一、前言 在之前的學習中,我們對於 Vue 的一些基礎語法進行了簡單的瞭解,通過之前的代碼可以清晰的看出,我們在使用 Vue 的整個過程,最終都是在對 Vue 實例進行的一系列操作。 這裡就會引出一個問題,就像我們剛開始學習 C# 的時候把全部的代碼一股腦的寫到 Main 方法中,現在我們把所有對於 ...
一、前言
在之前的學習中,我們對於 Vue 的一些基礎語法進行了簡單的瞭解,通過之前的代碼可以清晰的看出,我們在使用 Vue 的整個過程,最終都是在對 Vue 實例進行的一系列操作。
這裡就會引出一個問題,就像我們剛開始學習 C# 的時候把全部的代碼一股腦的寫到 Main 方法中,現在我們把所有對於 Vue 實例的操作全部寫在一塊,這必然會導致 這個方法又長又不好理解。
在 C# 的學習過程中,隨著不斷學習,我們開始將一些相似的業務邏輯進行封裝,重用一些代碼,從而達到簡化的目的。那麼,如何在 Vue 中如何實現相似的功能呢?這裡就需要提到組件這一概念了,本章,我們就來學習 Vue 中組件的基礎知識。
學習系列目錄地址:https://www.cnblogs.com/danvic712/p/9549100.html
倉儲地址:https://github.com/Lanesra712/VueTrial/blob/master/Chapter02-Bronze/component/concept.html
二、乾貨合集
1、組件是什麼
組件是 Vue 中的一個重要概念,它是一種抽象,是一個可以復用的 Vue 實例,它擁有獨一無二的組件名稱,它可以擴展我們的 HTML 元素,以組件名稱的方式作為我們自定義的 HTML 標簽。因為組件是可復用的 Vue 實例,所以它們與 new Vue 接收相同的選項,例如 data、computed、watch、methods 以及生命周期鉤子等。僅有的例外是像 el 這樣根實例特有的選項。
例如,在一個系統的絕大多數的網頁中,網頁都包含 header、menu、body、footer 等等部分,在很多時候,同一個系統中的多個頁面,可能僅僅是頁面中 body 部分顯示的內容不同,因此,我們就可以將系統中重覆出現的頁面元素設計成一個個的組件,當我們需要使用到的時候,引用這個組件即可。

