效果圖:使彈出的列表框緊隨在單元格的下邊緣。 第一次,嘗試在XAML中設置Popup的定位方式:Placement="Mouse"。基本能夠定位,但當在輸入前移動滑鼠,列表框就會隨滑鼠位置顯示,偏離了預定位置。 第二次,嘗試在XAML中設置Popup的定位目標:PlacementTarget="{B ...
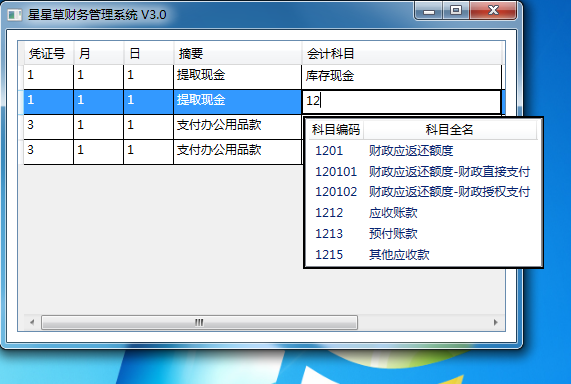
效果圖:使彈出的列表框緊隨在單元格的下邊緣。

第一次,嘗試在XAML中設置Popup的定位方式:Placement="Mouse"。基本能夠定位,但當在輸入前移動滑鼠,列表框就會隨滑鼠位置顯示,偏離了預定位置。
第二次,嘗試在XAML中設置Popup的定位目標:PlacementTarget="{Binding ElementName=txtAcctName}">。但由於TextBox位於DataGridTemplateColumn中,不起作用。
第三次,改變思路,通過獲取TextBox的位置後,再以此設置Popup的位置,成功解決問題。定位目標設置為DataGrid,定位方式設置為Relative(以目標控制項的左上角為原點),代碼如下:

<Popup Name="popAcct" StaysOpen="False" Placement="Relative" MaxHeight="500" PlacementTarget="{Binding ElementName=dgVoucher}">XAML Code

1 private void TxtAcctName_GotFocus(object sender, RoutedEventArgs e) 2 { 3 Point position = (sender as TextBox).TranslatePoint(new Point(), dgVoucher); 4 popAcct.HorizontalOffset = position.X; 5 popAcct.VerticalOffset = position.Y + dgVoucher.RowHeight; 6 }C# Code



