首先放上源碼 electron-vue axios 註冊 import Vue from 'vue' import axios from 'axios' import Vue from 'vue' import axios from 'axios' axios 請求 請求錯誤 情況截圖: 400(錯 ...
- 首先放上源碼
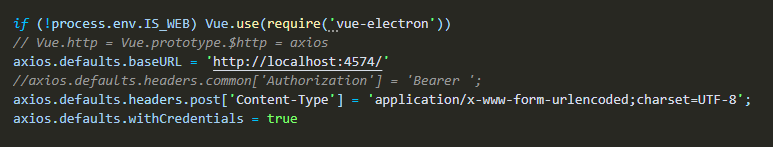
electron-vue axios 註冊
import Vue from 'vue' import axios from 'axios'
axios.defaults.baseURL = 'http://localhost:8888/' axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=UTF-8'; axios.defaults.withCredentials = true Vue.prototype.axios = axios

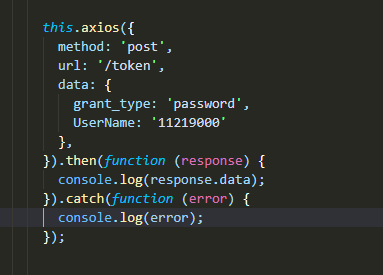
- axios 請求
this.axios({ method: 'post', url: '/token', data: { grant_type: 'password', UserName: '11219000' }, }).then(function (response) { console.log(response.data); }).catch(function (error) { console.log(error); });

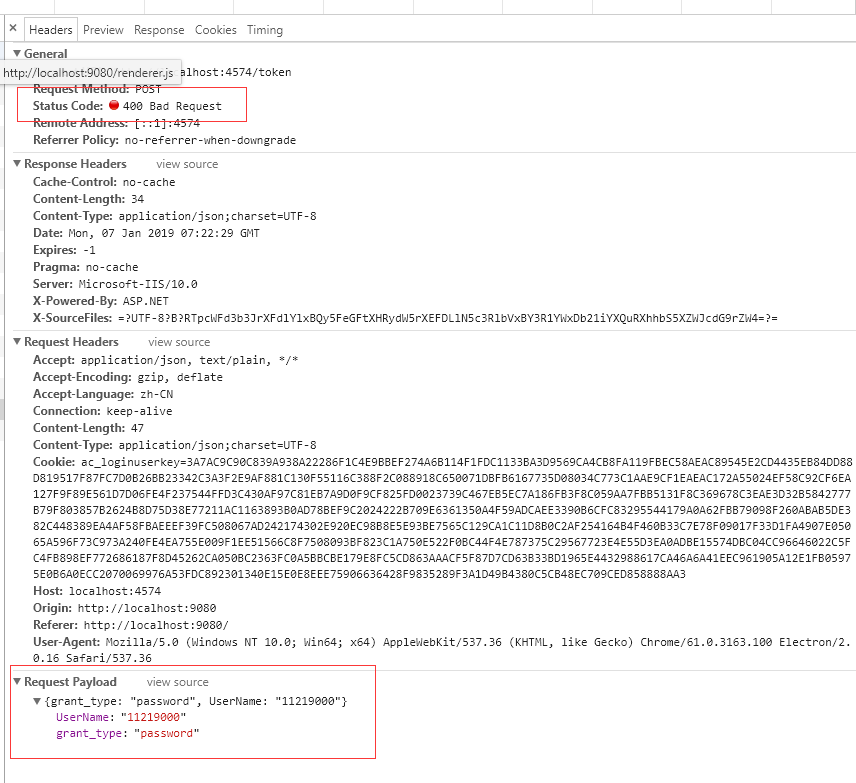
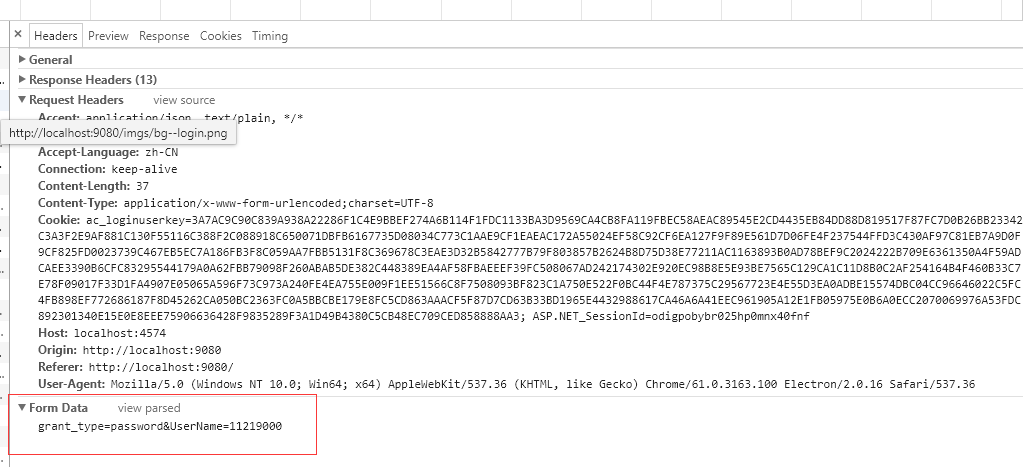
- 請求錯誤 情況截圖:

400(錯誤的請求。 )
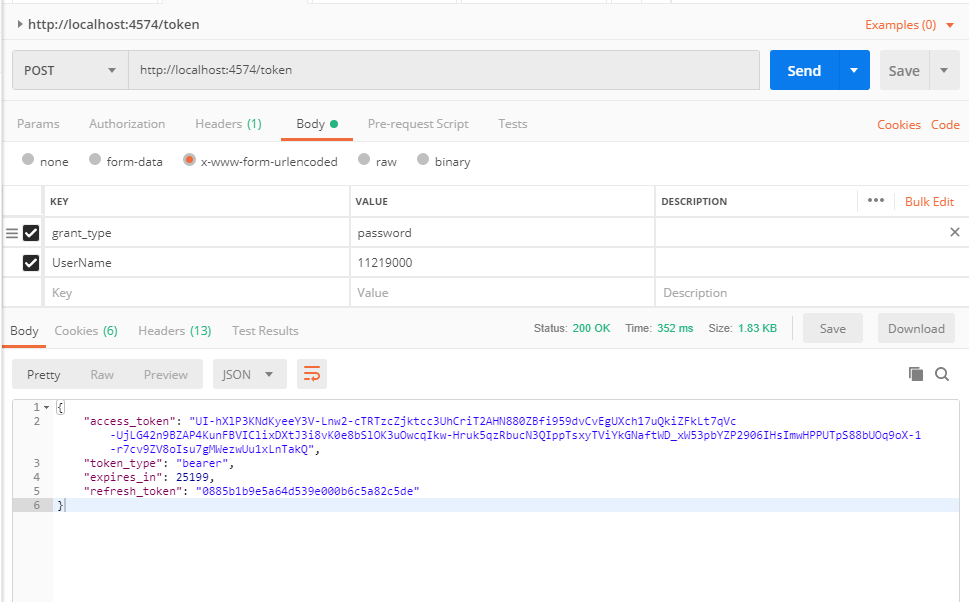
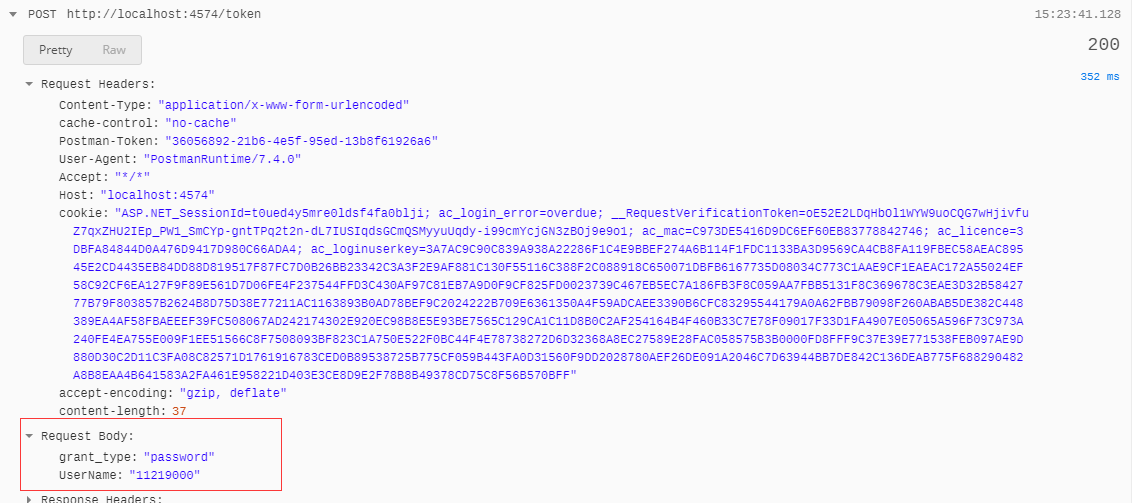
- 正常postman截圖:



axios的Request Body 錯了
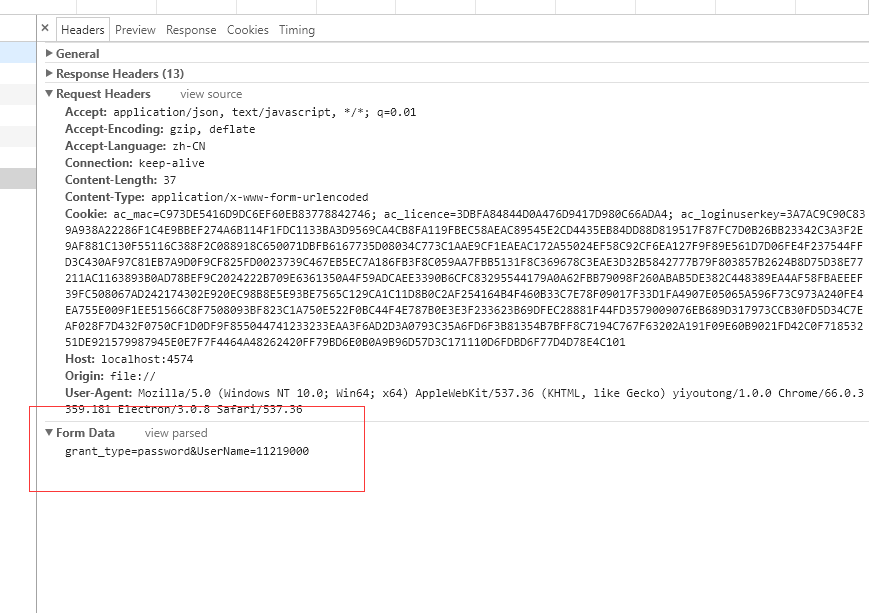
下麵用ajax測試下:


- 在請求頭x-www-form-urlencoded下,ajax傳的 From Data是字元串,而axios傳的是json
我不知道了為什麼,但傳字元串好像能行,傳對象會變成JSON,傳字元串就和AJAX一樣了


哇 成功了.
嗯 到底是為什麼....
到底是為什麼....
為什麼....
麽....
....



