Nginx (engine x) 是一個高性能的HTTP和反向代理服務,也是一款輕量級的Web 伺服器/反向代理伺服器及電子郵件(IMAP/POP3)代理伺服器,併在一個BSD-like 協議下發行。其特點是占有記憶體少,併發能力強,事實上nginx的併發能力確實在同類型的網頁伺服器中表現較好,在高連 ...
 Nginx (engine x) 是一個高性能的HTTP和反向代理服務,也是一款輕量級的Web 伺服器/反向代理伺服器及電子郵件(IMAP/POP3)代理伺服器,併在一個BSD-like 協議下發行。其特點是占有記憶體少,併發能力強,事實上nginx的併發能力確實在同類型的網頁伺服器中表現較好,在高連接併發的情況下,Nginx是Apache伺服器不錯的替代品,同時占用的資源很少,並相容unix,linux,windows平臺。中國大陸使用nginx網站用戶有:百度、京東、新浪、網易、騰訊、淘寶等。
Nginx (engine x) 是一個高性能的HTTP和反向代理服務,也是一款輕量級的Web 伺服器/反向代理伺服器及電子郵件(IMAP/POP3)代理伺服器,併在一個BSD-like 協議下發行。其特點是占有記憶體少,併發能力強,事實上nginx的併發能力確實在同類型的網頁伺服器中表現較好,在高連接併發的情況下,Nginx是Apache伺服器不錯的替代品,同時占用的資源很少,並相容unix,linux,windows平臺。中國大陸使用nginx網站用戶有:百度、京東、新浪、網易、騰訊、淘寶等。
系統環境:cat /etc/redhat-release

1.安裝編譯工具及庫文件
yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel
2.首先要安裝 PCRE(PCRE 作用是讓 Nginx 支持 Rewrite 功能)
yum install pcre pcre-devel -y
rpc -qa pcre pcre-devel
3.建立nginx管理用戶:
groupadd -r nginx
useradd –s /sbin/nologin -g nginx –M nginx
id nginx
4.下載nginx軟體並解壓源碼安裝
mkdir –p /home/bqh/tools
cd /home/bqh/tools
wget –q http://nginx.org/download/nginx-1.6.3.tar.gz
tar zxf nginx-1.6.3.tar.gz
./configure --prefix=/application/nginx-1.6.3 --user=nginx --group=nginx --with-http_ssl_module --with-http_stub_status_module
make
make install
介紹:
--prefix=軟體安裝到哪裡
--user=用戶 (預設nobody)
--group=用戶組 (預設nobody)
--with-http_ssl_module 加密模塊
--with-http_stub_status_module 狀態模塊
cd ..
ln -s /application/nginx-1.6.3/ /application/nginx 做個軟連接(快捷方式)隱藏版本
安裝完nginx後,並不能直接對外提供服務,需要先啟動nginx才行。
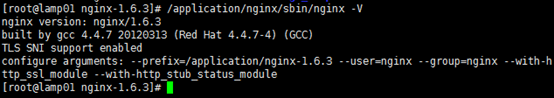
如果Ngnix軟體不是本人裝的,那麼我們可以用以下命令查看安裝路徑及參數信息:
/application/nginx/sbin/nginx –V


啟動nginx :
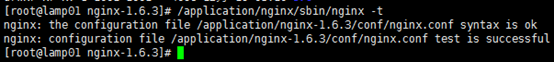
啟動前檢查配置文件語法:/application/nginx/sbin/nginx -t

/application/nginx/sbin/nginx 啟動nginx
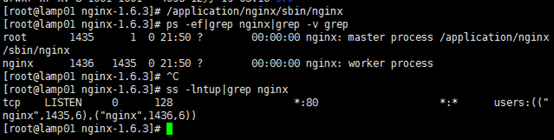
ps -ef|grep nginx|grep -v grep 檢查是否啟動了
ss -lntup|grep nginx 檢查是否啟動了

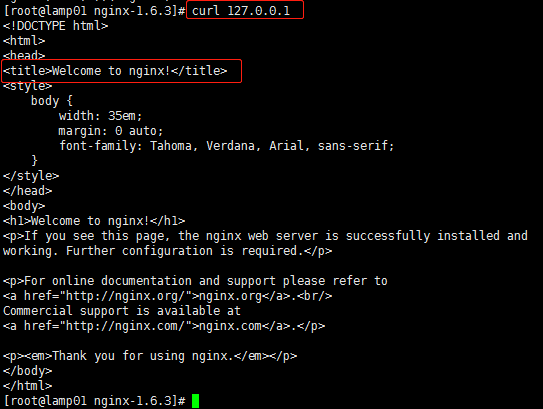
我們在本地用curl 127.0.0.1 檢查nginx啟動的實際效果如下:

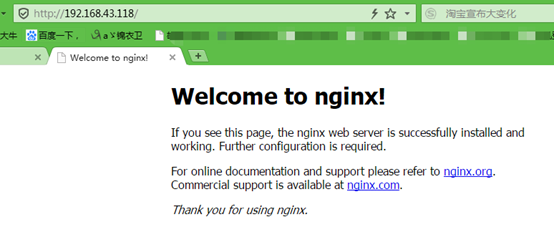
在windows下通過瀏覽器檢測的方式如下:

