一、 主要知識點:html佈局,css變換,js事件觸發 二.CSS屬性記憶: CSS規則:子元素會繼承父元素的佈局屬性。不專本改變子元素的屬性,其會跟隨父元素。 功能 語句 margin 外邊距 Padding 內邊距 關於文本的水平居中為: text-align: center; 關於文本的垂直 ...
 一、 主要知識點:html佈局,css變換,js事件觸發
一、 主要知識點:html佈局,css變換,js事件觸發
二.CSS屬性記憶:
CSS規則:子元素會繼承父元素的佈局屬性。不專門改變子元素的屬性,其會跟隨父元素。
|
功能 |
語句 |
||
|
margin |
外邊距 |
||
|
Padding |
內邊距 |
||
|
關於文本的水平居中為:
|
text-align: center; |
||
|
關於文本的垂直居中: |
使行高等於背景元素的高度,一般用於單行固定,不易維護, |
Iine-height:元素高; |
|
|
Padding設置內邊距,使其自動撐開,建議使用這個 |
padding: 15px 0;
|
||
|
怪異魔盒 |
box-sizing: border-box; 可以保證元素大小不會隨著padding與margin變化。只會向內占用自己的空間。 CSS3中的box-sizing 屬性允許以特定的方式來指定盒模型,有兩種方式:
|
||
|
Position |
定位屬性,用於h3上的3角形的實現,此次小3角形實現需要用到:(父:position: relative;相對位置),(子:position: absolute;絕對位置)。 |
||
|
transform |
旋轉屬性 transform: rotate(0deg) |
||
|
transition |
動畫過渡效果,添加上此屬性,樣式變換會有漸變效果 transition: 1s; |
||
|
.classname:hover{ }
|
滑鼠選中 例子:.wrap:hover//滑鼠選中 { background-color: #67c33f;//滑鼠選中後變色 cursor: pointer; //滑鼠顯示形狀為小手
} |
||
|
overflow |
溢出屬性,用於div調整高度或寬度時溢出部分的屬性, 例子:overflow: hidden; 溢出隱藏 |
||
|
border-bottom: 1px solid #42495d; |
下邊框為1px ,顏色是#42495d |
||
|
屬性都是選定類名,在 css樣式中使用 例子: .hide{<!--hide是類名--> overflow: hidden; height: 0; transition: 1s; }
|
|||

三、javascript元素的獲取,與事件的觸發,自定義原素
註意:js是自上向下執行的程式,要註意用戶觸發事件對其的影響,比如for迴圈,會跳過用戶觸發事件執行迴圈,所以要用自定義屬性下表。
源碼:

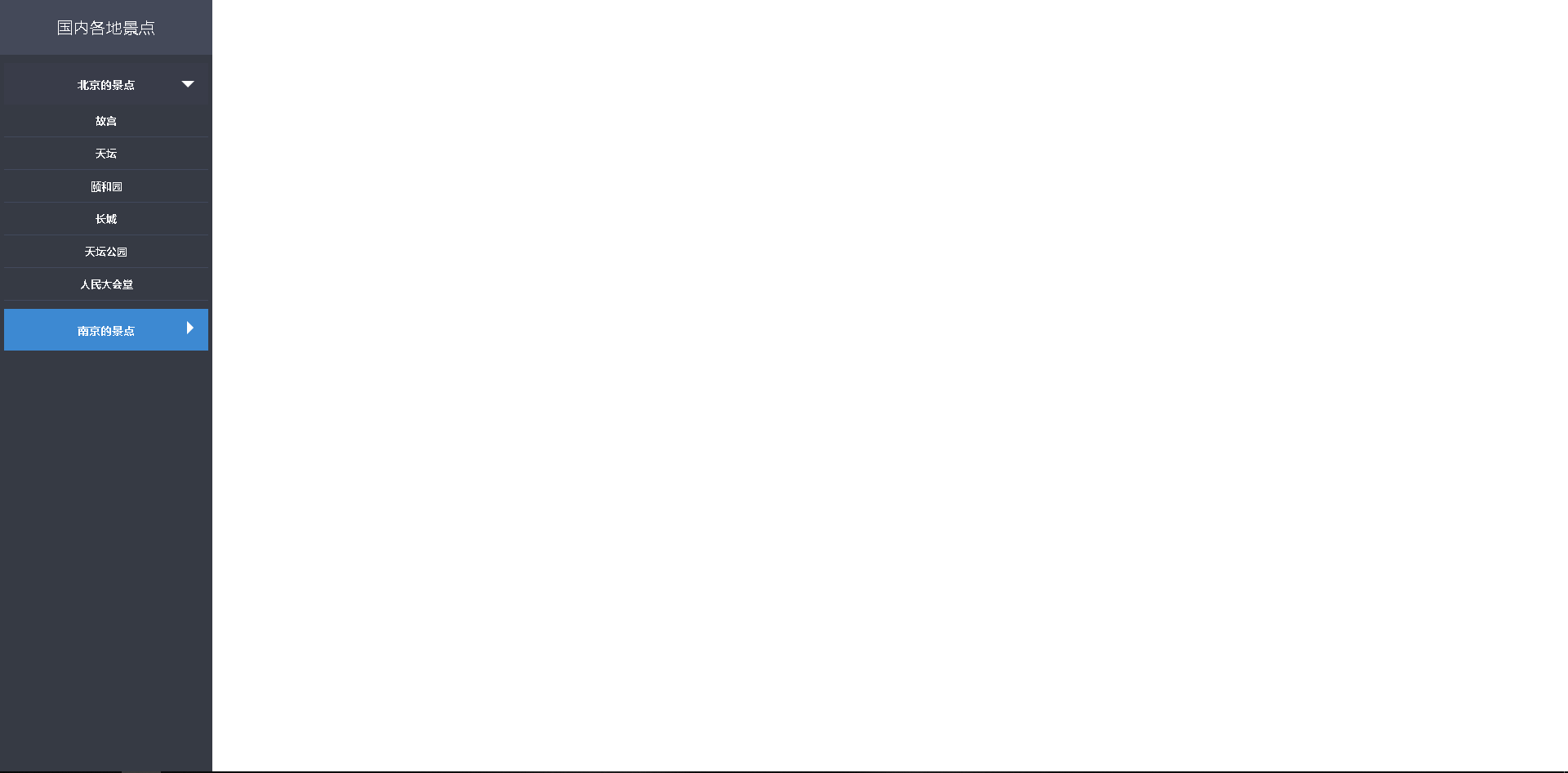
1 <!doctype html> 2 3 <html> 4 <head> 5 <meta charset='utf-8'> 6 <meta name="keywords" content="側邊欄下拉"> 7 <meta name="description" content="側邊欄下拉手風琴"> 8 <title>第一課</title> 9 <style> 10 *{/*通配符不建議使用*/ 11 margin: 0; 12 padding: 0; 13 } 14 html,body{ 15 