Cropper.js是一款很好用的圖片裁剪工具,可以對圖片的尺寸、寬高比進行裁剪,滿足諸如裁剪頭像上傳、商品圖片編輯之類的需求。 github: https://github.com/fengyuanchen/cropperjs 網站: https://fengyuanchen.github.io/ ...
Cropper.js是一款很好用的圖片裁剪工具,可以對圖片的尺寸、寬高比進行裁剪,滿足諸如裁剪頭像上傳、商品圖片編輯之類的需求。
github: https://github.com/fengyuanchen/cropperjs
網站: https://fengyuanchen.github.io/cropperjs/
簡單使用
使用很簡單,首先需要一個image或者canvas元素:
<!-- Wrap the image or canvas element with a block element (container) --> <div> <img id="image" src="picture.jpg"> </div>
/* Limit image width to avoid overflow the container */
img {
max-width: 100%; /* This rule is very important, please do not ignore this! */
}
然後使用此元素創建Cropper:
// import 'cropperjs/dist/cropper.css';
import Cropper from 'cropperjs';
const image = document.getElementById('image');
const cropper = new Cropper(image, {
aspectRatio: 16 / 9,
crop(event) {
console.log(event.detail.x);
console.log(event.detail.y);
console.log(event.detail.width);
console.log(event.detail.height);
console.log(event.detail.rotate);
console.log(event.detail.scaleX);
console.log(event.detail.scaleY);
},
});
vue代碼:
<template>
<div>
<div style="width: 750px; height: 500px; margin: 20px; border: dashed #cacaca 1px; text-align: center;">
<img :src="cropperImg" style="max-width: 100%" ref="img">
</div>
</div>
</template>
<script>
import Cropper from 'cropperjs'
// import 'cropperjs/dist/cropper.min.css'
export default {
name: "ImgCropper",
data () {
return {
cropperImg: '',
cropper: '',
imgName: ''
}
},
mounted () {
this.initCropper()
},
methods: {
initCropper () {
let cropper = new Cropper(this.$refs.img, {
viewMode: 1,
aspectRatio: 16/9,
})
this.cropper = cropper
},
}
}
</script>
因為img元素的src屬性為空,裁剪區域顯示空白。一般的需求是上傳圖片裁剪,添加上傳圖片功能:
<input type="file" @change="uploadImg" />
uploadImg (event) {
const img = event.target.files[0]
this.cropperImg = URL.createObjectURL(img)
},
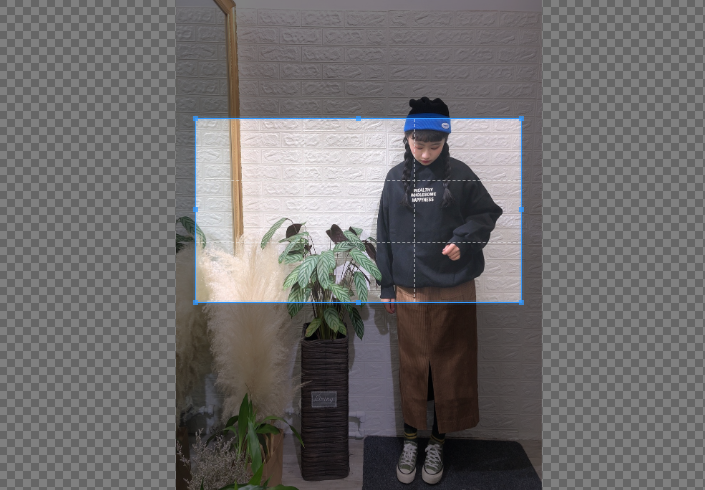
點擊上傳圖片後就可以裁剪了:

將裁剪的圖片保存或者上傳:
uploadCropImg () {
const _this = this
this.cropper.getCroppedCanvas().toBlob(async function(blob) {
const params = new FormData()
params.append('upload_file', blob, _this.imgName)
$.ajax(...)
