jquery中有隱式迭代,不需要我們再次對某些元素進行操作。但是如果涉及到不同元素有不同操作,需要進行each遍歷。本文利用10個li設置不同的透明度的案例,對each方法進行說明。 語法: $(元素).each(function(index,element){ }); 參數index:表示元素索引 ...
jquery中有隱式迭代,不需要我們再次對某些元素進行操作。但是如果涉及到不同元素有不同操作,需要進行each遍歷。本文利用10個li設置不同的透明度的案例,對each方法進行說明。
語法:
$(元素).each(function(index,element){ });
參數index:表示元素索引,在本例中是0-9
參數element:表示對象,在本例中是每個li
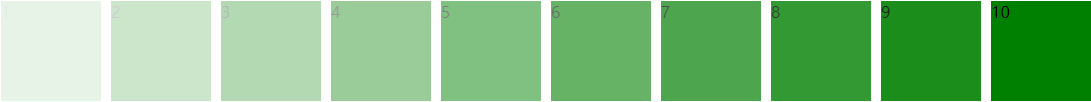
案例效果:

代碼如下
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <style type="text/css"> 7 li{ 8 width: 100px; 9 height: 100px; 10 background-color: green; 11 list-style: none; 12 float: left; 13 margin-left: 10px; 14 } 15 </style> 16 17 <script src="jquery-1.12.2.js"></script> 18 <script type="text/javascript"> 19 $(function(){ 20 //頁面載入後,讓每個li的透明度發生改變 21 $("li").each(function(index,element){ 22 //第一個參數是索引,第二個參數是對象 23 $(element).css("opacity",(index+1)/10); 24 }) 25 }); 26 </script> 27 </head> 28 <body> 29 <ul> 30 <li>1</li> 31 <li>2</li> 32 <li>3</li> 33 <li>4</li> 34 <li>5</li> 35 <li>6</li> 36 <li>7</li> 37 <li>8</li> 38 <li>9</li> 39 <li>10</li> 40 </ul> 41 </body> 42 </html>



