1、頁面定製CSS代碼 2、博客側邊欄公告(支持HTML代碼)(支持JS代碼) 3、設置網易雲外鏈 打開網易雲音樂網站,網頁版的 找自己喜歡的音樂活著歌單 博客園不支持iframe,選擇flash插件 自己選擇是否自動播放,由於我選的曲子很。。。有活力,所以我是不自動播放的。 之後複製代碼覆蓋這裡: ...
1、頁面定製CSS代碼
/*3、音樂播放器*/
.content-wrap {
overflow-y: scroll;
-webkit-overflow-scrolling: touch;
}
/* Menu Button */
.menu-button {
position: fixed;
top: 30px;
right: 15px;
z-index: 1000;
padding: 0 !important;
margin: 0 !important;
width: 45px;
height: 35px;
border: none;
font-size: 1.5em;
color: #373a47;
background: transparent;
cursor: pointer;
border: none;
outline: none;
}
/* 圖片旋轉*/
@-webkit-keyframes rotation{
from {-webkit-transform: rotate(0deg);}
to {-webkit-transform: rotate(360deg);}
}
/* 圖片旋轉樣式*/
.menu-rotation{
-webkit-transform: rotate(360deg);
animation: rotation 3s linear infinite;
-moz-animation: rotation 3s linear infinite;
-webkit-animation: rotation 3s linear infinite;
-o-animation: rotation 3s linear infinite;
}
/* 圖片旋轉樣式*/
.menu-button img {
width: 35px;
height: 35px;
border-radius: 50%;
}
.menu-button:hover {
opacity: 0.8;
}
/* Menu */
.menu-wrap {
position: fixed;
z-index: 999;
/* background: #ebedf4; */
-webkit-transition: width 0.3s, height 0.3s;
transition: width 0.3s, height 0.3s;
width: 0;
height: 0;
font-size: 1.5em;
top: 0;
right: 0;
-webkit-transform-origin: 0% 100%;
transform-origin: 0% 100%;
}
/* 屏幕適應*/
@media screen and (max-width: 50em) {
.menu-button {
margin: 0.25em;
}
.menu-wrap {
/*bottom: 0.25em;
left: 0.25em;*/
}
}
/* Shown menu */
.show-menu .menu-wrap {
width: 340px;
height: 100px;
-webkit-animation: anim-jelly 0.8s linear forwards;
animation: anim-jelly 0.8s linear forwards;
}2、博客側邊欄公告(支持HTML代碼)(支持JS代碼)
<!--網易雲播放器樣式-->
<div class="menu-wrap">
<embed src="//music.163.com/style/swf/widget.swf?sid=1344690371&type=2&auto=0&width=320&height=66" width="340" height="86" allowNetworking="all"></embed>
</div>
<button class="menu-button" id="open-button" onclick="toggleMenu();"><img id="img_music" class="menu-rotation" src="http://images.cnblogs.com/cnblogs_com/cang12138/1219437/o_o_play.png"></button>
<div class="content-wrap"></div>
<script language="javascript" type="text/javascript">
var openbtn = document.getElementById( 'open-button' ),
isOpen = false;
function toggleMenu() {
if( isOpen ) {
$("body").removeClass("show-menu");
}
else {
$("body").addClass("show-menu");
}
isOpen = !isOpen;
}
$(document).click(function (e) {
var e = e || window.event; //瀏覽器相容性
var elem = e.target || e.srcElement;
if( isOpen && elem.id != "img_music") {
$("body").removeClass("show-menu");
isOpen = !isOpen;
}
})
</script>
<!--網易雲播放器樣式end-->3、設置網易雲外鏈
打開網易雲音樂網站,網頁版的
找自己喜歡的音樂活著歌單

