js對標簽的操作 創建標簽:document.createElement("tag"); 便簽添加內容 : document.createElement("tag").innerHTML=""; 刪除標簽:找到父標簽再刪除,this.parentNode.removeChild(this)。 js定 ...
js對標簽的操作
創建標簽:document.createElement("tag");
便簽添加內容 : document.createElement("tag").innerHTML="";
刪除標簽:找到父標簽再刪除,this.parentNode.removeChild(this)。
js定時器
Window.setTimeOut(函數,t時間); 一次性定時器,只會執行一次
Window.setInterval(函數,t時間); 反覆定時器 每隔t時間執行一次


清除定時器:
註意:要想清除定時器,必須給定時器名字,匿名定時器無法清除
Var dingshiqi=setInterval(函數,時間t);
window.clearTimeout(定時器名字);
window.clearInterval(定時器名字);
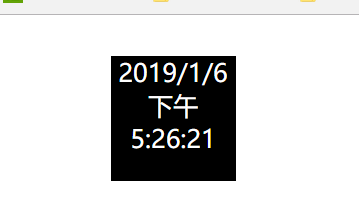
案列網頁版計時器
window.onload = init;
function init(){
fn();
window.setInterval("fn()",1000);
}
//顯示時間
function fn(){
//獲取當前時間
var now = new Date();
//獲取id為dv的div塊
document.getElementById("dv").innerHTML= now.toLocaleString();
}

關於視窗
window的三個彈出視窗,1.alert(),2.prompt('',''),3.confirm();
一 Alert 彈出框
二Window.prompt(); 彈出一個可以讓用戶輸入的視窗
第一個參數加入提示性語句,第二個參數預設值
如果用戶不填寫信息得到的是空字元串
三 window.confirm(); 彈出讓用戶選擇的對話框顯示出帶有某段
選擇是 返回true選擇不是 返回false
推薦一個視窗插件
layer。layer是一款web彈層組件,功能很強大 具體可以去官網查看。
使用方法
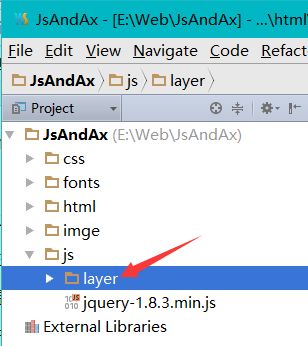
官網下載文件,因為是當配jQuery使用,所以將一起放入web項目中的文件中,這裡建了js的文件夾來存放。註:jquery必須1.8以上

編寫代碼導入