不過,與我們在寫 C# 時對代碼進行模塊化的劃分不同,模塊化主要是為了實現每個模塊、方法的職能單一,我們一般是通過代碼邏輯的角度進行劃分;而 Vue 中的組件化,更多的是為了實現對於前端 UI 組件的重用。
在 Vue 中創建一個新的組件之後,為了能在模板中使用,這些組件必須先進行註冊以便 Vue 能夠識別。在 Vue 中有兩種組件的註冊類型:全局註冊和局部註冊。
全局註冊的組件可以用在其被註冊之後的任何 (通過 new Vue) 新創建的 Vue 根實例,也包括其組件樹中的所有子組件的模板中使用;而局部註冊的組件只能在當前註冊的 Vue 實例中進行使用。
2、全局組件的創建方式
在 Vue 中創建全局組件,通常的做法是先使用 Vue.extend 方法構建模板對象,然後通過 Vue.component 方法來註冊我們的組件,因為,組件最後會被解析成自定義的 HTML 代碼,因此,我們可以直接在 html 中通過組件名稱作為標簽使用。
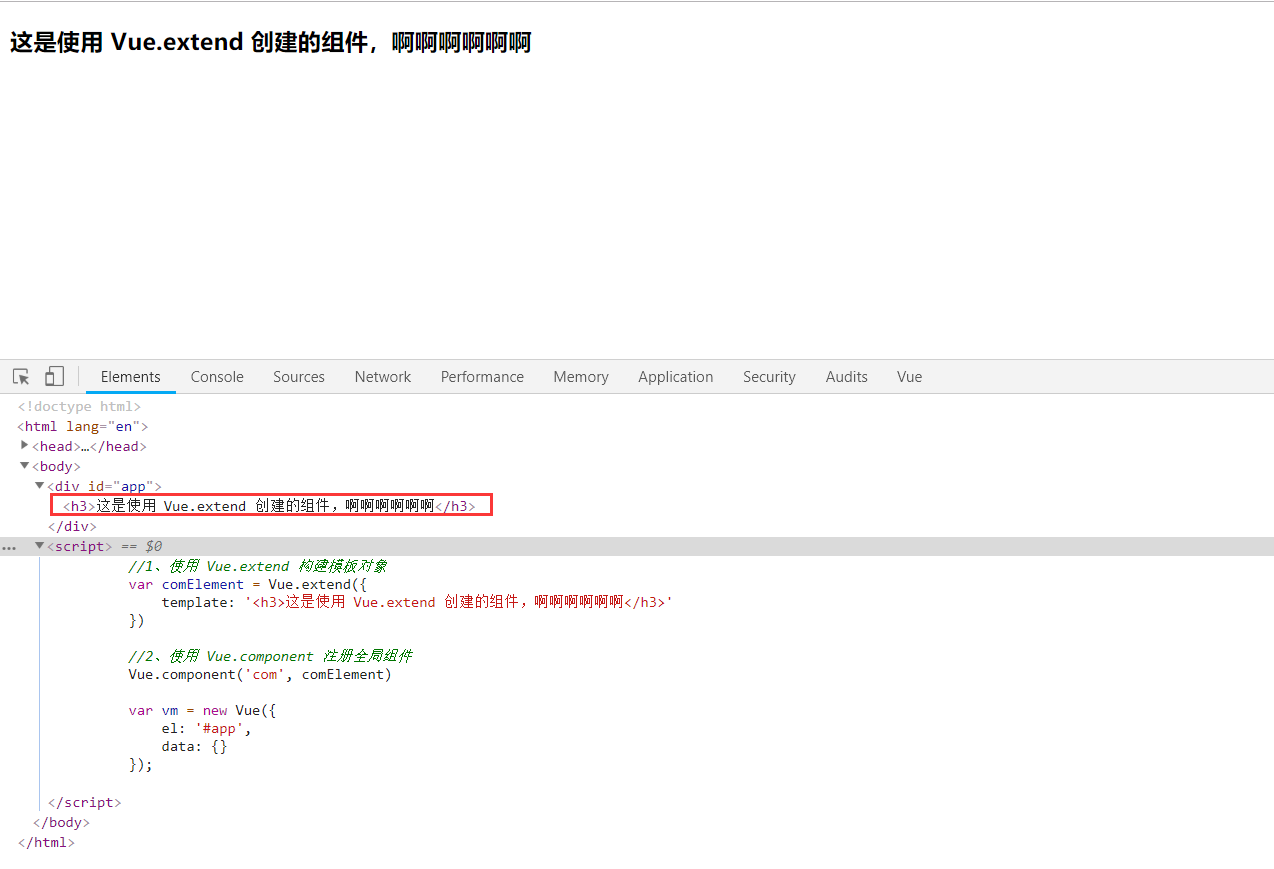
<div id="app"> <com></com> </div> <script> //1、使用 Vue.extend 構建模板對象 var comElement = Vue.extend({ template: '<h3>這是使用 Vue.extend 創建的組件,啊啊啊啊啊啊</h3>' }) //2、使用 Vue.component 註冊全局組件 Vue.component('com', comElement) var vm = new Vue({ el: '#app', data: {} }); </script>

從控制臺中可以看到,我們自定義的組件已經被解析成了 HTML 元素。這裡,需要註意一個問題,當我們採用 Camel 的方式命名我們的組件時,在使用這個組件的時候,需要將大寫字母改成小寫字母,同時,兩個字母之間需要使用 - 進行連接。
<div id="app"> <my-com></my-com> </div> <script> //1、使用 Vue.extend 構建模板對象 var comElement = Vue.extend({ template: '<h3>這是使用 Vue.extend 創建的組件,啊啊啊啊啊啊</h3>' }) //2、使用 Vue.component 註冊全局組件 Vue.component('myCom', comElement) var vm = new Vue({ el: '#app', data: {} }); </script>
