標準輸入對話框(QInputDialog)系列: 主要模塊 效果如下: 完整代碼: 打開文件(QFileDialog)、顏色(QColorDialog)、字體(QFontDialog)對話框 效果如下: 參考: https://zhuanlan.zhihu.com/p/29321561 完整代碼: ...
標準輸入對話框(QInputDialog)系列:
主要模塊
from PyQt5.QtWidgets import QInputDialog
效果如下:

完整代碼:
from PyQt5.QtWidgets import (QApplication, QWidget, QPushButton, QLabel, QInputDialog, QTextBrowser,QGridLayout) import sys from PyQt5.QtGui import QIcon class Example(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): self.setGeometry(500,500,500,500) self.setWindowTitle("標準輸入對話框") self.setWindowIcon(QIcon("11.ico")) gridLayout = QGridLayout() self.lb11 = QLabel("姓名:") self.lb12 = QLabel("xiong") self.btn1 = QPushButton("修改姓名") gridLayout.addWidget(self.lb11,0,0,1,1) gridLayout.addWidget(self.lb12,0,1,1,1) gridLayout.addWidget(self.btn1,0,2,1,1) self.lb21 = QLabel("年齡:") self.lb22 = QLabel("25") self.btn2 = QPushButton("修改年齡") gridLayout.addWidget(self.lb21, 1, 0, 1, 1) gridLayout.addWidget(self.lb22, 1, 1, 1, 1) gridLayout.addWidget(self.btn2, 1, 2, 1, 1) self.lb31 = QLabel("性別:") self.lb32 = QLabel("男") self.btn3 = QPushButton("修改性別") gridLayout.addWidget(self.lb31, 2, 0, 1, 1) gridLayout.addWidget(self.lb32, 2, 1, 1, 1) gridLayout.addWidget(self.btn3, 2, 2, 1, 1) self.lb41 = QLabel("身高(cm):") self.lb42 = QLabel("177.0") self.btn4 = QPushButton("修改身高") gridLayout.addWidget(self.lb41, 3, 0, 1, 1) gridLayout.addWidget(self.lb42, 3, 1, 1, 1) gridLayout.addWidget(self.btn4, 3, 2, 1, 1) self.lb51 = QLabel("基本信息:") self.textBrowser = QTextBrowser() self.btn5 = QPushButton("修改信息") gridLayout.addWidget(self.lb51, 4, 0, 1, 1) gridLayout.addWidget(self.textBrowser, 5, 0, 1, 3) gridLayout.addWidget(self.btn5, 4, 2, 1, 1) self.setLayout(gridLayout) self.btn1.clicked.connect(self.showDialog) self.btn2.clicked.connect(self.showDialog) self.btn3.clicked.connect(self.showDialog) self.btn4.clicked.connect(self.showDialog) self.btn5.clicked.connect(self.showDialog) def showDialog(self): sender = self.sender() if sender == self.btn1: text , ok = QInputDialog.getText(self,"修改姓名!","請輸入姓名:") if ok: self.lb12.setText(text) elif sender == self.btn2: text, ok = QInputDialog.getInt(self, "修改年齡!", "請輸入年齡:",min=1) if ok: self.lb22.setText(str(text)) elif sender == self.btn3: text, ok = QInputDialog.getItem(self, "修改性別!", "請輸入性別:",["男","女","人妖"]) if ok: self.lb32.setText(text) elif sender == self.btn4: text, ok = QInputDialog.getDouble(self, "修改身高!", "請輸入身高:",min=10.0) if ok: self.lb42.setText(str(text)) elif sender == self.btn5: text, ok = QInputDialog.getMultiLineText(self, "修改信息!", "請輸入基本信息:") if ok: self.textBrowser.setText(text) if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() ex.show() sys.exit(app.exec_())