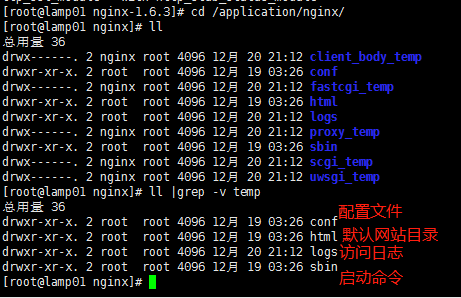
到這裡,nginx服務已經完成搭建了。若搭建靜態網站,我們可以把靜態網頁放到/application/nginx/html/下即可。
例如:
下麵我們進入安裝nginxd的目錄下:/application/nginx-1.6.3/conf
我們去除掉預設配置文件里的註釋和空行並重定向到nginx.conf文件里,同時我們需要配置如下:
egrep -v "#|^$" nginx.conf.default >nginx.conf //去掉包含#號和空行的內容
nginx.conf具體配置如下:
[root@lamp01 conf]# vim nginx.conf
[root@lamp01 conf]# cat nginx.conf
worker_processes 1; #worker進程的數量
events { #事件區塊開始
worker_connections 1024; #每個worker進程支持的最大連接數
} #事件區塊結束
http { #http區塊開始
include mime.types; #nginx支持的媒體類型庫文件包含
default_type application/octet-stream; #預設的媒體類型
sendfile on; #開啟高效傳輸模式
keepalive_timeout 65; #連接超時
server { #第一個server區塊開始,表示一個獨立的虛擬主機站點
listen 80; #提供的服務的埠,預設80
server_name www.test.com; #提供服務的功能變數名稱主機名
location / { #第一個location區塊開始
root html; #站點的根目錄,相對於nginx安裝目錄
index index.html index.htm; #預設的首頁文件,多個用空格分開
}
error_page 500 502 503 504 /50x.html; #出現對應的http狀態碼使用50x.html回應
}
}
在/application/nginx/html目錄下一個靜態文件 index.html
[root@lamp01 html]# pwd /application/nginx/html [root@lamp01 html]# vim index.html <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>第一個靜態文件</title> </head> <body> Hello world!歡迎來到錦衣衛博客! </body> </html>
我們通過hosts來解析

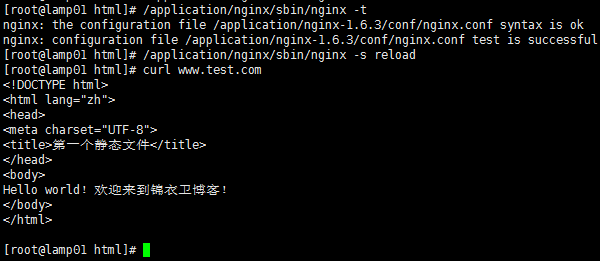
我們首先刷新配置,從本地訪問www.test.com看是否成功。
/application/nginx/sbin/nginx -t
/application/nginx/sbin/nginx -s reload

同樣在windows系統,配置一下host在“C:\Windows\System32\drivers\etc”下的hosts中配置一下功能變數名稱解析

然後cmd再ping一下這個功能變數名稱是否正確指向了這個IP上

正確指向後在telnet一下80埠看一下是否可以與埠通信(如果telnet提示沒有此命令是沒有安裝客戶端,在啟用或禁用windows功能處安裝後再操作即可)

出現下界面及表示通信成功。

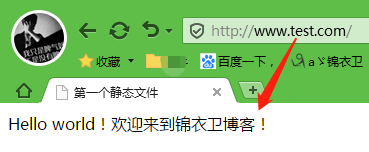
打開瀏覽器,輸入www.test.com會得到以下結果,就說明外網訪問成功

測試都成功,ok!
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
nginx常用命令:
/application/nginx/sbin/nginx -t 啟動前檢查配置文件語法
/application/nginx/sbin/nginx 啟動nginx
/application/nginx/sbin/nginx –V 查看安裝路徑及參數信息
/application/nginx/sbin/nginx -s reload 重新載入配置文件
/application/nginx/sbin/nginx -s reopen 重啟 Nginx
/application/nginx/sbin/nginx -s stop 停止 Nginx
nginx軟體功能模塊說明:
nginx http功能模塊:
ngx_http_core_module //包括一些核心的http參數配置,對應nginx的配置為http區塊部分
ngx_http_access_module //訪問控制模塊,用來控制網站用戶對nginx的訪問
ngx_http_gzip_module //壓縮模塊,對nginx返回的數據壓縮,屬於性能優化模塊
ngx_http_fastcgi_module //fastcgi模塊,和動態應用相關的模塊,例如php
ngx_http_proxy_module //代理模塊
ngx_http_upstream_module //負載均衡模塊,實現網站的負載均衡功能及節點的健康檢查
ngx_http_rewrite_module //url地址重寫模塊
ngx_http_limit_conn_module //限制用戶併發連接數及請求數模塊
ngx_http_limit_req_module //限制nginx request processing rate 根據定義的key
ngx_http_log_module //訪問日誌模塊,以指定的格式記錄nginx客戶訪問日誌等信息
ngx_http_auth_basic_module //web認證模塊,設置web用戶通過賬號密碼訪問nginx
ngx_http_ssl_module //ssl模塊,用於加密的http連接,如https
ngx_http_stub_status_module //記錄nginx基本訪問狀態信息等的模塊



