forEach函數用得平時用得比較多,但是從來沒想到forEach函數還有第二個參數。 這裡是菜鳥教程對forEach函數的詳細說明:forEach的詳細說明。 如上圖,forEach函數有第二個參數 thisValue。 簡單點來說,就是我們可以直接使用第二個參數來指定函數里的this的值,而不需 ...
forEach函數用得平時用得比較多,但是從來沒想到forEach函數還有第二個參數。
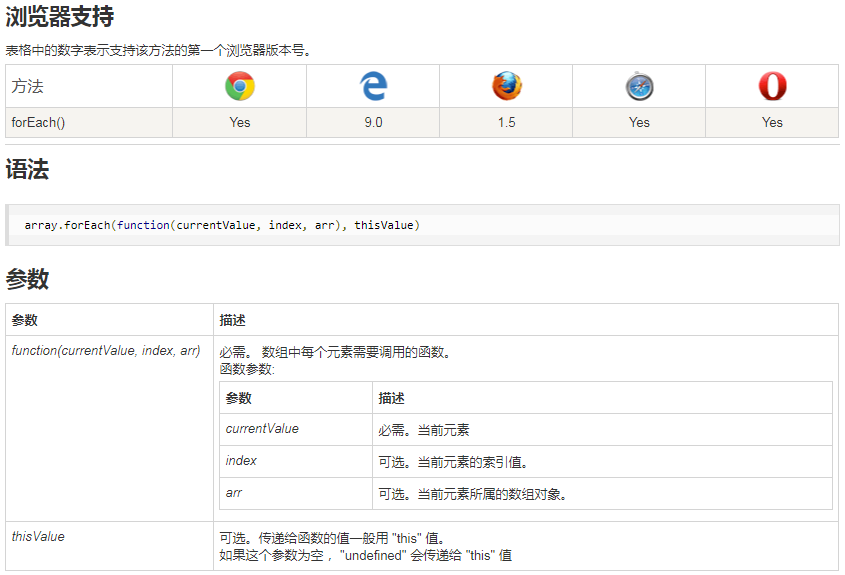
這裡是菜鳥教程對forEach函數的詳細說明:forEach的詳細說明。

如上圖,forEach函數有第二個參數 thisValue。
簡單點來說,就是我們可以直接使用第二個參數來指定函數里的this的值,而不需要使用箭頭函數或者在外面定義var that = this;等操作。
測試代碼:
1 var obj = { 2 name: "小明", 3 say: function() { 4 console.log(this.name); 5 }, 6 think: function() { 7 var arr = [1,2,3,4]; 8 arr.forEach(function(item) { 9 console.log(this); 10 }) 11 console.log('---------') 12 arr.forEach(function(item) { 13 console.log(this); 14 }, this) 15 } 16 } 17 18 obj.say(); 19 obj.think();
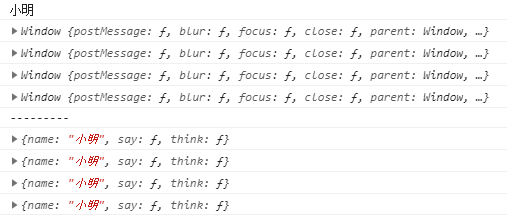
測試結果:

在加上第二個參數前,forEach函數里的this預設是指向window的,在加了第二個參數this之後則指向forEach函數所在的對象了。
不僅forEach函數是如此,some、map等函數都是如此,具體還有多少函數是如此還有待大家自己發現哈,只要留個心眼,在用到這些函數的時候就會想起了。
以上所有內容,畢竟這個發現是基礎向的,只要知道有這回事,要理解並不難。