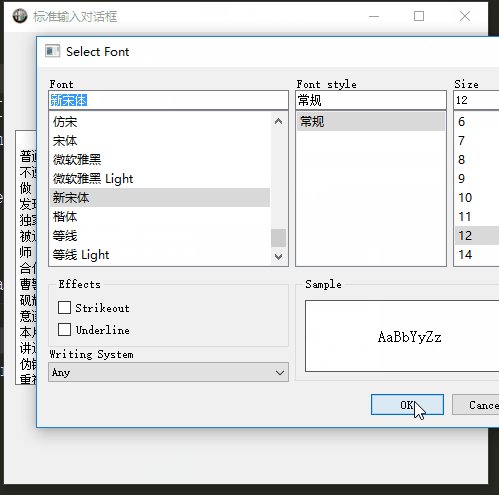
打開文件(QFileDialog)、顏色(QColorDialog)、字體(QFontDialog)對話框
效果如下:

參考:
https://zhuanlan.zhihu.com/p/29321561
完整代碼:
from PyQt5.QtWidgets import (QApplication, QWidget, QPushButton, QColorDialog,QFontDialog,QFileDialog,QGridLayout,QTextEdit) import sys from PyQt5.QtGui import QIcon class Example(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): self.setGeometry(500,500,400,300) self.setWindowTitle("標準輸入對話框") self.setWindowIcon(QIcon("11.ico")) gridLayout = QGridLayout() self.txtFile = QTextEdit() self.fileContent = [] gridLayout.addWidget(self.txtFile,0,0,3,1) self.btn1 = QPushButton("打開文件") self.btn2 = QPushButton("選擇字體") self.btn3 = QPushButton("選擇顏色") gridLayout.addWidget(self.btn1, 0, 1, 1, 1) gridLayout.addWidget(self.btn2, 1, 1, 1, 1) gridLayout.addWidget(self.btn3, 2, 1, 1, 1) self.setLayout(gridLayout) self.btn1.clicked.connect(self.openFile) self.btn2.clicked.connect(self.choseFont) self.btn3.clicked.connect(self.choseColor) def openFile(self): fname = QFileDialog.getOpenFileName(self,"打開文件",'./') if fname[0]: with open(fname[0],'r+',encoding='utf8',errors="ignore") as f: self.fileContent.append(f.read()) txtCon = "".join(self.fileContent) self.txtFile.setText("\n"+txtCon) def choseFont(self): font , ok = QFontDialog.getFont() if ok: self.txtFile.setCurrentFont(font) def choseColor(self): color = QColorDialog.getColor() if color.isValid(): self.txtFile.setTextColor(color) if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() ex.show() sys.exit(app.exec_())
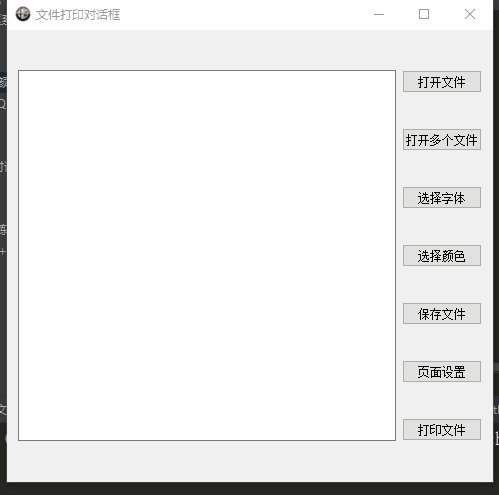
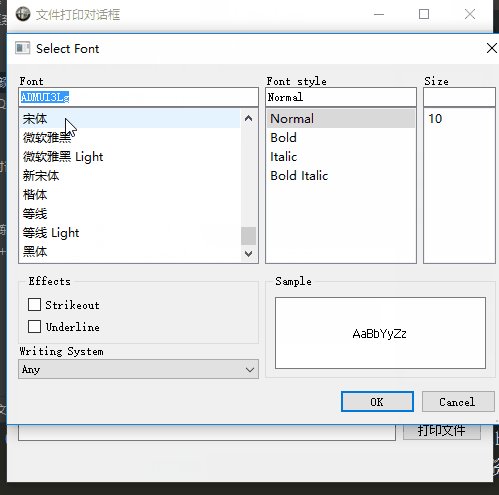
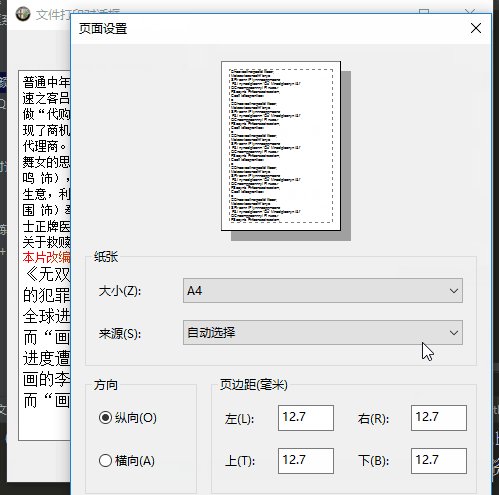
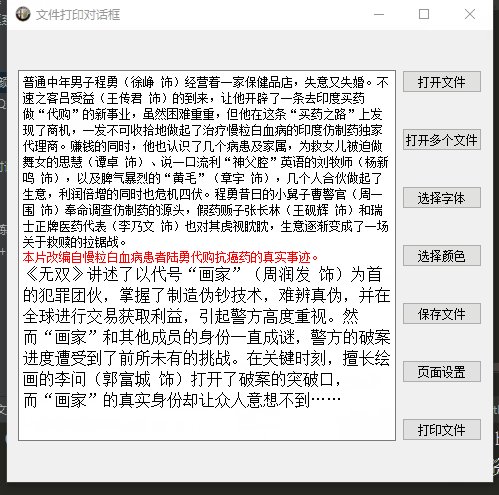
文件列印(QPageSetupDialog、QPrintDialog)
效果如下:

參考:
https://zhuanlan.zhihu.com/p/29556459
完整代碼:
from PyQt5.QtWidgets import (QApplication, QWidget, QPushButton, QColorDialog,QFontDialog,QFileDialog,QGridLayout,QTextEdit,QDialog) import sys from PyQt5.QtGui import QIcon from PyQt5.QtPrintSupport import QPageSetupDialog,QPrintDialog,QPrinter,QPrintPreviewDialog class Example(QWidget): def __init__(self): super().