height: 100%; 16 } 17 .wrap{ 18 width: 260px; 19 height: 100%; 20 background-color:#363a45; 21 text-align: center; 22 color: #fff; 23 } 24 .head{ 25 26 padding: 20px 0; 27 background-color: #44495a; 28 29 font-size: 20px; 30 } 31 .nav{ 32 width: 250px; 33 margin: 10px 5px; 34 } 35 .nav-list{ 36 margin-bottom: 5px; 37 } 38 .nav-list h3{ 39 position: relative;/*相對位置*/ 40 padding: 15px 0; 41 background-color: #3889d4; 42 43 transition: 1s;/*動畫過渡效果*/ 44 45 font-size: 14px; 46 47 } 48 .nav-list h3.on{/*給h3添加類名on用於效果變化提高性能 */ 49 background-color: #393c4a; 50 } 51 .nav-list i{ 52 position: absolute;/*絕對位置*/ 53 top: 15px; /*位置*/ 54 right: 10px; /*位置*/ 55 56 border: 8px solid transparent;/*transparent 全透明*/ /*畫出3角形1*/ 57 border-left-color: #fff;/*左邊白色*/ /*畫出3角形2*/ 58 59 transform-origin: 1px 8px;/*旋轉基點(x,y)*/ 60 transform: rotate(0deg);/*旋轉角度*/ 61 62 transition: 1s;/*動畫過渡效果*/ 63 64 } 65 .nav-list i.on{ 66 transform: rotate(90deg);/*旋轉角度*/ 67 } 68 .hide{ 69 overflow: hidden;/*隱藏溢出部分*/ 70 height: 0; 71 transition: 1s;/*動畫過渡效果*/ 72 } 73 .hide h5{ 74 padding: 10px 0; 75 ovewflow 76 background-color: #282c3a; 77 border-bottom:1px solid #42495d; 78 79 } 80 81 </style> 82 </head> 83 <body> 84 <div class="wrap"> 85 <div class="head">國內各地景點</div> 86 <div class="nav"> 87 <ul> 88 <li class="nav-list"> 89 <h3>北京的景點 90 <i></i> 91 </h3> 92 <div class="hide"> 93 <h5>故宮</h5> 94 <h5>天壇</h5> 95 <h5>頤和園</h5> 96 <h5>長城</h5> 97 <h5>天壇公園</h5> 98 <h5>人民大會堂</h5> 99 </div> 100 </li> 101 <li class="nav-list"> 102 <h3>南京的景點 103 <i></i> 104 </h3> 105 <div class="hide"> 106 <h5>故宮</h5> 107 <h5>天壇</h5> 108 <h5>頤和園</h5> 109 <h5>長城</h5> 110 <h5>天壇公園</h5> 111 <h5>人民大會堂</h5> 112 </div> 113 </li> 114 </ul> 115 </div> 116 </div> 117 118 <script> 119 var oList=document.querySelectorAll('.nav-list h3'), 120 oHide=document.querySelectorAll('.hide'), 121 oIcon=document.querySelectorAll('.nav-list i');//獲取css中的元素 122 123 124 /*oList[0].onclick=function(){//點擊事件->執行函數 125 oHide[0].style.height='245px';//改變hide高度 126 oList[0].style.backgroundColor= '#393c4a',//改變顏色 127 oIcon[0].style.transform='rotate(90deg)';//修改角度 註釋原因使用添加類名on代替在js中直接調用屬性 128 ,其變化都在css中,就js只是添加一個類名這樣就提高了性能 129 130 oHide[0].style.height='245px';//改變hide高度 131 oList[0].className= 'on',//改變顏色 132 oIcon[0].className= 'on';//修改角度 133 134 }*/ 135 136 137 lastIdnex=0;//上一次點擊下標 138 139 for(var i=0;i<oList.length;i++) 140 { 141 142 oList[i].index=i;//自定義屬性保存下標 143 144 oList[i].isClick=false;//沒有被點擊 145 146 oList[i].onclick=function() {//點擊事件->執行函數 147 //清除上一次下標 148 oHide[lastIdnex].style.height='0';//改變hide高度 149 oList[lastIdnex].className= '';//改變顏色 150 oIcon[lastIdnex].className= '';//修改角度 151 152 if(this.isClick){//被點了 153 this.isClick=false;//開關變化 154 } 155 else 156 { 157 //設置當前下標 158 oHide[this.index].style.height='245px';//改變hide高度 159 oList[this.index].className= 'on';//改變顏色 160 oIcon[this.index].className= 'on';//修改角度 161 162 oList[lastIdnex].isClick=false;//清除上一次開關 163 oList[this.index].isClick=true;//開關變化 164 lastIdnex=this.index;//保存當前下標 165 166 } 167 } 168 169 170 } 171 172 173 </script> 174 175 <body> 176 177 </html>View Code
剛開始使用博客園,還有好多不會用,只是單純的記錄自己記憶到的知識點,可能有許多不恰當的地方。




