今天又是忙碌的一天,但是想到明天就雙休日了心情頓時開朗了,哈哈~ 廢話不多說,相信很多小伙伴都在項目中會用到側邊懸浮導航吧? 就是在網站首頁或者所有頁面的邊上懸浮這一條快捷入口或者工具吧? 是不是因為每次都要去寫這個功能而感到無聊呢? 今天我就來安利一波我的自定義側邊欄工具吧!! 例如樓下這幾個就很 ...
今天又是忙碌的一天,但是想到明天就雙休日了心情頓時開朗了,哈哈~
廢話不多說,相信很多小伙伴都在項目中會用到側邊懸浮導航吧? 就是在網站首頁或者所有頁面的邊上懸浮這一條快捷入口或者工具吧?
是不是因為每次都要去寫這個功能而感到無聊呢? 今天我就來安利一波我的自定義側邊欄工具吧!!
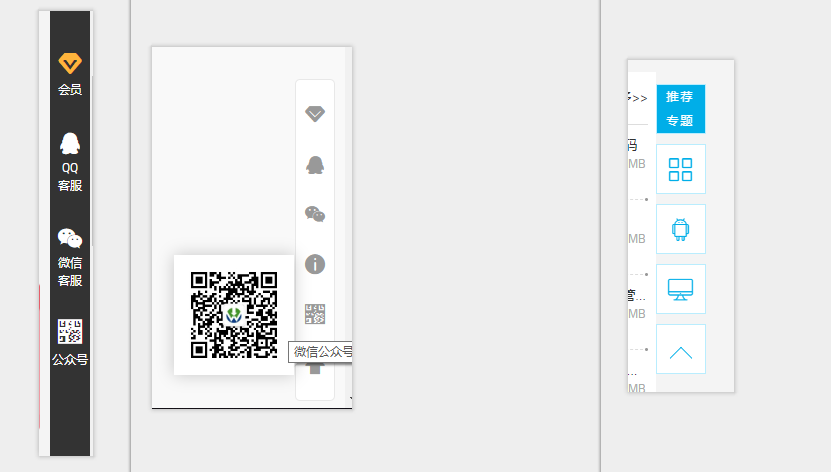
例如樓下這幾個就很常見啦~

那我們需要考慮一些什麼呢?
首頁你會發現這些側邊字體圖標都不一樣, 然後名稱不一樣, 滑鼠效果不一樣等,有的是點擊跳轉頁面, 有的點擊彈框視窗,有點懸浮展示二維碼等。。。 那自定義封裝這種東西就需要很多參數配置咯,是的, 下麵我們來封裝這個工具
// 首先在需要的頁面中可能需要這樣調用
new SideBar({
item1: { // 所有類似工具 都以 /^item\d/ 這個正則匹配 也就是item + 數字模式
selector: '/vip.html', // 需要點擊跳轉到這個地址
iconClass: 'icon-vip', // 使用的字體圖標類名
cellText: 'VIP', // 這個功能的名稱 title屬性
},
item2: {
iconClass: 'icon-qq',
cellText: '客服QQ',
img: ' ', // 客服的QQ二維碼,圖片的調用路徑
iconStyle: {fontSize: '18px'} // 自定義樣式,這個字體圖標單獨改變
},
item3: {
iconClass: 'icon-wx',
cellText: '客服微信',
img: 'http://mac.orsoon.com/assets/images/kfewm.png',
},
item4: {
selector: '/complaint.html',
iconClass: 'icon-warn',
cellText: '內容舉報',
},
item5: {
iconClass: 'icon-ewm',
cellText: '微信公眾號',
img: ' ',
imgStyle :{} // 獨立設置這個圖片盒子樣式
},
goTopIcon: { // 最後一個是返回頂部按鈕, 需要單獨命名
iconClass: 'icon-top',
cellText: '返回頂部'
},
goTopIconShow: 500 , // 這個是返回頂部按鈕在距離頂部距離顯示隱藏功能
scrollSpeed: 300, // 這個是返回頂部的速度
commonIconStyle: { //這邊是定義所有字體圖標樣式
fontSize: "20px"
},
commonImgStyle: { // 所有懸浮隱藏圖片盒子的樣式
width: "200px"
}
}, dom ); // 這裡的dom 指的你需要將生成的側邊元素放入的位置, 不填則會預設生成#siderbar 加入到body當中
這個工具也可以在首頁側邊展示欄目做 標題提取 與錨點定位, 只需要改寫一些方法即可,我們後面再說。
那下麵我們就開始定義這個方法了。
原方法是Jq寫的 , 後來將構造函數改成了 es6的 class 方法,但是內容沒變多少。。。
/**
* @SideBar 側邊導航構造函數
* opts {object} 必填 true
* /^item\d/ : 構成側邊元素 false {obj}
* selector: 跳轉地址 || #id 這邊如果是錨點跳轉需要填入#加上錨點id,用來定位
* iconClass: 字體圖標
* cellText: title名稱
* img: 懸浮圖片
* iconStyle: 獨立自定義字體圖標樣式
* imgStyle: 獨立自定義圖片樣式
* commonIconStyle: 圖標自定義樣式 false
* commonImgStyle: 懸浮展示圖片自定義樣式 false
* scrollSpeed: 返回頂部速度 false
* goTopIconShow: 距離頂部高度顯示 false
* 接受參數 dom {dom 對象, false} 預設生成 #siderbar 元素加入頁面
*/
(function ($, win, doc) {
'use strict';
class SideBar {
constructor (opts, dom = '<div id="siderbar"></div>') { // 初始化定義預設側邊包裹元素
this._init(opts, dom);
}
_init(opts, dom) {
this.opts = {}; // 可以添加一些預設參數
$.extend(this.opts, opts, true); // 合併參數
this.sildeDom = dom;
// this.elementTopArray = []; // 這邊是為錨點定位 聲明的數組 存放欄目位置