__init__() self.initUI() self.printer = QPrinter() def initUI(self): self.setGeometry(500,500,400,300) self.setWindowTitle("文件列印對話框") self.setWindowIcon(QIcon("11.ico")) gridLayout = QGridLayout() self.txtFile = QTextEdit() self.fileContent = [] gridLayout.addWidget(self.txtFile,0,0,7,1) self.btn1 = QPushButton("打開文件") self.btn2 = QPushButton("打開多個文件") self.btn3 = QPushButton("選擇字體") self.btn4 = QPushButton("選擇顏色") self.btn5 = QPushButton("保存文件") self.btn6 = QPushButton("頁面設置") self.btn7 = QPushButton("列印文件") gridLayout.addWidget(self.btn1, 0, 1, 1, 1) gridLayout.addWidget(self.btn2, 1, 1, 1, 1) gridLayout.addWidget(self.btn3, 2, 1, 1, 1) gridLayout.addWidget(self.btn4, 3, 1, 1, 1) gridLayout.addWidget(self.btn5, 4, 1, 1, 1) gridLayout.addWidget(self.btn6, 5, 1, 1, 1) gridLayout.addWidget(self.btn7, 6, 1, 1, 1) self.setLayout(gridLayout) self.btn1.clicked.connect(self.openFile) self.btn2.clicked.connect(self.openFiles) self.btn3.clicked.connect(self.choseFont) self.btn4.clicked.connect(self.choseColor) self.btn5.clicked.connect(self.saveFile) self.btn6.clicked.connect(self.pageSet) self.btn7.clicked.connect(self.printFile) def openFile(self): fname = QFileDialog.getOpenFileName(self,"打開文件",'./') if fname[0]: with open(fname[0],'r+',encoding='utf8',errors="ignore") as f: self.fileContent.append(f.read()) txtCon = "".join(self.fileContent) self.txtFile.setText("\n"+txtCon) def openFiles(self): fnames = QFileDialog.getOpenFileNames(self,"打開多個文件",'./') print(fnames) if fnames[0]: for fname in fnames[0]: with open(fname,'r+',encoding='utf8',errors="ignore") as f: self.fileContent.append(f.read()+"\n") txtsCon = "".join(self.fileContent) self.txtFile.setText(txtsCon) def choseFont(self): font , ok = QFontDialog.getFont() if ok: self.txtFile.setCurrentFont(font) def choseColor(self): color = QColorDialog.getColor() if color.isValid(): self.txtFile.setTextColor(color) def saveFile(self): fileName = QFileDialog.getSaveFileName(self,"保存文件","./","Text files (*.txt)") if fileName[0]: with open(fileName[0],'w+',encoding='utf8') as f: f.write(self.txtFile.toPlainText()) def pageSet(self): printSetDialog = QPageSetupDialog(self.printer,self) printSetDialog.exec_() def printFile(self): printDialog = QPrintDialog(self.printer,self) if QDialog.Accepted == printDialog.exec_(): self.txtFile.print(self.printer) if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() ex.show() sys.exit(app.exec_())
消息對話框(QMessageBox)
效果如下:

參考:
https://zhuanlan.zhihu.com/p/29795495
完整代碼:
