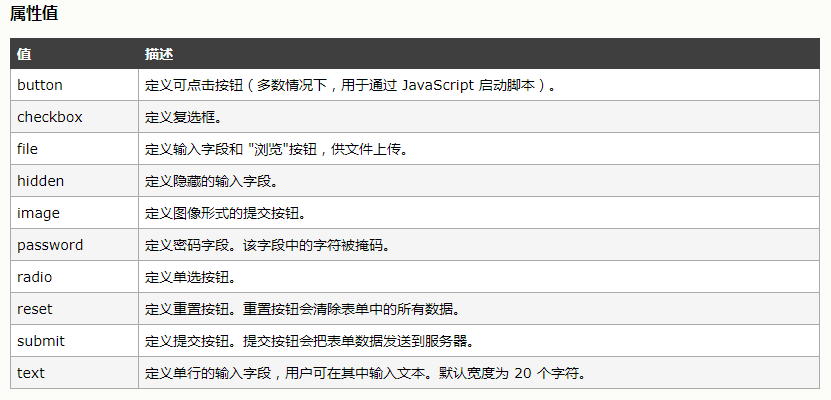
對部分生僻的input屬性值解釋: type="reset": 可以一鍵清空form表單裡面所有的數據 type="file": multiple="multiple' 可以同時上傳多個文件 datalist的運用: 輸入框輸入的值會自動匹配datalist下拉框的值,input的list屬性值必須 ...

對部分生僻的input屬性值解釋:
type="reset": 可以一鍵清空form表單裡面所有的數據
<form> <input type="text" name=""> <input type="password" name=""> <input type="email" name=""> <input type="reset" value="重置"> </form>
type="file": multiple="multiple' 可以同時上傳多個文件
<input type="file" name="" multiple="multiple">
datalist的運用: 輸入框輸入的值會自動匹配datalist下拉框的值,input的list屬性值必須和datalist的id值一致
<input type="text" name="" list="same"> <datalist id="same"> <option>123</option> <option>567</option> </datalis>
type=“range”: input表單 oninput屬性可以同步進度條的數據顯示
<form oninput="o.value=r.value" novalidate="true"> //novalidate 驗證表單提交的合法性 <input type="range" name="r"> <output name="o"></output> //output用於腳本的輸出 </form>

表單事件
onchange適用於input、textarea、select等,當失去焦點時會觸發該事件
<input type="text" name="" value="1234567890" onchange="textFun(this.value)">



