Jquery是一個JavaScript的函數庫,Jquery是一個寫得少但做的多的輕量級JavaScript庫 Jquery用美元$定義. Jquery的action執行對元素的操作 文檔就緒函數: Jquery中的ready中的方法可以再HTML文檔完全載入完之後在運行其中的代碼 Jquey選擇器 ...
Jquery是一個JavaScript的函數庫,Jquery是一個寫得少但做的多的輕量級JavaScript庫
Jquery用美元$定義.
Jquery的action執行對元素的操作
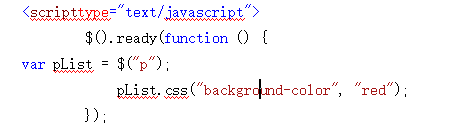
文檔就緒函數:

Jquery中的ready中的方法可以再HTML文檔完全載入完之後在運行其中的代碼
Jquey選擇器:
Jquery元素選擇器和屬性選擇器允許通過(標簽名),(屬性名或內容)在HTML元素進行選取
$(“*”)表示選擇所有元素
元素選擇器 根據標簽獲取元素
$(“標簽名”)根據標簽名獲取HTML元素,標簽名例如 Div, P , input
根據Id獲取元素
$(“#Id”)根據id值獲取HTML元素非常簡單,使用#id值獲取即可:
根據css類名獲取HTML元素
$(“.類名”) var p = $("p.p11");
屬性選擇器:
在Jquery中對於屬性選擇器用 [] 表示
查找所有type屬性的值為”text”的元素:
var typeList = $("[type='text']");
Css選擇器:
jQuery CSS 選擇器可用於改變HTML元素的CSS屬性

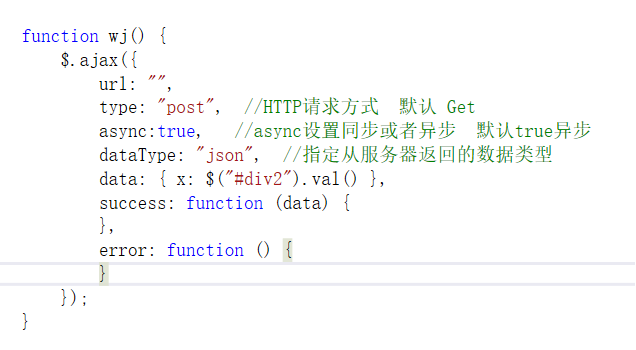
AJAX:
Ajax是與伺服器交換數據的東西,可以再頁面不全部載入的情況下,進行對部分網頁刷新,就是無刷新技術.
load()方法從伺服器載入數據,並把返回的數據放入被選元素中。
基本語法如下:
$(selector).load(URL,data,callback);
回調函數:
使用回調函數的參數,可以得知從伺服器返回數據的情況:
Ajax:

大家如果想系統的瞭解請看鏈接:http://jquery.cuishifeng.cn/