當然,我們也可以直接在 Vue.component 中以一種類似 C# 中的匿名對象的方式直接註冊全局組件。
<div id="app"> <com2></com2> <com3></com3> </div> <script> Vue.component('com2', Vue.extend({ template: '<h3>這是直接使用 Vue.component 創建的組件,啊啊啊啊啊啊</h3>' })) Vue.component('com3', { template: '<h3>這是直接使用 Vue.component 創建的組件,啊啊啊啊啊啊</h3>' }) var vm = new Vue({ el: '#app', data: {} }); </script>
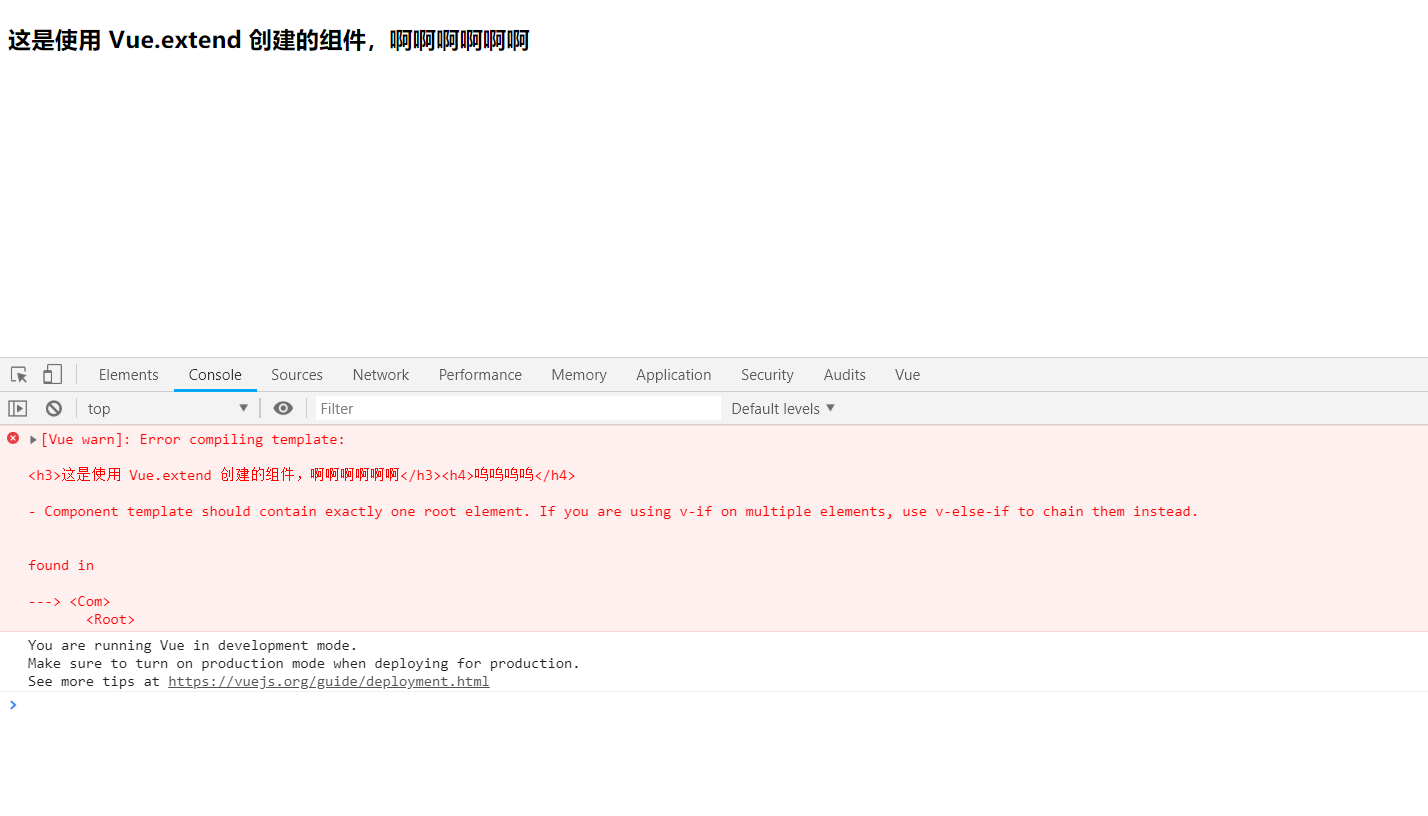
上面的示例中,只是在 template 屬性中定義了一個簡單的 html 代碼,在實際的使用中,template 屬性指向的模板內容可能包含很多的元素,而使用 Vue.extend 創建的模板必須有且只有一個根元素,因此,當需要創建具有複雜元素的模板時,你可以在最外層再套一個 div。
<div id="app"> <com></com> </div> <script> //1、使用 Vue.extend 構建模板對象 var comElement = Vue.extend({ template: '<h3>這是使用 Vue.extend 創建的組件,啊啊啊啊啊啊</h3><h4>嗚嗚嗚嗚</h4>' }) //2、使用 Vue.component 註冊全局組件 Vue.component('com', comElement) var vm = new Vue({ el: '#app', data: {} }); </script>

當 template 屬性中包含很多的元素時,不能使用代碼提示還是會顯得比較不方便,這時,我們可以使用 template 標簽來定義我們的模板,通過 id 來確定組件的模板信息。
