上一篇說到插值表達式有一個問題: 頁面頻繁刷新或者網速載入很慢的時候,頁面會先出現“{{ msg }}”,再一閃而過出現真實的數據。 對於這個問題Vue給予瞭解決辦法,看具體事例。 節點中我們定義了 Vue 的內置屬性 “v-cloak” 這裡我們定義了樣式:包含屬性“v-cloak”的節點預設隱藏 ...
上一篇說到插值表達式有一個問題:
頁面頻繁刷新或者網速載入很慢的時候,頁面會先出現“{{ msg }}”,再一閃而過出現真實的數據。
對於這個問題Vue給予瞭解決辦法,看具體事例。
<div id="app"> <p v-cloak> {{ msg }} </p> </div>
節點中我們定義了 Vue 的內置屬性 “v-cloak”
<style type="text/css"> [v-cloak]{ display:none; } </style>
這裡我們定義了樣式:包含屬性“v-cloak”的節點預設隱藏
<script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {
msg : "Hello Vue"
}
});
</script>
創建Vue對象,並與id為“app”的節點綁定。
這時如果再在頁面訪問發現:如果頁面載入很慢的時候,不會再出現“{{ msg }}”信息,直接是一片空白,當Vue數據傳遞完成時,會正確顯示數據。

從上面運行截圖可以分析出:
Vue在頁面數據傳遞時,如果一開始插值表達式獲取不到數據,那麼包含“v-cloak”屬性的節點就會執行“display:none”樣式,導致頁面什麼也看不到,當插值表達式獲取到數據之後,就會在節點中自動移除“v-cloak”屬性,這時樣式也就不起作用了,展示了正常的數據。這時有的看官就會抱怨尤雨溪大神了,整這麼多事幹嘛?能一下都解決了嗎?
接下來,我們來學習另一個指令:v-text
<div id="app">
<p v-cloak> {{ msg }} </p>
<p v-text="msg"></p>
</div>
執行代碼

結果完全一樣,頁面元素也一樣。但是這時候你把網速調的很慢會發現,“v-text”這個屬性在頁面數據載入沒完成的時候不會出現“{{ msg }}”的現象。這時候有的看官又會提出質疑,有這個了為什麼還要用插值表達式?
且往下看,上代碼:
<div id="app">
<p v-cloak> 這是從Vue對象里獲取的數據:{{ msg }} </p>
<p v-text="msg">這是從Vue對象里獲取的數據:</p>
</div>
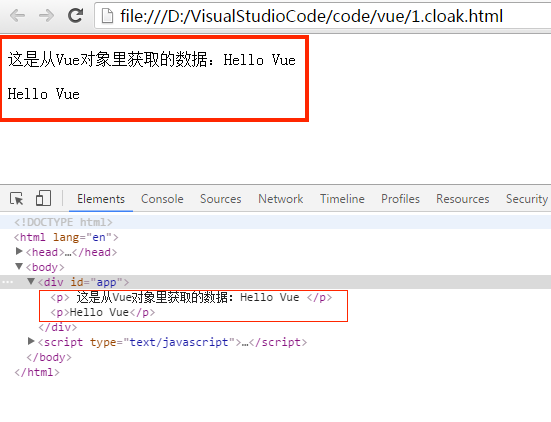
運行結果:

結論:插值表達式可以把Vue傳遞過來的數據和前臺用戶自己定義的數據結合在一起,但是v-text只能顯示Vue對象傳遞過來的數據,會替換掉節點里已有的內容。
總結:
1、如果要同時展示用戶前臺數據,那麼就需要用插值表達式,但是不要忘記和“v-cloak”屬性一起使用哦。
2、如果只是單獨展示Vue對象里的數據,建議使用“v-text”指令。
弄清原理,根據需求,使用對應的解決方法,我想這是學習最高效的途徑!
每天進步一點點!