if(this.sildeDom === '<div id="siderbar"></div>') { // 如果沒有容器則添加預設
this.sildeDom = $(this.sildeDom);
$('body').append(this.sildeDom);
}
this.createBarItems(); // 構造側邊元素
this.opts.goTopIcon && this.createGoTopIcon(); // 如果有返回頂部定義則添加
}
createBarItems () {
var self = this;
for (var key in this.opts) { // 遍歷參數對象
if (/item\d*/.test(key)) { // 正則匹配側邊元素
var item = this.opts[key];
var $iconSpan,
$textSpan = '',
$aLink,
$cellWrapper = $('<div class="cell-wrapper">'), // 聲明容器
$sidebar_cell = $('<div class="sidebar_cell">'); // 聲明側邊每一組的元素
$iconSpan = this.createIcons(item, $iconSpan); // 調用圖標元素生成
$textSpan = this.createTexts(item, $textSpan); // 調用內容生成 側邊二維碼
$aLink = this.createALink(item, $aLink); // 鏈接生成
$cellWrapper.append($aLink.append($iconSpan, $textSpan)).appendTo($sidebar_cell);
// 自定義滑鼠懸浮效果, 也可以根據需求修改添加其他事件
$sidebar_cell.mouseover(function(e) {
if($(this).find('img').length) {
$(this).find('.cell-img').show();
}
}).mouseout(function() {
if($(this).find('img').length) {
$(this).find('.cell-img').hide();
}
});
// $sidebar_cell.click(function (e) { // 這個是錨點定位點擊事件
// var _href = $(this).find('a').attr('href');
// switch (_href[0]) {
// case '#':
// case '.':
// self.moveToElement($(_href));
// break;
// default:
// break;
// }
// return false;
// });
this.sildeDom.append($sidebar_cell) //加入到頁面容器中
// if (this.opts.watchScroll) { // 這邊是存入每個元素容器的高度
// var selector = item.selector; // 如果是錨點定位, 則opt中item* 的selector 輸入為欄目標題的id,可以根據這個獲取高度
// var elementTop = $(selector).position().top;
// elementTop && this.elementTopArray.push(elementTop);
// }
}
}
}
createIcons (obj, iconSpan) {
var opts = this.opts;
obj.iconClass && (iconSpan = $('<span class="cell-item cell-icon">').addClass(obj.iconClass)); //字體圖標添加
var _iconStyle = {};
opts.commonIconStyle && $.extend(_iconStyle, opts.commonIconStyle); //合併樣式
obj.iconStyle && $.extend(_iconStyle, obj.iconStyle); // 單獨樣式
iconSpan.css(_iconStyle); //添加樣式
return iconSpan;
}
createTexts (obj, textSpan) {
var opts = this.opts;
obj.img && (textSpan = $('<div class="cell-item cell-img">').html('<img src="'+ obj.img +'">')); // 添加圖片
var _imgStyle = {};
opts.commonImgStyle && $.extend(_imgStyle, opts.commonImgStyle);
obj.imgStyle && $.extend(_imgStyle, obj.imgStyle);
if(!!textSpan) {
