一、Vue渲染數據原理 原生JS改變頁面數據,必須要獲取頁面節點,也即是進行DOM操作,jQuery之類的框架只是簡化DOM操作的寫法,實質並沒有改變操作頁面數據的底層原理,DOM操作影響性能(導致瀏覽器的重繪和迴流),Vue是一個mvvm框架(庫),大幅度減少了DOM操作,操作數據如下圖: Vie ...
一、Vue渲染數據原理
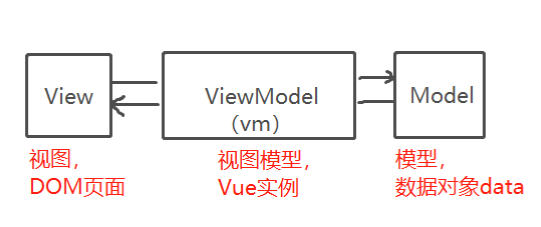
原生JS改變頁面數據,必須要獲取頁面節點,也即是進行DOM操作,jQuery之類的框架只是簡化DOM操作的寫法,實質並沒有改變操作頁面數據的底層原理,DOM操作影響性能(導致瀏覽器的重繪和迴流),Vue是一個mvvm框架(庫),大幅度減少了DOM操作,操作數據如下圖:

View也就是頁面,Model是指數據,VM是Vue實例,頁面所需的數據或者方法都定義在vm中
頁面通過Vue實例(vm)來獲取數據,數據改變是通過改變Vue實例中的數據使展示在頁面上的數據發生改變,並不是直接改變頁面上的數據。
註:Vue實例包括根實例(new Vue({}))和組件實例
二、指令:擴展html標簽功能
1、v-model:表單控制項元素上創建雙向數據綁定。它會根據控制項類型自動選取正確的方法來更新元素
(v-model 並不關心表單控制項初始化所生成的值。因為它會選擇 Vue 實例數據來作為具體的值。)
對於不同的控制項,v-model會自動綁定到不同的值上
(1)<input type="text" v-model="value" /> v-model綁定的是其 value值; (2)<input type="checkbox" v-model="checked" value="test">單個勾選框 v-model綁定的是checked的狀態,即是否勾選上,其值為布爾值; (3)<input type="checkbox" value="Jack" v-model="checkedNames"> <input type="checkbox" value="John" v-model="checkedNames"> <input type="checkbox" value="John" v-model="checkedNames">多個勾選框,v-model綁定的是勾選上的選項的value值所組成的一個數組; (4)<input type="radio" value="One" v-model="picked"> <input type="radio" value="Two" v-model="picked">單選按鈕,v-model綁定是選中的那一項的value值 (5)<select v-model="selected"> <option value="one">A</option> <option value="two">B</option> <option value="three">C</option> </select> 單選列表,若 option中規定了value屬性,v-model綁定的是選中的那一項的value值,若option中沒有規定value屬性,v-model綁定的是選中的那一項的內容 (6)<select v-model="selected" multiple> <option value="one">A</option> <option>B</option> <option value="three">C</option> </select>多選列表,綁定到數組,與單選列表類似,規定了value值,數組就由所選項的value組成,未規定value值,數組就由所選項的內容組成 (7)<textarea v-model="textarea"></textarea> v-model綁定的是其 value值;
2、v-for列表渲染
<ul> <li v-for="item in items"> {{ item.message }} </li> </ul>
<div v-for="(item, index) in items"></div> <div v-for="(val, key) in object"></div> <div v-for="(val, key, index) in object"></div>
3、v-on:綁定事件(縮寫@)
<div id="app"> <div v-on:click="testclick">click</div> </div> <script> new Vue({ el: "#app", methods:{ testclick: function(){ alert(111) } } }) </script>
註:綁定事件直接在dom上完成,所有的 Vue.js 事件處理方法和表達式都嚴格綁定在當前視圖的 ViewModel 上
常用的一些事件有:click、dbclick、keydown、keyup、mouseover、 mouseout、mousedown........
4、v-bind:綁定屬性(縮寫:)
<!-- 綁定一個屬性 --> <img v-bind:src="imageSrc"> <!-- 縮寫 --> <img :src="imageSrc"> <!--在綁定 class 或 style 特性時,支持其它類型的值,如數組或對象--> <!-- class 綁定 --> <div :class="{ red: isRed }"></div> <!--這裡的red是類名,isRed是數據名,值為ture或false--> <div :class="[classA, classB]"></div> <!--這裡的classA/classB都是數據名,他們的值是類名,自動渲染到div上--> <div :class="[classA, { classB: isB, classC: isC }]"> <!--同上,classA,isB,isC是數據名,classA的數據值,classB,classC是類名,isB,isC的數據值是true/false--> <!-- style 綁定 --> <div :style="{ fontSize: size + 'px' }"></div> <div :style="[styleObjectA, styleObjectB]"></div> <!--styleObjectA是數據名,其結構形如:styleObjectA:{backgroundColor:'red'}複合樣式採用駝峰命名--> <!-- 沒有參數(屬性名)時,可以綁定到一個包含鍵值對的對象 --> <div v-bind="{ id: someProp, 'other-attr': otherProp }"></div> <!-- 通過 prop 修飾符綁定 DOM 屬性 --> <div v-bind:text-content.prop="text"></div> <!-- 在綁定 prop 時,prop 必須在子組件中聲明。可以用修飾符指定不同的綁定類型。 “prop” 必須在 my-component 中聲明。 --> <my-component :prop="someThing"></my-component> <!-- XLink --> <svg><a :xlink:special="foo"></a></svg>
關於props的綁定:用於父組件向子組件傳值
在父組件中,使用子組件時,<Child v-bind:data="data"/>,通過v-bind把子組件需要的數據傳遞給子組件;
在子組件中通過props來接受傳過來的數據,常用寫法:props:['data',......]/props:{data:dataType,.....}
註意::value="1"和value="1"的區別:
:value="1"會按照Js語法來解析 ""中的值,在這裡是整數;value="1"輸出就是一個字元串
再比如 ::value="[1,2,3]"中[1,2,3]就是一個數組;value="[1,2,3]"中的[1,2,3]就是一個字元串
5、v-show根據表達式的真假切換元素的display的屬性值
表達式為真,display:block;表達式為假,display:none
6、v-once數據只綁定一次,只渲染元素和組件一次。隨後的重新渲染,元素/組件及其所有的子節點將被視為靜態內容並跳過。
<!-- 單個元素 --> <span v-once>This will never change: {{msg}}</span> <!-- 有子元素 --> <div v-once> <h1>comment</h1> <p>{{msg}}</p> </div> <!-- 組件 --> <my-component v-once :comment="msg"></my-component> <!-- v-for 指令--> <ul> <li v-for="i in list" v-once>{{i}}</li> </ul>
7、v-html 更新元素的 innerHTML 。註意:內容按普通 HTML 插入 - 不會作為 Vue 模板進行編譯
<!--rawHtml將會按照HTML的格式 插入到span中--> <span v-html="rawHtml"></span>
8、v-text更新元素的 textContent
<span v-text="msg"></span> <!-- 和下麵的一樣 --> <span>{{msg}}</span>
9、v-if、v-else根據表達式的值的真假條件渲染元素
<div v-if="Math.random() > 0.5"> Sorry </div> <div v-else> Not sorry </div>



