面向對象 1.構造函數里的屬性怎麼看?看this,誰前面有this誰就是屬性。 num不是屬性,是私有作用域下的私有變數。 2.如何查找面向對象中的this 1.構造函數的this指向實例對象 2.如果是方法中的this? (1)找到this 在調用方法時看方法前面的 "." 是誰,this就指向誰 ...
面向對象
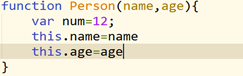
1.構造函數里的屬性怎麼看?看this,誰前面有this誰就是屬性。
 num不是屬性,是私有作用域下的私有變數。
num不是屬性,是私有作用域下的私有變數。
2.如何查找面向對象中的this
1.構造函數的this指向實例對象
2.如果是方法中的this?
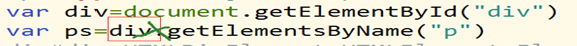
(1)找到this 在調用方法時看方法前面的 "." 是誰,this就指向誰
(2)替換this 將this換成你找到的那個結果
(3)精確查找 用原型鏈接查找模式去分析
3.構造函數的返回值問題
構造函數也是函數,每個函數都有返回值,構造函數的回值是this
通過 "." 實現多個方法 我們把他叫鏈式寫法。
實現原理:每個方法使用完畢之後,不僅可以得到下要結果還需要把當前實例對象返回,才可以實現 鏈式寫法
4.對象分析

以後我們使用 內置方法,出現內置方法報錯
1.方法名寫錯
2.內置方法的歸屬出錯
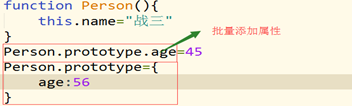
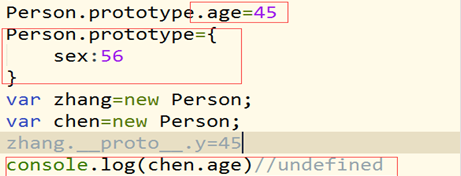
5.原型的批量添加和直接對象添加的區別

如果是批量添加屬性,沒有改變原型的記憶體地址(瀏覽器開闢的)
如果是以對象形式添加,就會改變原型的記憶體地址,瀏覽器開闢的就被銷毀

6.怎樣給內置對象添加方法
如果給內置類的原型添加方法,使用對象形式添加,不起作用
Array.prototype={sun:function...} xxx錯的 瀏覽器會保護內置對象的原型記憶體地址
不讓人修改,只能使用批量的形式添加方法
Array.prototype.sun=function...
拷貝
1.var obj={} var obj2=obj
 嚴格來說這個就是將obj的記憶體地址賦值給obj2
嚴格來說這個就是將obj的記憶體地址賦值給obj2
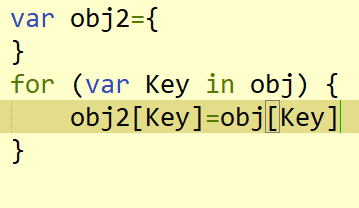
2.淺拷貝 其實就是將一個對象的屬性一個一個的賦值到另一個對象中主要針對第一層屬性。
藉助 for in
3.深拷貝 如果對象中的屬性又是一個引用數據類型,淺拷貝還是把後面的引用引用數據類型的地址賦值給空對象的一個屬性,深拷貝,將屬性值也一個一個的的遍歷賦值
var obj={
nam:"zhangsan",
age:20,
ss:[45,55,65],
ssobj:{
sex:"nan",
haha:{
"ss":23,
dd:56
},
xixi:{
kk:1000,
ww:100
}
}
}
var obj2={}
function fn(oldobj,newobj){
for(var key in oldobj){
var teim=oldobj[key] //遍歷每一個對象的屬性值
if(teim instanceof Array){ //數組
newobj[key]=[]
fn(teim,newobj[key]) //遞歸
}else if(teim instanceof Object){ //對象
newobj[key]={}
fn(teim,newobj[key])
}else{ //基本類型
newobj[key]=teim
}
}
}
fn(obj,obj2)
console.log(obj2)
作者:晉飛翔
QQ(微信同步)318080891