textSpan.css(_imgStyle); //確認有圖片添加樣式
}
return textSpan;
}
createALink (obj, aLink) {
var _href = obj.selector || obj.href || 'javascript:;';
aLink = $('<a href="' + _href + '" target="_blank" title="'+ obj.cellText +'">');
return aLink;
}
createGoTopIcon () { // 返回頂部元素與功能添加
var opts = this.opts,
goTopObj = opts.goTopIcon,
_speed = opts.scrollSpeed || 300;
var _goTopIconShow = opts.goTopIconShow || 400;
var $sideBarCell = $('<div class="sidebar_cell">'),
$cellWrapper = $('<div class="cell-wrapper">'),
$icon = $('<i class="cell-item back-to-top">'),
$aLink = $('<a href="javascript:;" title="'+ goTopObj.cellText +'">');
var _iconStyle = {};
opts.commonIconStyle && $.extend(_iconStyle, opts.commonIconStyle);
goTopObj.iconClass && $icon.addClass(goTopObj.iconClass);
goTopObj.iconStyle && $.extend(_iconStyle, goTopObj.iconStyle);
$icon.css(_iconStyle);
$cellWrapper.append($aLink.append($icon)).appendTo($sideBarCell);
$sideBarCell.on('click', function (e) {
e.preventDefault();
$('html, body').animate({ scrollTop: 0 }, _speed);
return false;
});
$(window).on('load scroll', function () {
var winTop = $(window).scrollTop();
winTop < _goTopIconShow ? $sideBarCell.fadeOut() : $sideBarCell.fadeIn();
});
this.sildeDom.append($sideBarCell);
return this;
}
};
win.SideBar = SideBar;
})(jQuery, window, document);
這個方法還是很好用的, 只是上面這樣加入後,需要自己在樣式文件中定義一下樣式,我沒有在js直接書寫預設樣式,,,這個因為是自己的項目就有點隨意了。。。這邊只是提供一下我思路,莫要見怪, 樣式還是很簡單的,按照你需要的去寫就行了
之前提到的錨點定位,需要在構造函數中添加如下方法
watchScroll () { // 檢測滾動位置根據錨點位置動態切換當前錨點樣式
var currentIndex = 0,
topArray = this.elementTopArray;
$(window).on('load scroll', function () {
var winTop = $(window).scrollTop();
for (var i = 0; i < topArray.length; i++) {
var height_1 = topArray[i],
height_2 = topArray[i + 1];
if (height_1 > winTop) {
break;
}
if (!height_2 || height_1 <= winTop && height_2 > winTop) {
currentIndex = i;
break;
}
}
var $sidebarCell = $('#go-top').find('.sidebar_cell');
$sidebarCell.eq(currentIndex).addClass('active').siblings().removeClass('active');
});
}
moveToElement (ele) { // 點擊定位到欄目位置
var elapse = this.opts.scrollSpeed || 200;
var _top = $(ele).offset().top;
$('html, body').animate({ scrollTop: _top }, elapse);
}
就這麼多了,因為是拆分方法的問題, 這邊這個構造函數主要是作為工具側邊來用, 如果對於錨點跳轉有不懂的可以問我,當然自己琢磨出來的就更厲害啦- - 加油
謝謝,如果有一點點幫助,希望你能支持一些點個贊喲,哈哈