<div id="app"> <com></com> </div> <template id="tmpl"> <div> <h3>這是使用 Vue.extend 創建的組件,啊啊啊啊啊啊</h3> <h4>嗚嗚嗚嗚</h4> </div> </template> <script> Vue.component('com', { template: '#tmpl' }) var vm = new Vue({ el: '#app', data: {} }); </script> </body>
3、局部組件的創建方式
某些時候,我們註冊的組件只想在一個 Vue 實例中使用,如果還是使用全局註冊的方式註冊組件就顯得不太合適了,這時,我們就可以使用局部註冊的方式註冊組件。在 Vue 實例中,我們可以通過 components 屬性註冊僅在當前作用域下可用的組件。
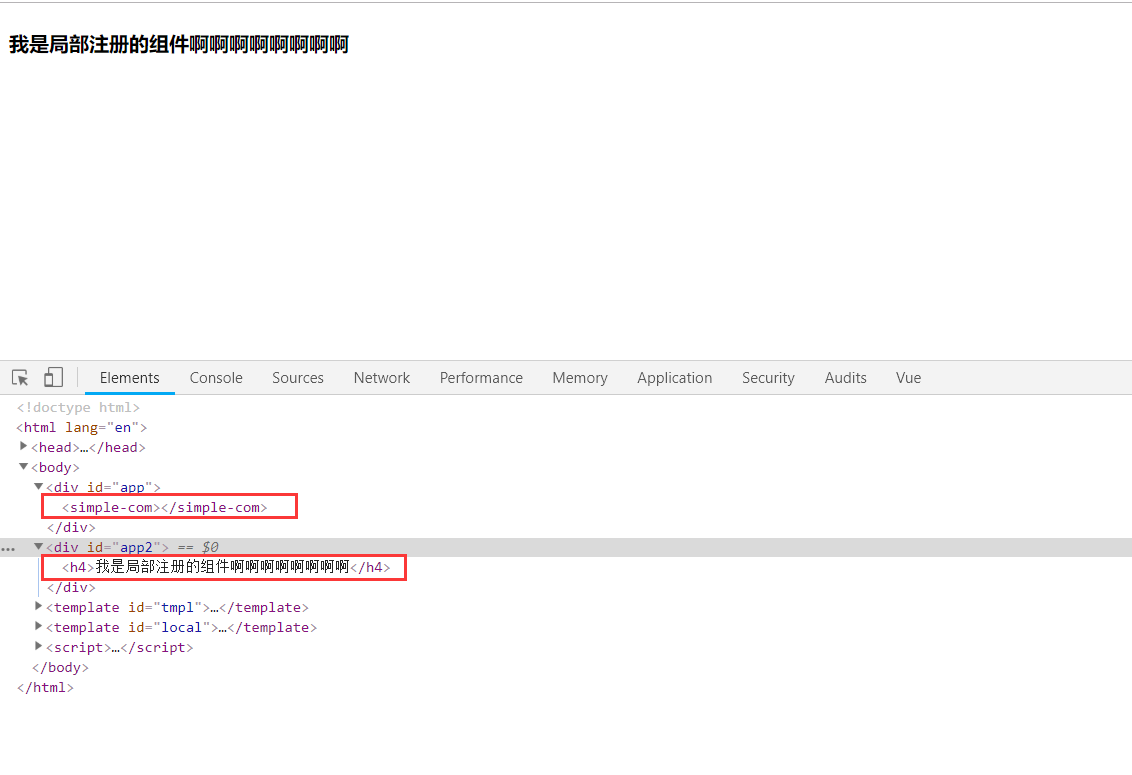
<div id="app"> <simple-com></simple-com> </div> <div id="app2"> <simple-com></simple-com> </div> <template id="local"> <h4>我是局部註冊的組件啊啊啊啊啊啊啊啊</h4> </template> <script> var vm = new Vue({ el: '#app', data: {} }); var vm2 = new Vue({ el: '#app2', data: {}, components: { 'simple-com': { template: '#local' } } }); </script>

可以看到,在上面的例子中,局部註冊的組件只能在註冊的 vm2 實例中完成解析,當我們在 vm 實例中引用這個組件時,是無法正確解析這個自定義的組件元素的。
三、總結
在本章中,主要介紹了組件是什麼,以及如何通過全局/局部的方式註冊我們的組件。在我們使用組件的過程中,很大的可能會接觸到兩個組件之間的數據交互,以及如何為我們的組件設定事件,在下一章中,我們將進一步的學習 Vue 中的組件相關知識點。
四、參考
2、認識Vue組件