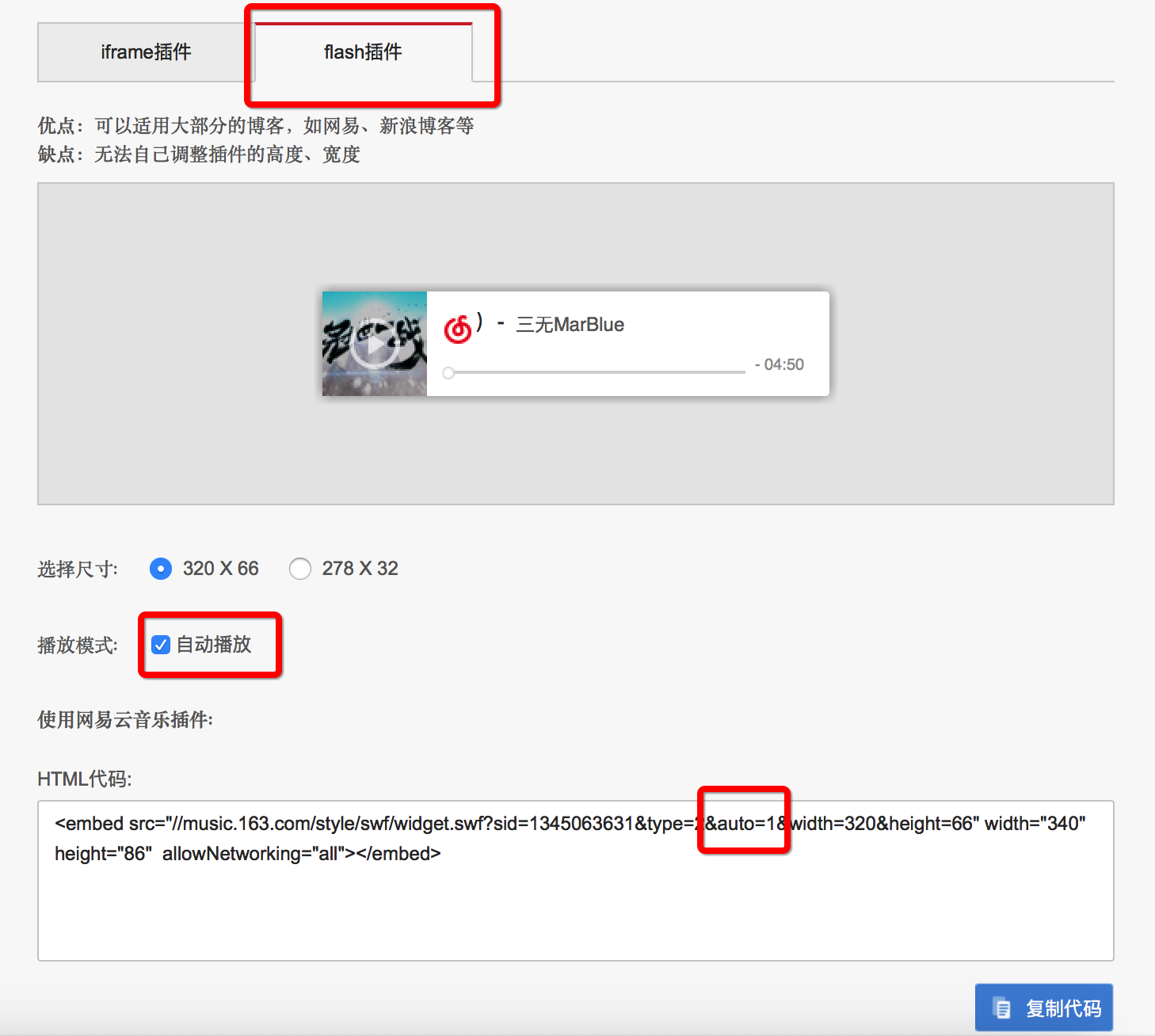
博客園不支持iframe,選擇flash插件

自己選擇是否自動播放,由於我選的曲子很。。。有活力,所以我是不自動播放的。
之後複製代碼覆蓋這裡:

以上。
參考:https://www.cnblogs.com/cang12138/p/7381601.html#_label2