from PyQt5.QtWidgets import (QApplication, QWidget, QLabel,QPushButton, QMessageBox,QGridLayout,QTextEdit,QCheckBox) import sys from PyQt5.QtGui import QIcon,QPixmap class Example(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): self.setGeometry(500,500,400,200) self.setWindowTitle("標準輸入對話框") self.setWindowIcon(QIcon("11.ico")) gridLayout = QGridLayout() self.lb = QLabel("你選擇了abort!") self.btn1 = QPushButton("提示") self.btn2 = QPushButton("詢問") self.btn3 = QPushButton("警告") self.btn4 = QPushButton("錯誤") self.btn5 = QPushButton("關於") self.btn6 = QPushButton("關於QT") gridLayout.addWidget(self.lb,0,0,1,1) gridLayout.addWidget(self.btn1,1,0,1,1) gridLayout.addWidget(self.btn2,1,1,1,1) gridLayout.addWidget(self.btn3,1,2,1,1) gridLayout.addWidget(self.btn4,3,0,1,1) gridLayout.addWidget(self.btn5,3,1,1,1) gridLayout.addWidget(self.btn6,3,2,1,1) self.setLayout(gridLayout) self.btn1.clicked.connect(self.information_dialog) self.btn2.clicked.connect(self.question_dialog) self.btn3.clicked.connect(self.warning_dialog) self.btn4.clicked.connect(self.critical_dialog) self.btn5.clicked.connect(self.about_dialog) self.btn6.clicked.connect(self.about_QT_dialog) def information_dialog(self): reply = QMessageBox.information(self,"提示對話框","這是一個提示對話框", QMessageBox.Ok | QMessageBox.Close, QMessageBox.Close) if reply == QMessageBox.Ok: self.lb.setText("你選擇了information_dialog的ok!") else: self.lb.setText("你選擇了information_dialog的close!") def question_dialog(self): reply = QMessageBox.question(self,"詢問對話框視窗標題!","這是一個詢問對話框。。。",QMessageBox.Yes|QMessageBox.No|QMessageBox.Cancel,QMessageBox.No) if reply == QMessageBox.Yes: self.lb.setText("你選擇了question_dialog的Yes") elif reply == QMessageBox.No: self.lb.setText("你選擇了question_dialog的No") else: self.lb.setText("你選擇了question_dialog的Cancel") def warning_dialog(self): # reply = QMessageBox.warning(self,'警告','這是一個警告消息對話框', QMessageBox.Save | QMessageBox.Discard | QMessageBox.Cancel, QMessageBox.Save) cb = QCheckBox('所有文檔都按此操作') msgBox = QMessageBox() msgBox.setWindowTitle('警告') msgBox.setIcon(QMessageBox.Warning) msgBox.setText('這是一個警告消息對話框') msgBox.setInformativeText('出現更改願意保存嗎?') Save = msgBox.addButton('保存', QMessageBox.AcceptRole) NoSave = msgBox.addButton('取消', QMessageBox.RejectRole) Cancel = msgBox.addButton('不保存', QMessageBox.DestructiveRole) msgBox.setDefaultButton(Save) msgBox.setCheckBox(cb) cb.stateChanged.connect(self.check) reply = msgBox.exec() if reply == QMessageBox.AcceptRole: self.lb.setText('你選擇了保存!') elif reply == QMessageBox.RejectRole: self.lb.setText('你選擇了取消!') else: self.lb.setText('你選擇了不保存!') def check(self): print(self.sender().isChecked()) if self.sender().isChecked(): self.lb.setText('你打勾了哦') else: self.lb.setText('怎麼又不打了啊') def critical_dialog(self): # reply = QMessageBox.critical(self,'錯誤','這是一個錯誤消息對話框', QMessageBox.Retry | QMessageBox.Abort | QMessageBox.Ignore , QMessageBox.Retry) msgBox = QMessageBox() msgBox.setWindowTitle('錯誤') msgBox.setIcon(QMessageBox.Critical) msgBox.setText("這是一個錯誤消息對話框") msgBox.setStandardButtons(QMessageBox.Retry | QMessageBox.Abort | QMessageBox.Ignore) msgBox.setDefaultButton(QMessageBox.Retry) msgBox.setDetailedText('這是詳細的信息:學點編程吧,我愛你!') reply = msgBox.exec() if reply == QMessageBox.Retry: self.lb.setText('你選擇了Retry!') elif reply == QMessageBox.Abort: self.lb.setText('你選擇了Abort!') else: self.lb.setText('你選擇了Ignore!') def about_dialog(self): # msgBox = QMessageBox.about(self,"關於對話框標題","這是一個關於對話框,是個加拿大小紅旗") msgBox = QMessageBox(QMessageBox.NoIcon ,"關於對話框標題","這是一個關於對話框內容...") msgBox.setIconPixmap(QPixmap("22.ico")) msgBox.exec() def about_QT_dialog(self): msgBox = QMessageBox.aboutQt(self,"關於QT的對話框標題") if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() ex.show() sys.exit(app.exec_())
3種密碼輸入框的輸入方式
- 輸入的密碼不可見;
- 輸入的密碼可見,但是滑鼠點擊其他控制項後,密碼不可見;
- 輸入的密碼不可見,同時為了更加的安全,屏蔽了滑鼠右鍵、禁用複製、粘貼快捷鍵、滑鼠在密碼框中不可移動,不可全選。就類似我們在輸入QQ密碼的時候一樣。
效果如下:
參考:
https://zhuanlan.zhihu.com/p/30152208
完整代碼:
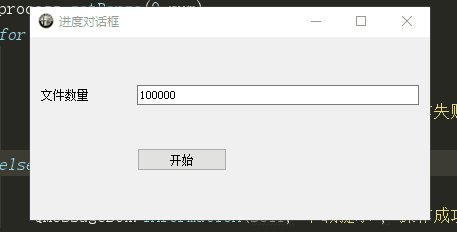
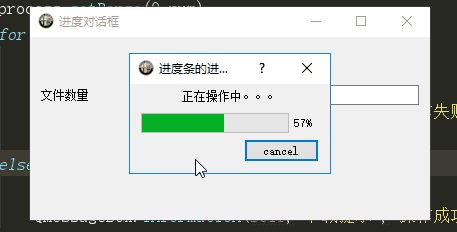
進度對話框(QProgressDialog)
效果如下:

參考:
https://zhuanlan.zhihu.com/p/30283367
完整代碼:
from PyQt5.QtWidgets import (QApplication, QWidget, QLabel,QPushButton, QMessageBox,QGridLayout,QLineEdit,QProgressDialog) import sys from PyQt5.QtGui import QIcon from PyQt5.QtCore import Qt class Example(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): self.setGeometry(500,500,400,200) self.setWindowTitle("進度對話框") self.setWindowIcon(QIcon("11.ico")) gridLayout = QGridLayout() self.lb = QLabel("文件數量") self.lineEdit = QLineEdit("100000") self.btn = QPushButton("開始") gridLayout.addWidget(self.lb,0,0,1,1) gridLayout.addWidget(self.lineEdit,0,1,1,3) gridLayout.addWidget(self.btn,1,1,1,1) self.setLayout(gridLayout) self.btn.clicked.connect(self.startProcess) def startProcess(self): num = int(self.lineEdit.text()) process = QProgressDialog(self) process.setWindowTitle("進度條的進程對話框") process.setWindowIcon(QIcon("11.ico")) process.setLabelText("正在操作中。。。") process.setCancelButtonText("cancel") process.setMinimumDuration(3) #設置進度條的最小持續時間,若進度時間少於3000ms 則不會出現 process.setWindowModality(Qt.WindowModal) process.setRange(0,num) for i in range(num): process.setValue(i) if process.wasCanceled(): QMessageBox.warning(self,"下載提示","操作失敗") break else: process.setValue(num) QMessageBox.information(self,"下載提示","操作成功了") if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() ex.show() sys.exit(app.exec_())



