本文內容搬運自公眾號 原文鏈接 本文主要內容:面向對象 預計閱讀時間:6分鐘 面向對象的方式 單例模式(字面量定義) var obj = {} 類的實例 var obj = new Object() 工廠創建 構造函數 扮演了三種角色,(普通函數、普通對象、類) 單例模式(字面量定義) var ob ...
本文內容搬運自公眾號 原文鏈接
本文主要內容:面向對象
預計閱讀時間:6分鐘
面向對象的方式
-
單例模式(字面量定義) var obj = {}
-
類的實例 var obj = new Object()
-
工廠創建
-
構造函數 扮演了三種角色,(普通函數、普通對象、類)
面向對象相關問題
- 構造函數里的屬性怎麼看?看this,誰前面有this誰就是屬性
function Zhoumao(name, age) { var name = '晝貓' this.name = name; this.age = age; // name 不屬於 }
- 如何查找面向對象中的this
-
構造函數里的this執行實例對象
-
如果是方法中的this,分以下幾種情況
a. 找到this 在調用方式時,看方法前的.是誰,this就是誰
b. 替換this 將this化成找到的那個結果
c. 精確查找 用原型鏈查找模式 -
關於構造函數中的返回值
構造函數也是函數,每個函數都有返回值,構造函數返回的是this -
原型的批量添加和直接對象添加的區別
如果是批量添加屬性,沒有改變原型的記憶體地址(瀏覽器開闢)
如果是以對象形式添加,就會更改原型的記憶體地址,瀏覽器開闢的就會銷毀
function Zhoumao() { this.name = 'zhoumao' } Zhoumao.prototype.age = '12' Zhoumao.prototype = { sxc: 44 } var zm = new Zhoumao var hello = new Zhoumao console.log(hello.age) // undefined
- 如何給內置類添加方法
如果給內置類的原型添加方法,使用對象形式添加,不起作用。因為瀏覽器會保護內置類對象的原型記憶體地址,只能使用批量的形式添加方法
// 這種方法是錯的 Array.prototype = { sum: function () {} // 只能用這種方法添加 Array.prototype.sum = function () {} }
- 拷貝
- 淺拷貝:利用
for in將一個對象的屬性,一個一個的複製到另一個對象中
- 淺拷貝:利用
var obj = { name: '晝貓', age: '12' } var obj2 = {} for(var key in obj){ obj2[key] = obj[key] } console.log(obj2)
-
- 深拷貝:如果對象中的屬性值又是一個引用數據類型,淺拷貝,還是把後面的引用數據類型的地址賦值給空對象的屬性,深拷貝,將屬性值一個個遍歷賦值
//將其打包,方便以後使用 function extend(oldObj, newObj) { for (var key in oldObj) { var item = oldObj[key] if (item instanceof Array) { // 數組 newObj[key] = [] extend(item, newObj[key]) } else if(item instanceof Object){ // 對象 newObj[key] = {} extend(item, newObj[key]) }else { // 基本類型 newObj[key] = item } } }

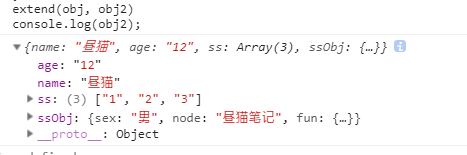
var obj = { name: '晝貓', age: '12', ss: ['1', '2', '3'], ssObj: { sex: '男', node: '晝貓筆記', fun: function () { console.log(111) } } } var obj2 = {} function extend(oldObj, newObj) { for (var key in oldObj) { var item = oldObj[key] if (item instanceof Array) { // 數組 newObj[key] = [] extend(item, newObj[key]) } else if(item instanceof Object){ // 對象 newObj[key] = {} extend(item, newObj[key]) }else { // 基本類型 newObj[key] = item } } } extend(obj, obj2); console.log(obj2);View Code