}, 'image/jpeg')
},
canvas轉換為Blob時註意第二個參數預設是image/png的,介面上傳有大小限制的情況下,可以設置為image/jpeg。
保存圖片:
saveCropImg () {
const _this = this
this.cropper.getCroppedCanvas().toBlob(function(blob) {
const href = window.URL.createObjectURL(blob);
const downloadElement = document.createElement('a');
downloadElement.href = href;
downloadElement.download = _this.imgName
document.body.appendChild(downloadElement);
downloadElement.click();
document.body.removeChild(downloadElement);
window.URL.revokeObjectURL(href);
}, 'image/jpeg')
},
這樣簡單的上傳、裁剪、保存功能就實現了。
Options
Cropper還有很多有用的選項,比較重要的:
viewMode
Number,預設值0,可選值0,1,2,3
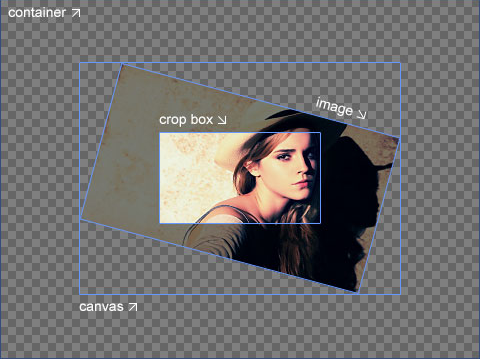
Cropper容器基本有4個部分,官網示例:

mode為0的情況下,crop box部分可以超出canvans的範圍,mode為1,2,3時crop box被限制在canvas範圍之內,mode為2,3時會將canvas限制在container之內。
image與crop box都是可以移動的,雙擊可以切換move mode與crop mode。
aspectRatio
Number,croper box的寬高比,可以為裁剪設置固定的寬高比,值為NaN時,可自由裁剪。可以使用Shift鍵來切換或者固定寬高比。
data
Object,可以用來預設crop box,初始化的時候提供給SetData()使用。
checkCrossOrigin
Boolean,預設值true。檢查圖片是否跨域,圖片跨域時會為圖片添加crossOrigin屬性,併為圖片地址添加一個隨機時間戳避免緩存。
<img crossorigin="anonymous" src="https://fengyuanchen.github.io/cropperjs/images/picture.jpg?timestamp=1547879277777" class="cropper-hide" style="width: 752px; height: 423px; transform: none;">
Methods
crop()
顯示crop box
new Cropper(image, {
autoCrop: false,
ready() {
// Do something here
// ...
// And then
this.cropper.crop();
},
});
reset()
將crop box置於初始的狀態,寬高比,大小等。
clear()
清除crop box
destroy()
destroy Cropper實例。
replace(url[, hasSameSize])
替換img的url地址。
move(offsetX[, offsetY]),moveTo(x[, y])
移動canvas
zoom(ratio),zoomTo(ratio[, pivot])
放大或者縮小canvas
rotate(degree),rotateTo(degree)
旋轉image
scale(scaleX[, scaleY]),scaleX(scaleX),scaleY(scaleY)
改變image的寬高比,拉伸等。
getData([rounded]),setData(data)
獲取,設置croper box的實際位置,大小數據
getContainerData()
獲取container的大小數據
getImageData()
獲取image的位置,大小等相關信息。
getCanvasData(),setCanvasData(data)
獲取canvas的位置,大小信息。
getCropBoxData(),setCropBoxData(data)
獲取crop box的位置,大小信息等,與getData()的區別是,getData()是獲取的實際大小,getCropBoxData()獲取的是顯示大小,因為image一般是縮小顯示的。
getCroppedCanvas([options])
比較重要的方法,獲取一個HTMLCanvasElement元素,繪製了整個crop box。
可以在options中設置寬高,也可以取預設值:
cropper.getCroppedCanvas({
width: 160,
height: 90,
minWidth: 256,
minHeight: 256,
maxWidth: 4096,
maxHeight: 4096,
fillColor: '#fff',
imageSmoothingEnabled: false,
imageSmoothingQuality: 'high',
});
轉為Blob:
// Upload cropped image to server if the browser supports `HTMLCanvasElement.toBlob`
cropper.getCroppedCanvas().toBlob((blob) => {
const formData = new FormData();
formData.append('croppedImage', blob);
// Use `jQuery.ajax` method
$.ajax('/path/to/upload', {
method: "POST",
data: formData,
processData: false,
contentType: false,
success() {
console.log('Upload success');
},
error() {
console.log('Upload error');
},
});
});
轉為base64 url:
cropper.getCroppedCanvas().toDataURL('image/png')
如果手機上不支持toBlob(),有個polyfill JavaScript-Canvas-to-Blob 。
setAspectRatio(aspectRatio)
設置crop box的寬高比。
Events
Cropper實例是掛在img上的,可以為目標img添加事件
ready
img已載入好,Cropper實例可以被操作了:
let cropper;
image.addEventListener('ready', function () {
console.log(this.cropper === cropper);
// > true
});
cropper = new Cropper(image);
cropstart
開始裁剪
cropmove
裁剪時事件
cropend
裁剪結束事件
crop
crop box發生變化時的事件。
這些事件都可以放在Cropper的options之中。
比如,限定裁剪時的寬高比:
initCropper () {
let cropper = new Cropper(this.$refs.img, {
viewMode: 1,
cropmove () {
const cropper = this.cropper;
const minAspectRatio = 0.5
const maxAspectRatio = 1.5
const cropBoxData = cropper.getCropBoxData();
const aspectRatio = cropBoxData.width / cropBoxData.height;
if (aspectRatio < minAspectRatio) {
cropper.setCropBoxData({
width: cropBoxData.height * minAspectRatio
});
} else if (aspectRatio > maxAspectRatio) {
cropper.setCropBoxData({
width: cropBoxData.height * maxAspectRatio
});
}
}
})
this.cropper = cropper
},




