡書:WarrenRyan
歡迎關註我的博客獲得第一時間更新 https://blog.tity.xyz
我的Github:WarrenRyan
我的博客園:WarrenRyan



