身為一個前端攻城獅,是不是經常遇到各種各樣的響應式問題?下麵我們來說一下: 1.響應式跟自適應有什麼區別? 有些人可能還不知道響應式跟自適應的區別,甚至認為他們是同一個東西,其實不是的. 自適應是最早出現的,後面才有了響應式。響應式佈局等於流動網格佈局,而自適應佈局等於使用固定分割點來進行佈局。 如 ...
身為一個前端攻城獅,是不是經常遇到各種各樣的響應式問題?下麵我們來說一下:
1.響應式跟自適應有什麼區別?
有些人可能還不知道響應式跟自適應的區別,甚至認為他們是同一個東西,其實不是的.
自適應是最早出現的,後面才有了響應式。響應式佈局等於流動網格佈局,而自適應佈局等於使用固定分割點來進行佈局。
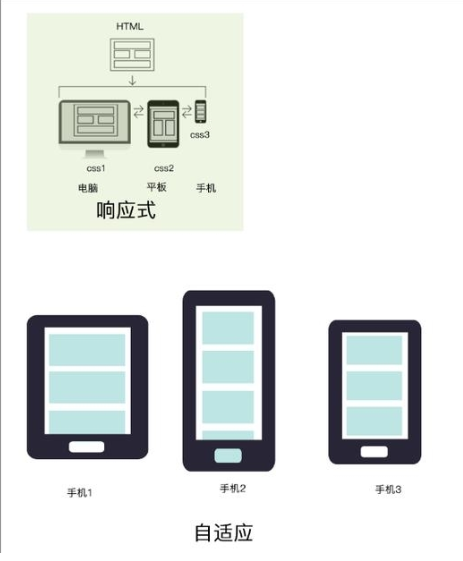
如下圖所示,對於同一個頁面(圖中的Html),如果用響應式佈局來處理的話,用不同設備(電腦、平板、手機)去訪問此頁面,最後看到的佈局和內容有很大不同。
而如果用自適應佈局去處理的話,那不管訪問設備如何的不同(下圖是三台尺寸不一樣的手機),最後看到的頁面內容和佈局基本上還是一樣的,就是尺寸略有不同。

響應式網站:https://www.microsoft.com/zh-cn/
自適應網站:http://m.ctrip.com/html5/
2.實現響應式有哪幾種方式?
1.使用媒體查詢(Media Query) 結合 rem字體
記住,先在<head>標簽裡加入這個meta標簽(設置設備按照一比一的尺寸進行顯示,並且禁止用戶縮放頁面):
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
其次是媒體查詢,這個大家應該都知道,這個是響應式最重要的部分。
如果大於1000px,就用:
@media screen and (min-width:1000px){...} 對應PC端頁面
如果在小於1000px和大於768px之間:
@media screen and (max-width:1000px) and (min-width:768px) {...} 對應平板端頁面
如果小於768px:
@media screen and (max-width:768px){...} 對應手機端頁面
然後是rem字體,rem是css3新出的單位,是指相對於根元素的字體大小的單位。一般設置在html,body,結合媒體查詢我們可以這樣寫:
@media screen and (min-width:1000px){ html,body{ font-size:14px; } } @media screen and (max-width:1000px) and (min-width:768px){ html,body{ font-size:13px; } } @media screen and (max-width:768px){ html,body{ font-size:12px; } }
然後在樣式表裡面,把px單位都轉換為rem,這樣rem就會根據我們在html,body設置的字體單位進行自動縮放的過程.
至於1px等於多少rem呢,我習慣是100px等於1rem,這樣做的好處有兩點:
第一,谷歌瀏覽器的預設字體是12px,小於就失效,如果1rem等於10px的話是沒有任何效果的.第二,容易換算,例如我們15px的話,就寫0.15rem.
當然還有幾種比較方便的,如果你有使用webpack的話,可以使用postcss-pxtorem或者px2rem-loader,它們會把你寫的樣式打包的時候自動轉換為rem,具體網上有教程.
轉換前:

轉換後:

還有一種就是使用sublime text的插件,cssrem神器!在你輸入的時候就自動轉換了.

這裡介紹一種用js自動計算rem的方法,可以不用到媒體查詢:
// 基準大小 相當於視窗縮放到設計稿的尺寸時body的字體大小 這裡設置100px 方便計算 const baseSize = 100 // 設置 rem 函數 function setRem() { // 當前頁面寬度相對於1280寬的縮放比例,可根據自己需要修改。1280是設計稿的寬度 const scale = document.documentElement.clientWidth / 1280; let autoWidth = Math.round((baseSize * Math.min(scale, 2))); //判斷頁面縮放到小於99px的字體時 就不再縮小 防止內容溢出 if (Math.round((baseSize * Math.min(scale, 2))) <= 99) { autoWidth = 99; } // 設置頁面根節點字體大小 document.documentElement.style.fontSize = autoWidth + 'px' } // 初始化 setRem() // 改變視窗大小時重新設置 rem window.onresize = function () { setRem() }
這樣只要把樣式表的px單位都轉換為rem即可.
2.使用插件(bootstrap)
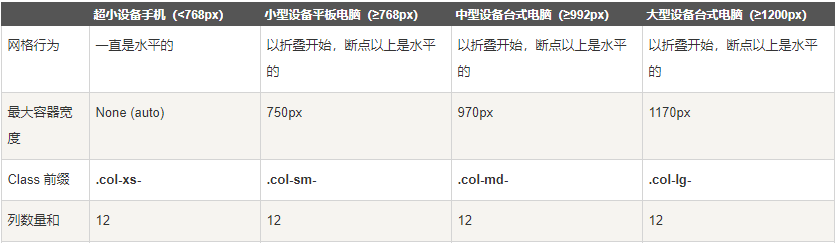
柵格化佈局,本例利用bootstarp的柵格系統

根據上圖可以看到,只要在class加上bootstrap獨有的Class首碼,就可以使用bootstrap了,當然你得先引入bootstrap的插件.示例:
<div class="col-xs-6 col-sm-3"></div>
這段代碼的意思是在小於768px的尺寸下,這個div是占用一半的位置的,而在>=768px且<992px直接,這個div只占三分之一的位置.
這樣就可以根據不同的屏幕尺寸來達到響應式效果.
3.使用彈性佈局(flex)
由於彈性佈局涉及的知識點比較多,後續會更~
ps:如果大家想瞭解一些前端界的最新知識或者技術,公眾號"前端快訊"每天會為你推送最新的知識點!
可以通過掃下麵的二維碼就可以了,謝謝關註^_^




