window 10 python 3 安裝flask 首先打開cmd命令執行視窗切換到Python安裝目錄的Script,輸入pip出現以下頁面 這裡我們使用virtualenv虛擬開發環境 為什麼使用virtualenv? 1、使用不同應用開發環境獨立開發 2、環境升級不影響其他應用,也不會影響全 ...
window 10 python 3 安裝flask
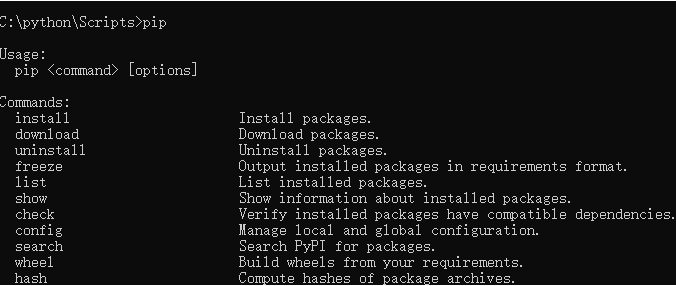
首先打開cmd命令執行視窗切換到Python安裝目錄的Script,輸入pip出現以下頁面

這裡我們使用virtualenv虛擬開發環境
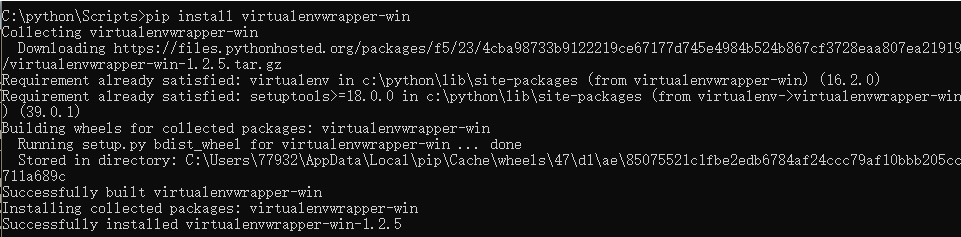
為什麼使用virtualenv? 1、使用不同應用開發環境獨立開發 2、環境升級不影響其他應用,也不會影響全局的Python環境,虛擬環境就是講全局環境做一個私有的複製 3、它可以防止系統中出現包管理混亂和版本的衝突 安裝virtualenv pip install virtualenvwrapper-win
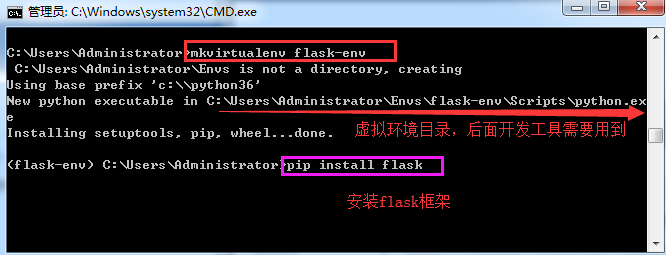
創建一個虛擬環境 flask-env

 創建完成後,flask_demo.py是這個項目的主程式
創建完成後,flask_demo.py是這個項目的主程式

#coding=utf-8 #從flask這個包中導入Flask類,這個類時核心項目 from flask import Flask #創建一個Flask對象,傳遞__name__參數 #__name__參數作用 #1.可以規定模板和靜態文件的查找路勁 #2.以後一些插件報錯了,可以通過這個參數找到具體的錯誤位置 app=Flask(__name__) #創建一個web運用 #@app.route 是一個裝飾器 #@app.route("/")就是將url中的/映射到hello_world 這個視圖函數上面 #@當你訪問網址/目錄的時候,會執行hello_world函數,然後這個函數的返回值給瀏覽器 @app.route("/") # 定義路由(Views),可以理解為定義頁面的url def hello_wold(): return "這是用Python+Flask 搞出來的" # 渲染頁面 #如果這個文件是作為主文件允許,那麼執行app.run()方法,即啟動網站 #app.run()時flask鐘的一個測試應用伺服器 if __name__ =='__main__': app.run(host='127.0.0.1',port=8080,debug=True) # 運行,指定監聽地址為127.0.0.1:8080View Code
使用pycharm啟動項目:Run-->Run...-->my_flask, 預設啟動的埠是5000,通過瀏覽器訪問http://127.0.0.1:5000,如果我們不想使用預設的5000埠,可以給app.run()傳遞一個port參數,比如8000埠
app.run(host='127.0.0.1',port=8080)

更改綁定地址
預設只綁定了127.0.0.1,如果我們想讓區域網其他電腦也能夠方法,就需要綁定到本機其他ip,我們可以綁定0.0.0.0
if __name__ == '__main__': app.run(host='0.0.0.0')
debug模式
在開發過程中,我們需要開啟debug模式,如果出現異常,瀏覽器會顯示錯誤信息及位置,方便開發者調試
開啟debug模式還有個好處就是:當我們修改完代碼,按ctrl + s保存代碼後會自動重啟服務
開啟debug模式方法1:
在app.run()方法添加參數debug=True
app.run(host='127.0.0.1',port=8080,debug=True) # 運行,指定監聽地址為127.0.0.1:8080
開啟debug模式方法2:
app = Flask(__name__) app.debug = True
開啟debug模式方法3:
app = Flask(__name__) app.config.update(DEBUG=True)
開啟debug模式方法4:
在項目下麵單數創建一個配置文件config.py,裡面就可以寫配置信息了,這裡我只需要寫一行
DEBUG=True
然後我們需要在主程式my_flask.py中導入這個config,並且配置使用它來作為配置
import config ... app.config.from_object(config) ...
如果沒有開啟debug模式,則是單純的顯示內部伺服器錯誤,這樣不利於我們排查

其實還有另外一種方式: 使用app.config.from_pyfile的方式載入配置文件
這種方式不需要import, 直接使用app.config.from_pyfile('config.py')就可以了, 註意這個地方,必須要寫文件全名,尾碼名不能少!
1、這種方式載入配置,不局限於只能使用py文件,普通的txt文件同樣適用
2、這個方式,可以傳遞silent=True,當這個配置文件沒有找到的時候,不會拋出異常
app.config.from_pyfile('config.txt', silent=True)
最後貼上代碼,
#coding=utf-8 #從flask這個包中導入Flask類,這個類時核心項目 from flask import Flask from MingyAn import config #創建一個Flask對象,傳遞__name__參數 #__name__參數作用 #1.可以規定模板和靜態文件的查找路勁 #2.以後一些插件報錯了,可以通過這個參數找到具體的錯誤位置 app=Flask(__name__) #創建一個web運用 #@app.route 是一個裝飾器 #@app.route("/")就是將url中的/映射到hello_world 這個視圖函數上面 #@當你訪問網址/目錄的時候,會執行hello_world函數,然後這個函數的返回值給瀏覽器 @app.route("/") # 定義路由(Views),可以理解為定義頁面的url def hello_wold(): return "這是用Python+Flask 搞出來的" # 渲染頁面 ''' debug調試錯誤 a=10 b=0 c=a/b return c ''' #如果這個文件是作為主文件允許,那麼執行app.run()方法,即啟動網站 #app.run()時flask鐘的一個測試應用伺服器 if __name__ =='__main__': app.run(host='127.0.0.1',port=8080) # 運行,指定監聽地址為127.0.0.1:8080
2019-01-1018:32:56
每天進步一點。加油!



